前后端分离项目中的坑
1 、 ConnectionAbortedError: [WinError 10053] 你的主机中的软件中止了一个已建立的连接。
解决方式,ajax中async:false
$.ajax({ url: "{% url 'idCard' %}", type: "POST", dataType: 'JSON', cache:false, async:false, headers: {'X-CSRFToken':$('input[name=csrfmiddlewaretoken]').val()}, contentType : "application/json; charset=utf-8", {#data: $(this).serialize(),#} data: JSON.stringify({ "number":$("input").val()}),
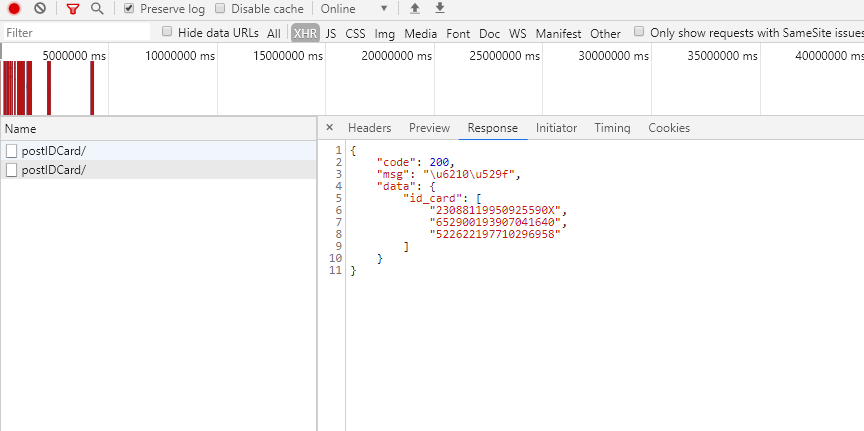
2、接口请求成功,前端也可以正常打印,但是response中就是没有结果“Failed to load response data”
解决方案,表单提交按钮, submit 改为 button

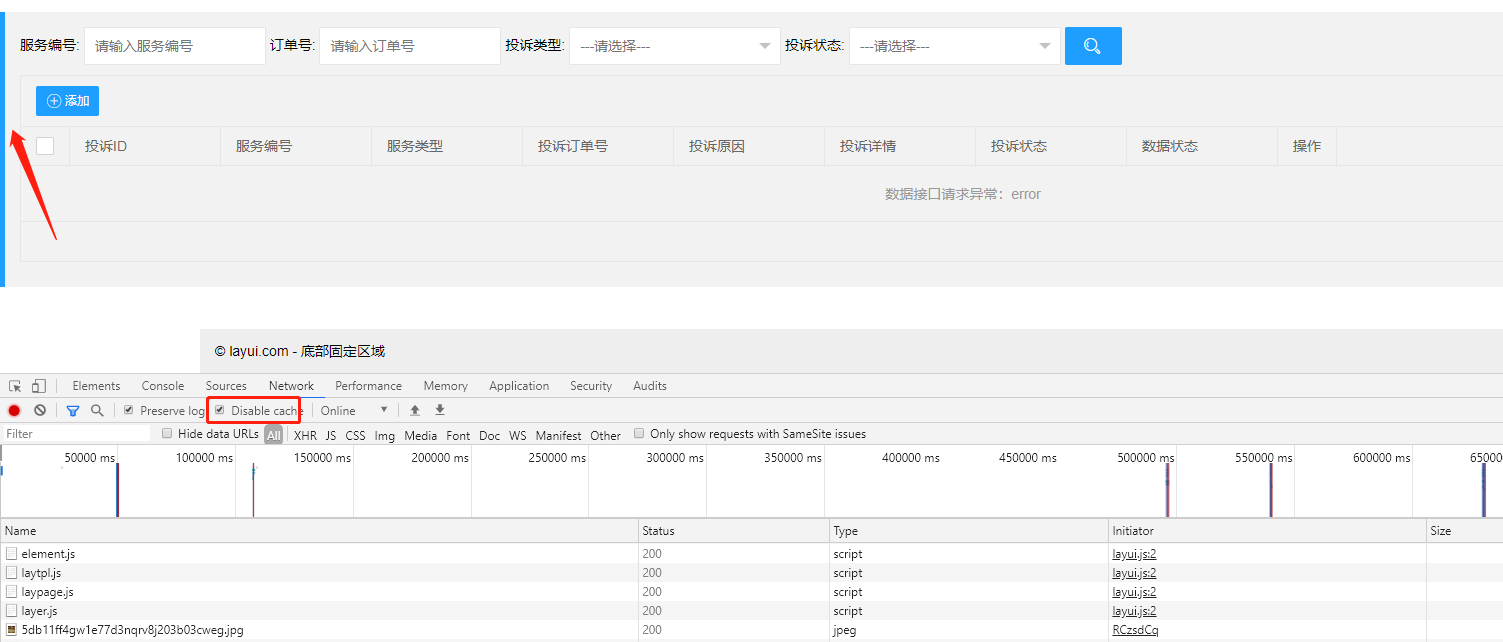
3、layui.css文件下载到本地,修改后,前端页面不生效;边框颜色修改,
解决方法: F12 -> disable cache -> 刷新







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
2017-04-28 LR简单解析