Django处理下拉数据
问题来源: 针对下拉菜单而言,如果全部有前端固定输入,一旦系统需要修改前端字段名称,那么我们就需要去找到对应的下拉框,修改名称,修改后还要重新提交代码;略微麻烦
解决办法,用Django的models处理,把数据都写到数据库中,后端把数据返回给前端,前端只需要读取数据,写到对应的下拉菜单中即可
具体操作:
后端:
1、 先建表,想清楚数据结构,再写接口
2、 写一个接口,将数据返回给前端;get请求
class SearchEnvJson(APIView): def get(self, request): data = Config.objects.all() return JsonResponse(data)
自己建一个config表,非开发人员,建表比较戳,见谅;能用
id可以分大一点,这样就可以防止突发新增内容;用value区分不同的下拉菜单,用descriptions作为option值

前端: 前端将后端提供的数据写入到option
$.ajax({ type: "get", url: "{% url 'searchEnvApi' %}", datatype: 'json', contentType: "application/json; charset=utf-8", data: {}, success: function (data) { console.log(data); for (let i = 0; i < data.data.length; i++) { let dataTemp = data.data[i]; console.log(dataTemp); if (dataTemp.value == "env") { $("#env").append(new Option(dataTemp.descriptions)) }else if (dataTemp.value == "server") { $("#server").append(new Option(dataTemp.descriptions)) }else if (dataTemp.value=="area"){ $("#area").append(new Option(dataTemp.descriptions)) } } form.render(); } });
数据验证:
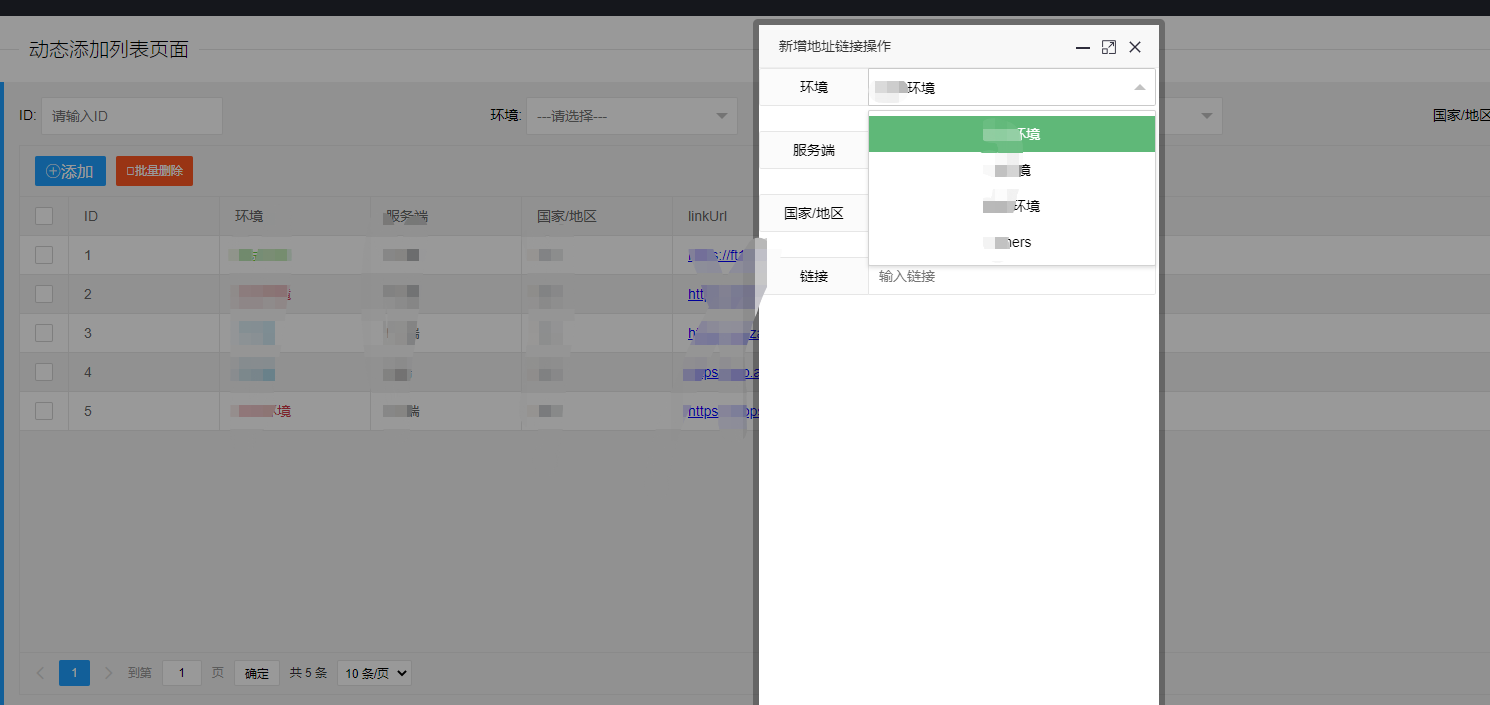
数据正常显示







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix