JavaScript的DOM编程--01--js代码的写入位置
DOM:Document Object Model(文本对象模型)
D:文档 – html 文档 或 xml 文档
O:对象 – document 对象的属性和方法
M:模型 DOM 是针对xml(html)的基于树的API
DOM树:节点(node)的层次。 DOM 把一个文档表示为一棵家谱树(父,子,兄弟) DOM定义了Node的接口以及许多种节点类型来表示XML节点的多个方面
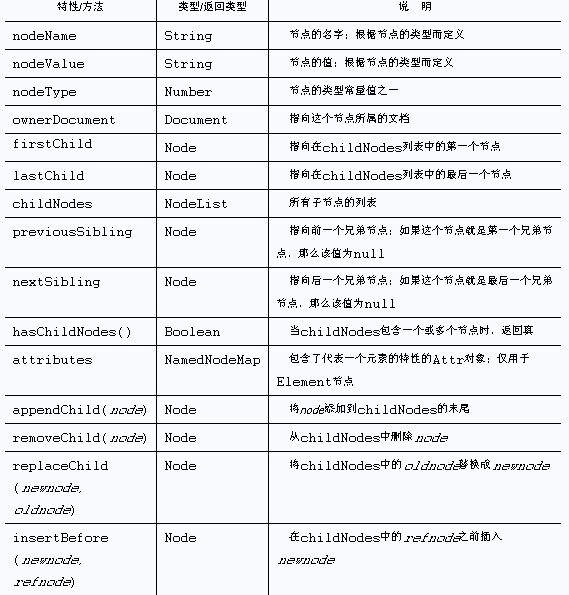
节点及其类型:

例1
1 <html> 2 <head> 3 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> 4 <title>Insert title here</title> 5 <script type="text/javascript"> 6 //1. 当整个 HTML 文档完全加载成功后触发 window.onload 事件. 7 //事件触发时, 执行后面 function 里边的函数体. 8 window.onload = function(){ 9 //2. 获取所有的 button 节点. 并取得第一个元素 10 var btn = document.getElementsByTagName("button")[0]; 11 //3. 为 button 的 onclick 事件赋值: 当点击 button 时, 执行函数体 12 btn.onclick = function(){ 13 //4. 弹出 helloworld 14 alert("helloworld"); 15 } 16 } 17 </script> 18 </head> 19 <body> 20 21 <button>ClickMe</button> 22 23 </body> 24 </html>
js代码写入方式:
第一种:
1 <html>
2 <head>
3 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
4 <title>Insert title here</title>
5 </head>
6 <body>
7
8 <!-- HTML 代码和 JS 代码耦合在一起. -->
9 <button onclick="alert('helloworld...');">ClickMe</button>
10
11 </body>
12 </html>
第二种:
1 <html>
2 <head>
3 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
4 <title>Insert title here</title>
5
6 </head>
7 <body>
8
9 <button>ClickMe</button>
10
11 </body>
12 </html>
13
14 <!--
15 在整个 HTML 文档被加载后, 获取其中的节点.
16 把 script 节点放在 html 文档的最后
17 但不符合些 JS 代码的习惯.
18 -->
19 <script type="text/javascript">
20
21 //1. 获取 button
22 var btns = document.getElementsByTagName("button");
23 alert(btns.length);
24
25 //2. 为 button 添加 onclick 响应函数
26 btns[0].onclick = function(){
27 alert("helloworld!!");
28 }
29
30 </script>
第三种:
1 <html>
2 <head>
3 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
4 <title>Insert title here</title>
5 <script type="text/javascript">
6 //window.onload 事件在整个 HTML 文档被完全加载后出发执行.
7 //所以在其中可以获取到 HTML 文档的任何元素.
8 window.onload = function(){
9
10 }
11 </script>
12 </head>
13 <body>
14
15 <button>ClickMe</button>
16
17 </body>
18 </html>

