Postman接口测试
一、postman的使用
1.安装,postman是一个Chrome插件,可以在Chrome扩展程序中安装-------百度就可以了
这里介绍一个小技巧:工作当中,我们可能经常会遇到一些404,500或者其他我们无法分析的错误时,我们可以把接口copy为cURL发送给开发人员,让其帮我们找到答案
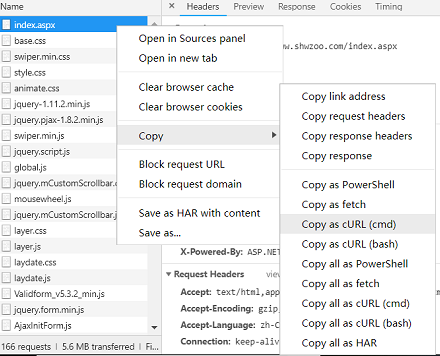
开发者工具找到该错误接口,copy-cURL

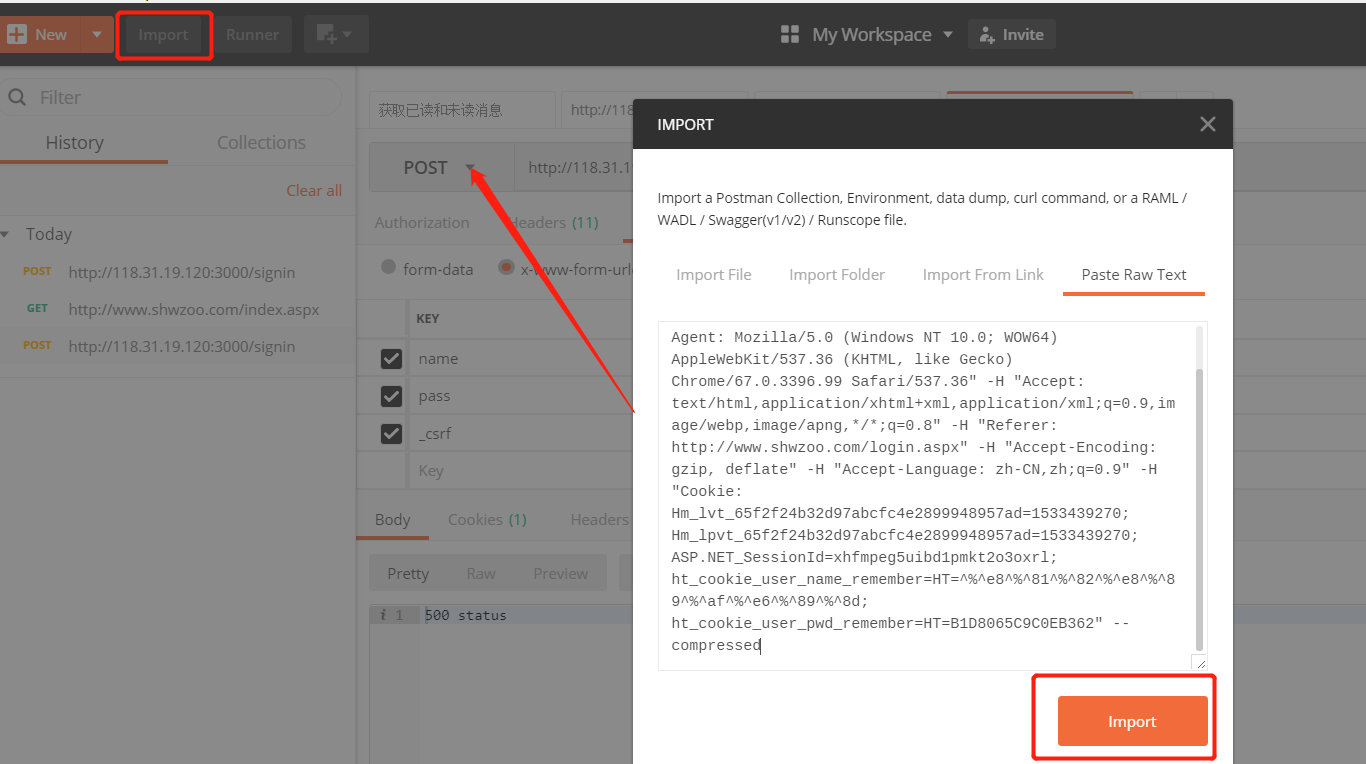
postman:import到postman。就可以直接发送了

二、设置全局变量
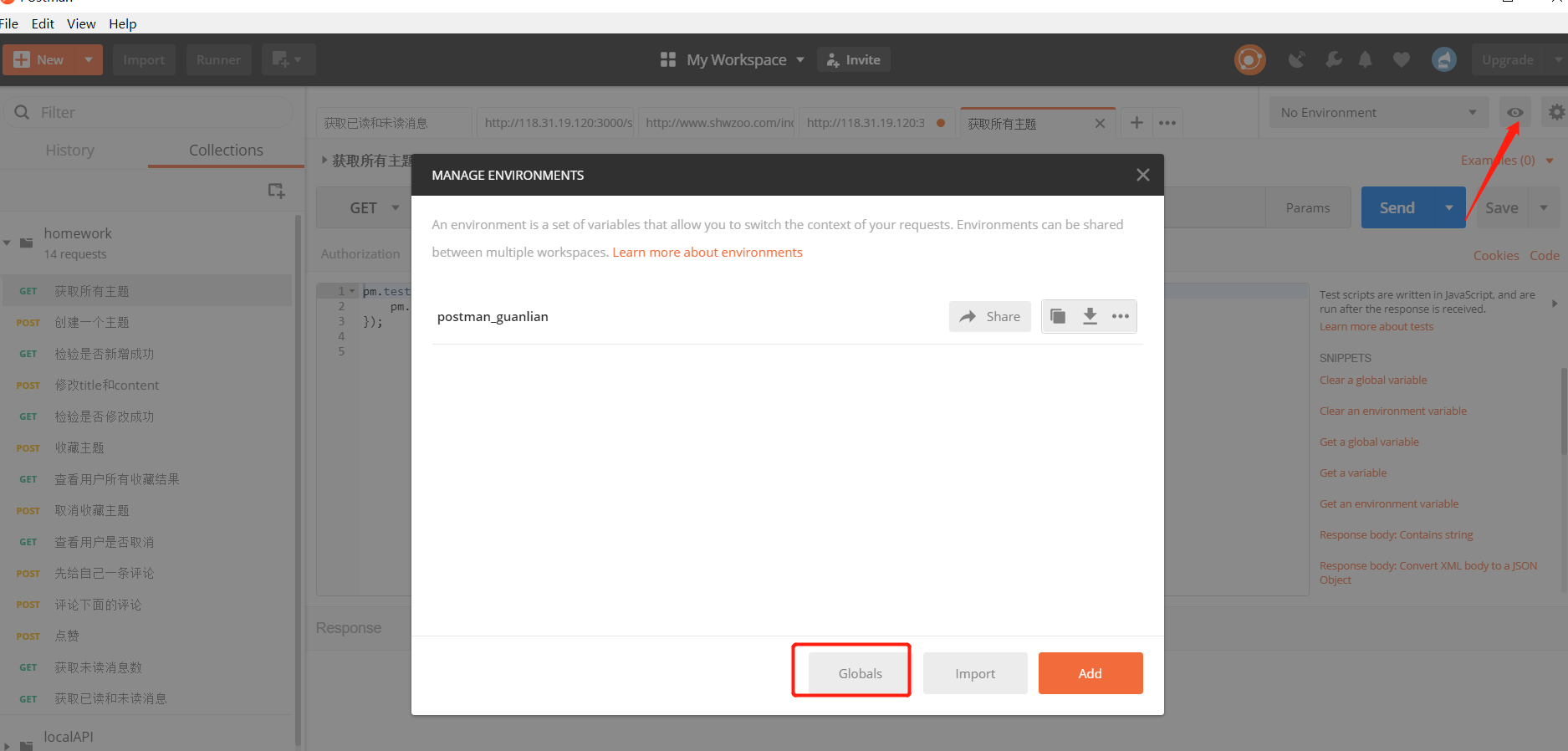
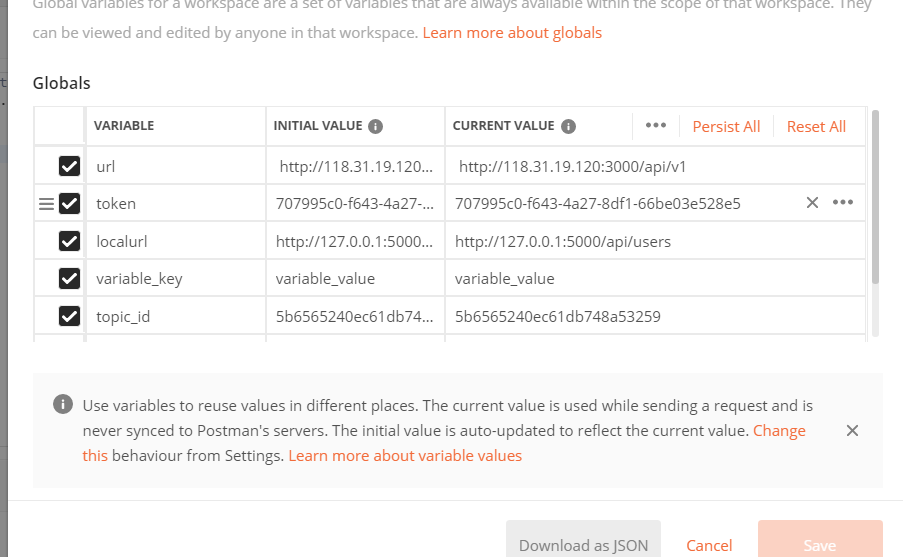
如图设置全局变量后,可以在右侧眼睛看到自己设置的全局变量;当然,还可以add environment
