复合控件
1、CheckBox(在网页中被编译成 <input type="checkbox">)
<asp:CheckBox ID="CheckBox1" runat="server" / Text="呵呵">(CheckBox中有text属性,“呵呵”在网页中被编译成“<label for="CheckBox1">呵呵</label>”)
取值:
if(CheckBox1.Checked)
{
label1.text = CheckBox1.text;
}
2、CheckBoxList
<asp:CheckBoxList ID="CheckBoxList1" runat="server">
<asp:ListItem Value="N001">汉族</asp:ListItem>
</asp:CheckBoxList>
在网页中被编译为:
| <table id="CheckBoxList1"> | |
| <tr> | |
| <td><input id="CheckBoxList1_0" type="checkbox" name="CheckBoxList1$0" value="N001" /><label for="CheckBoxList1_0">汉族</label></td> | |
| </tr> | |
| </table> |
效果如下图

取值:
*** 当CheckBoxList没有选中任何数据时取值会报错,所以要在取值时进行判断。
单选——if(CheckBoxList.SelectedItem!=null || CheckBoxList.SelectedIndex!=-1) label1.Text = CheckBoxList.SelectedItem.Value/Text; (多选的话只会获取选项中最小的值)
多选——
if(CheckBoxList.SelectedItem!=null || CheckBoxList.SelectedIndex!=-1)
{
string s = " ";
foreach(ListItem li in CheckBoxList1.Items)
{
if(li.Selected) s+=li.Value+",";
}
label1.text = s;

首次加载(通过地址栏、快捷键刷新)
响应回发(通过页面的控件导致页面刷新)
绑定数据库进行选中操作时会触发响应回发事件,所以要添加判断:
if(IsPostBack==false){ } (事件委托一定不能放进IsPostBack中)
有默认选中项:
foreach (Users u in ulist)
{
ListItem li = new ListItem(u.NickName, u.UserName);
if (u.UserName == "xiaohua" || u.UserName == "wangwu")
li.Selected = true;
CheckBoxList1.Items.Add(li);
}
无默认选中项:
CheckBoxList1.DataSource = ulist;
CheckBoxList1.DataTextField = "NickName";
CheckBoxList1.DataValueField = "Ucode";
CheckBoxList1.DataBind();
*** RepeatDirection 属性用于设置或返回 CheckBoxList 中的项目垂直显示还是水平显示。
*** RepeatDirection="Horizontal" 水平
*** RepeatDirection="Vertical" 垂直
*** RepeatColumns 属性用于获取或设置当显示单选按钮列表时所用的列数。
*** RepeatColumns="数字"
3、radiobutton - radiobuttonlist
在网页中同样被编译成<table></table>,取值与checkboxlist相同。
4、select - dropdownlist


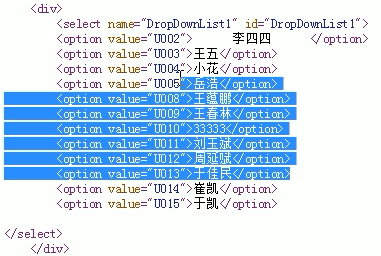
在网页中被编译为<option></option>.
<select multiple="multiple">
<option></option>
<option></option>
<option></option>
<option></option>
</select>
*** multiple意为展示多行,如下图

*** selectmode—multiple意为“多选“
*** AutoPostBack
属性用于设置或返回当用户在 TextBox 控件中按 Enter 或 Tab 键时,是否发生自动回传到服务器的操作。
如果把该属性设置为 TRUE,则启用自动回传,否则为 FALSE。默认是 FALSE。




