Css绘制形状
前言:终于我的大一生活结束了,迎来了愉快的暑假,大家都开始了各自的忙碌。一直忙着一些项目的事情,终于决定今天要更新一篇博客了,对上一阶段的学习做简单的总结。
这次我主要总结一下用Css绘制各种形状的技巧,同时要结合before、after伪元素和定位做出一些效果。
Triangle Up(向上的三角形)

1 #triangle-up{
2 width: 0;
3 height:0;
4 border-left:50px solid transparent;
5 border-right: 50px solid transparent;
6 border-bottom: 70px solid #81cfa2;
7 }
Triangle Down(向下的三角形)

1 #triangle-down {
2 width: 0;
3 height: 0;
4 border-left: 50px solid transparent;
5 border-right: 50px solid transparent;
6 border-top: 70px solid #81cfa2;
7 }
Triangle Left(向左的三角形)

#triangle-left{
width: 0;
height:0;
border-right: 70px solid #81cfa2;
border-top: 50px solid transparent;
border-bottom:50px solid transparent;
}
Triangle TopRight(向右上的三角形)

#triangle-topright {
width: 0;
height: 0;
border-top: 100px solid #81cfa2;
border-left: 100px solid transparent;
}
三角形实现比较简单,同理可以得到一些其他的三角形,绘制三角形主要是另宽高都为0,然后利用transparent设置其他部分透明。
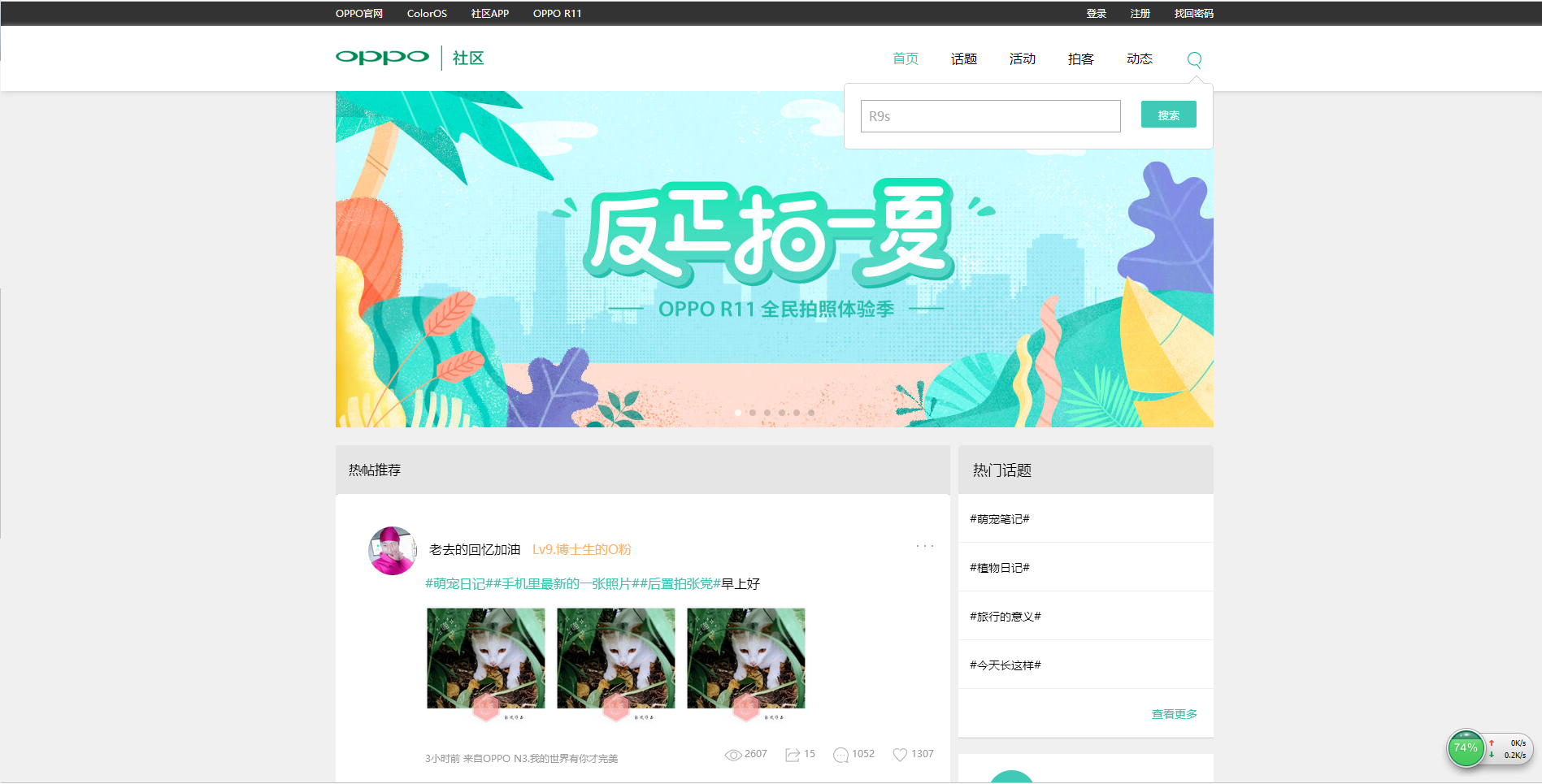
但是要学会在自己的项目中结合before和after伪元素以及定位做出一些组合效果,比如我正在做的Oppo社区的一个项目(我的这个做Gif的软件有些问题)



这里我贴上导航栏处绘制三角形的代码
 okaychen
okaychen但是值得注意的一点事IE6不支持transparent属性,但是我们可以通过设置对应的透明边框的border-style属性为dotted或是dashed即可解决这一问题。
接下来,我在总结几个常用的Css绘制的形状(结合before和after伪元素):
Talk Bubble(聊天框)

1 #talkBubble{
2 width: 120px;
3 height: 80px;
4 background: #81cfa2;
5 position: relative;
6 border-radius: 10px;
7 -webkit-border-radius: 10px;
8 -moz-border-radius: 10px;
9 }
10 #talkBubble:before{
11 content: "";
12 position: absolute;
13 right: 100%;
14 top: 26px;
15 width: 0;
16 height: 0;
17 border-top: 13px solid transparent;
18 border-right: 26px solid #81cfa2;
19 border-bottom: 13px solid transparent;
20 }
Heart(心形)

1 #Heart {
2 position: relative;
3 width: 100%;
4 height: 90px;
5 }
6
7 #Heart:before,
8 #Heart:after {
9 content: "";
10 position: absolute;
11 left: 50px;
12 top: 0;
13 width: 50px;
14 height: 80px;
15 background: #FE4C40;
16 -moz-border-radius: 50px 50px 0 0;
17 border-radius: 50px 50px 0 0;
18 -webkit-transform: rotate(-45deg);
19 -moz-transform: rotate(-45deg);
20 transform: rotate(-45deg);
21 -webkit-transform-origin: 0 100%;
22 -moz-transform-origin: 0 100%;
23 transform-origin: 0 100%;
24 }
25
26 #Heart:after {
27 left: 0;
28 -webkit-transform: rotate(45deg);
29 -moz-transform: rotate(45deg);
30 transform: rotate(45deg);
31 -webkit-transform-origin: 100% 100%;
32 -moz-transform-origin: 100% 100%;
33 transform-origin: 100% 100%;
34 }
css可以绘制很多你想不到形状,熟练掌握一些常用的css绘制图形的技巧可以让你在项目中游刃有余。
下一阶段我把重点仍然放在node的学习,不急不躁:希望这个暑假我有能力总结出一篇node的博客,而不是只有在makedown上的一大片笔记。