{{url}} 如此格式可以引用url全局变量 eg:{{url}}/topics/


三、设置好了全局变量后,我们可以进行引用
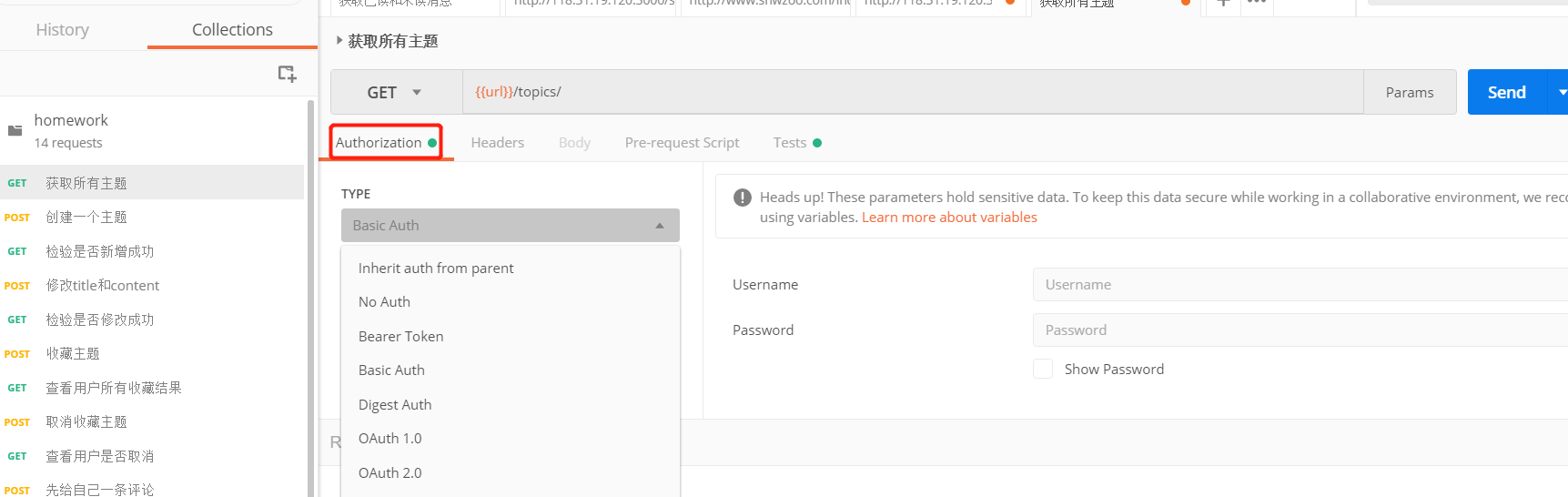
如下,引用了url这个全局变量,然后发现该操作需要登录,所以我们在Authorization可以给他们添加登录;当然我们一般使用token、cookie一类控制登录

四、校验与关联
