【前端】vite3 + react + typescript 引入别名 alias
在ts文件中使用 @utils
import utils from '@utils'
vite.config.ts配置
// ...
resolve: {
// 配置别名
alias: {
'@': path.join(__dirname, './src'),
'@components': path.join(__dirname, './src/components'),
'@utils': path.join(__dirname, './src/utils')
}
},
// ...
配置 tsconfig.json
{
"compilerOptions": {
"target": "esnext",
"module": "esnext",
"moduleResolution": "node",
"strict": true,
"jsx": "preserve",
"sourceMap": true,
"resolveJsonModule": true,
"esModuleInterop": true,
"lib": ["esnext", "dom"],
"types": ["vite/client"],
// ++ 这里加上baseUrl 和 path即可 ++
"baseUrl": "./",
"paths": {
// 根据别名配置相关路径
"@utils/*": ["./src/utils/*"]
}
},
"include": ["src/**/*.ts", "src/**/*.d.ts", "src/**/*.tsx", "src/**/*.vue"]
}
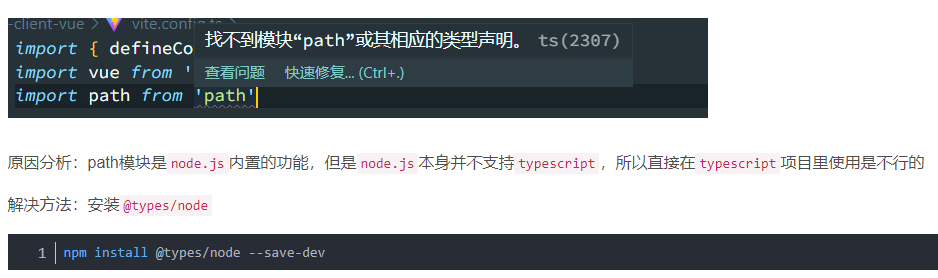
找不到 path 的解决方案:
作为开发依赖,安装 @types/node 依赖