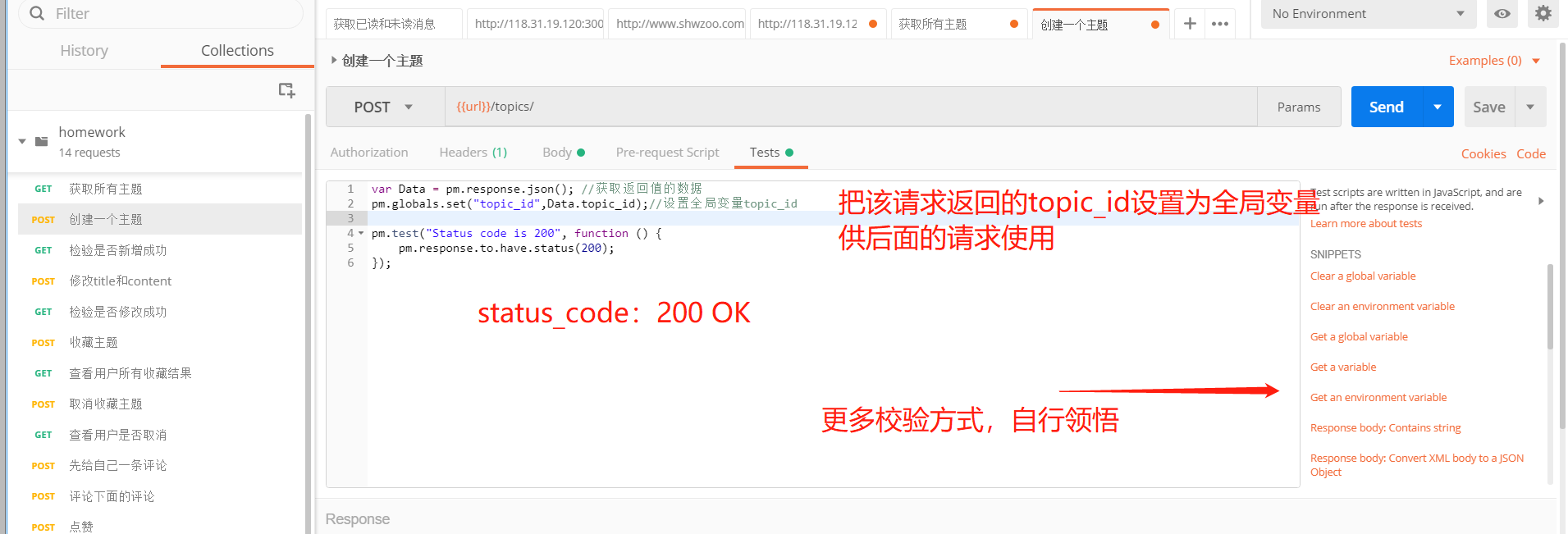
一个没有校验的测试是不完整的,没有什么意义:如下是postman tests的校验说明
有时候我们需要用到关联,使以后的请求也能调用该请求生成的内容, 所以我们要使用关联,这里我们可以自己判断需要全局变量,还是局部环境变量
获取body和headers的方法如下,方法有很多,平时用的比较少,可以百度


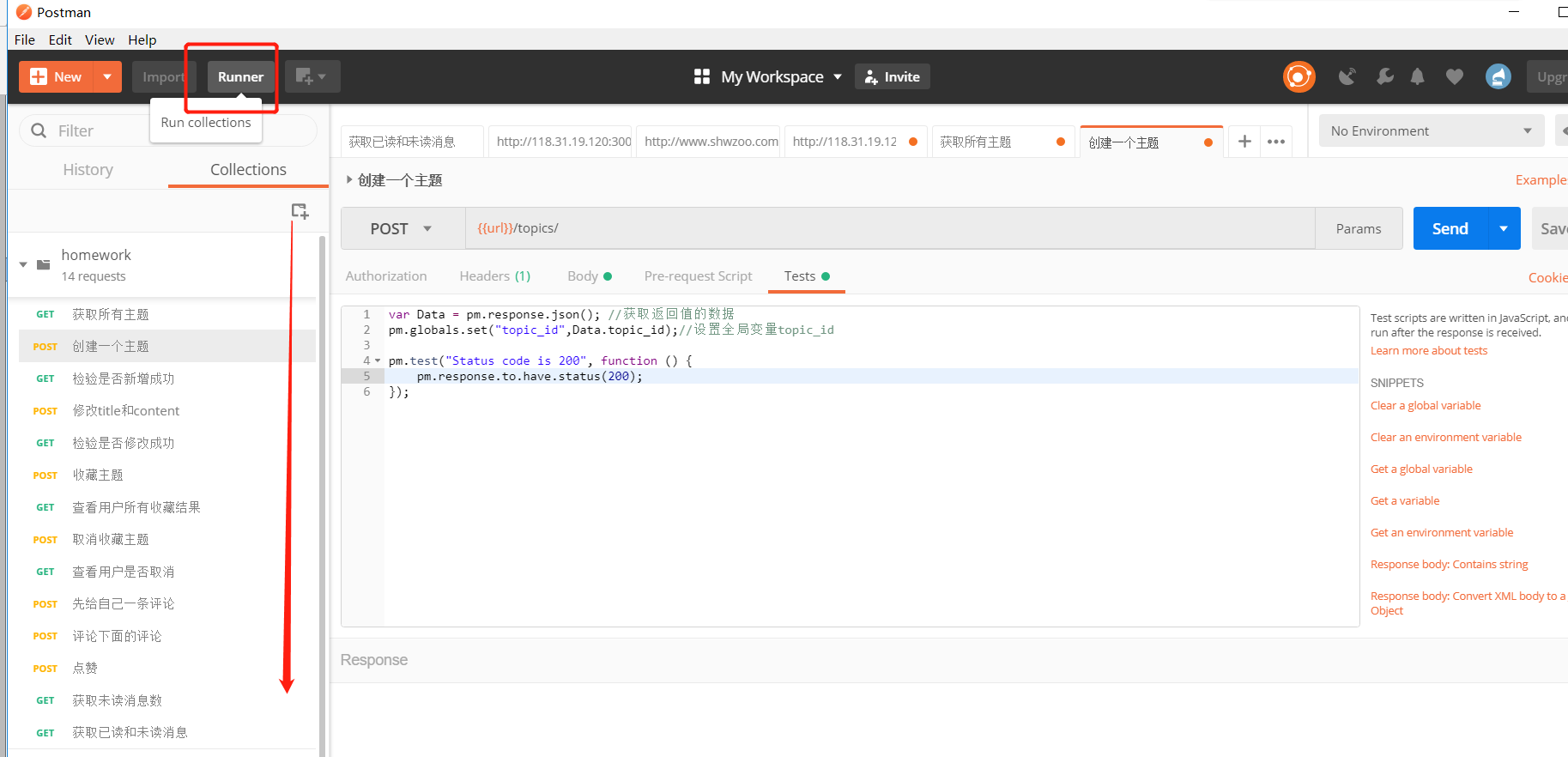
五、运行接口测试
把单个接口都保存之后,postman可以按顺序执行,当然也支持导入导出

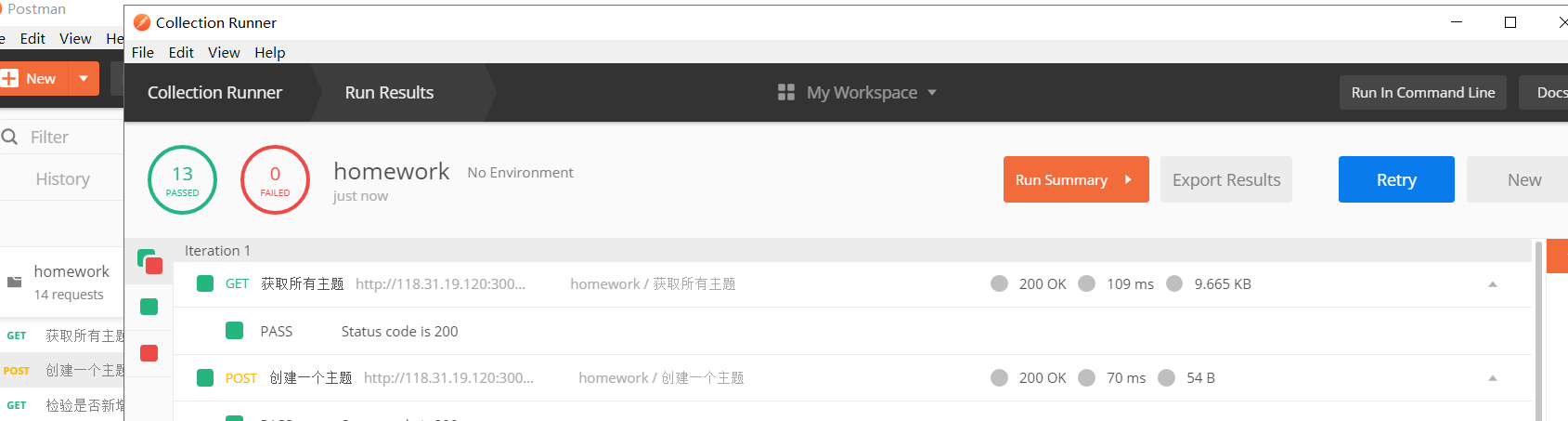
这里还可以查看结果呢,13个验证通过,导出结果也是妥妥的

这些工具都是更新很快的啊。。。。。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix