Ajax全套
概述
对于WEB应用程序:用户浏览器发送请求,服务器接收并处理请求,然后返回结果,往往返回就是字符串(HTML),浏览器将字符串(HTML)渲染并显示浏览器上。
1、传统的Web应用
一个简单操作需要重新加载全局数据
2、AJAX
AJAX,Asynchronous JavaScript and XML (异步的JavaScript和XML),一种创建交互式网页应用的网页开发技术方案。
- 异步的JavaScript:
使用 【JavaScript语言】 以及 相关【浏览器提供类库】 的功能向服务端发送请求,当服务端处理完请求之后,【自动执行某个JavaScript的回调函数】。
PS:以上请求和响应的整个过程是【偷偷】进行的,页面上无任何感知。 - XML
XML是一种标记语言,是Ajax在和后台交互时传输数据的格式之一
利用AJAX可以做:
1、注册时,输入用户名自动检测用户是否已经存在。
2、登陆时,提示用户名密码错误
3、删除数据行时,将行ID发送到后台,后台在数据库中删除,数据库删除成功后,在页面DOM中将数据行也删除。(博客园)
原生AJAX
Ajax主要就是使用 【XmlHttpRequest】对象来完成请求的操作,该对象在主流浏览器中均存在(除早起的IE),Ajax首次出现IE5.5中存在(ActiveX控件)。
1、XmlHttpRequest对象介绍
XmlHttpRequest对象的主要方法:
a. void open(String method,String url,Boolen async)
用于创建请求
参数:
method: 请求方式(字符串类型),如:POST、GET、DELETE...
url: 要请求的地址(字符串类型)
async: 是否异步(布尔类型)
b. void send(String body)
用于发送请求
参数:
body: 要发送的数据(字符串类型)
c. void setRequestHeader(String header,String value)
用于设置请求头
参数:
header: 请求头的key(字符串类型)
vlaue: 请求头的value(字符串类型)
d. String getAllResponseHeaders()
获取所有响应头
返回值:
响应头数据(字符串类型)
e. String getResponseHeader(String header)
获取响应头中指定header的值
参数:
header: 响应头的key(字符串类型)
返回值:
响应头中指定的header对应的值
f. void abort()
终止请求
XmlHttpRequest对象的主要属性:
a. Number readyState
状态值(整数)
详细:
0-未初始化,尚未调用open()方法;
1-启动,调用了open()方法,未调用send()方法;
2-发送,已经调用了send()方法,未接收到响应;
3-接收,已经接收到部分响应数据;
4-完成,已经接收到全部响应数据;
b. Function onreadystatechange
当readyState的值改变时自动触发执行其对应的函数(回调函数)
c. String responseText
服务器返回的数据(字符串类型)
d. XmlDocument responseXML
服务器返回的数据(Xml对象)
e. Number states
状态码(整数),如:200、404...
f. String statesText
状态文本(字符串),如:OK、NotFound...
get请求:

//GET请求: {# function add2() {#} {# var xhr=new XMLHttpRequest(); //创建一个新对象 xhr对象#} {# xhr.onreadystatechange=function () { //创建了一个回调函数#} {# if(xhr.readyState==4){ //如果已经接收到全部响应数据为4,就表示执行完成#} {# alert('执行完成');//也可以写返回值#} {# console.log(xhr.responseText);//打印服务端返回的内容#} {# }#} {# }; //回调函数,只要数据发生变化,回调函数就会执行#} {##} {# xhr.open('GET','/add2/?i1=12&i2=19');//用于创建请求 相当于把jquery ajax的数据结合在一起(url,type,等等)#} {# xhr.send(); //发送数据 调用了send()方法#} {# }#}
POST请求:
注意:xhr.setRequestHeader('Content-Tpye', 'application/x-www-form-urlencoded');//POST请求需要设置一个请求体

def add2(request): if request.method=="GET": i1=int(request.GET.get('i1')) //GET请求 print(i1) i2=int(request.GET.get('i2')) print(i2) print("add2......") print(i1+i2) return HttpResponse(i1+i2) else: print(request.POST.get) #空字典 print(request.body) #前端设置一个请求体,body取到send发送过来的值 return HttpResponse(".....") //POST请求: function add2() { var xhr = new XMLHttpRequest(); xhr.onreadystatechange = function () { if (xhr.readyState == 4) { alert(xhr.responseText); } }; xhr.open('POST', '/add2/');//创建请求写成post请求 xhr.setRequestHeader('Content-Tpye', 'application/x-www-form-urlencoded');//POST请求需要设置一个请求体 xhr.send("i1=12&i2=19");//post请求的值需要放在send的里面 send相当于请求体 数据转换成这种格式 }
jQuery Ajax
Query其实就是一个JavaScript的类库,其将复杂的功能做了上层封装,使得开发者可以在其基础上写更少的代码实现更多的功能。
- jQuery 不是生产者,而是大自然搬运工。
- jQuery Ajax本质 XMLHttpRequest 或 ActiveXObject

def add1(request): a1=int(request.POST.get('i1')) #这边不用做特殊的处理 直接强制转换成int类型 a2=int(request.POST.get('i2')) return HttpResponse(a1+a2) <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h2>首页</h2> <input type="text" id="i1"/> + <input type="text" id="i2"/> = <input type="text" id="i3"/> <input type="button" id="btn1" value="jQuery Ajax" onclick="add1();"> <script src="/static/jquery-3.2.1.js"></script> <script> //jquery ajax function add1() { $.ajax({ url:'/add1/', type:'POST', data:{"i1":$('#i1').val(),"i2":$('#i2').val()},//i1对应的i1的值 i2对应的i2的值传入后端 success:function (arg) { //接收到服务端返回的内容 $('#i3').val(arg); // } }) }
注:2.+版本不再支持IE9以下的浏览器

jQuery.get(...) 所有参数: url: 待载入页面的URL地址 data: 待发送 Key/value 参数。 success: 载入成功时回调函数。 dataType: 返回内容格式,xml, json, script, text, html jQuery.post(...) 所有参数: url: 待载入页面的URL地址 data: 待发送 Key/value 参数 success: 载入成功时回调函数 dataType: 返回内容格式,xml, json, script, text, html jQuery.getJSON(...) 所有参数: url: 待载入页面的URL地址 data: 待发送 Key/value 参数。 success: 载入成功时回调函数。 jQuery.getScript(...) 所有参数: url: 待载入页面的URL地址 data: 待发送 Key/value 参数。 success: 载入成功时回调函数。 jQuery.ajax(...) 部分参数: url:请求地址 type:请求方式,GET、POST(1.9.0之后用method) headers:请求头 data:要发送的数据 contentType:即将发送信息至服务器的内容编码类型(默认: "application/x-www-form-urlencoded; charset=UTF-8") async:是否异步 timeout:设置请求超时时间(毫秒) beforeSend:发送请求前执行的函数(全局) complete:完成之后执行的回调函数(全局) success:成功之后执行的回调函数(全局) error:失败之后执行的回调函数(全局) accepts:通过请求头发送给服务器,告诉服务器当前客户端课接受的数据类型 dataType:将服务器端返回的数据转换成指定类型 "xml": 将服务器端返回的内容转换成xml格式 "text": 将服务器端返回的内容转换成普通文本格式 "html": 将服务器端返回的内容转换成普通文本格式,在插入DOM中时,如果包含JavaScript标签,则会尝试去执行。 "script": 尝试将返回值当作JavaScript去执行,然后再将服务器端返回的内容转换成普通文本格式 "json": 将服务器端返回的内容转换成相应的JavaScript对象 "jsonp": JSONP 格式 使用 JSONP 形式调用函数时,如 "myurl?callback=?" jQuery 将自动替换 ? 为正确的函数名,以执行回调函数 如果不指定,jQuery 将自动根据HTTP包MIME信息返回相应类型(an XML MIME type will yield XML, in 1.4 JSON will yield a JavaScript object, in 1.4 script will execute the script, and anything else will be returned as a string converters: 转换器,将服务器端的内容根据指定的dataType转换类型,并传值给success回调函数 $.ajax({ accepts: { mycustomtype: 'application/x-some-custom-type' }, // Expect a `mycustomtype` back from server dataType: 'mycustomtype' // Instructions for how to deserialize a `mycustomtype` converters: { 'text mycustomtype': function(result) { // Do Stuff return newresult; } }, });
“伪”AJAX
由于HTML标签的iframe标签具有局部加载内容的特性,所以可以使用其来伪造Ajax请求。
伪Ajax,非XMLHttpRequest对象 +From结合 进行文件上传
iframe标签: 具有不刷新发送HTTP请求,打开页面的功能
From: 进行将数据打包,页面刷新
两者配合使用:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> {# <input type="text"/>#} <form id=f1 method="POST" action="/fake_ajax/" target="ifr"> name=ifr /* form里面有个属性target="" 在这里面=ifr与iframe创建关系 /* 就不在用from提交数据 而是改成iframe提交到后台数据 <iframe id="ifr" name="ifr" style="display: none"></iframe > <input type="text" name="user"/> {# <input type="submit" value="提交"/>#} <a onclick="submitForm();">提交</a> //点击的时候执行提交 </form> <script> function submitForm() { document.getElementById("ifr").onload=loadIframe; //先绑定回调函数 document.getElementById("f1").submit(); } function loadIframe() { var content=document.getElementById('ifr').contentWindow.document.body.innerText; //contentWindow进入文本对象里面找值 //进入文本对象找到body标签在取body里面的值 alert(content); } </script> </body> </html> def fake_ajax(request): if request.method == "GET": return render(request,'fake_ajax.html') else: print(request.POST) #简单打印一下POST请求过来的数据 return HttpResponse("返回值")
跨域AJAX
由于浏览器存在同源策略机制,同源策略阻止从一个源加载的文档或脚本获取或设置另一个源加载的文档的属性。
特别的:由于同源策略是浏览器的限制,所以请求的发送和响应是可以进行,只不过浏览器不接受罢了。
浏览器同源策略并不是对所有的请求均制约:
- 制约: XmlHttpRequest
- 不叼: img、iframe、script等具有src属性的标签
跨域,跨域名访问,如:http://www.c1.com 域名向 http://www.c2.com域名发送请求。
1、JSONP实现跨域请求
JSONP(JSONP - JSON with Padding是JSON的一种“使用模式”),利用script标签的src属性(浏览器允许script标签跨域)

<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> </head> <body> <p> <input type="button" onclick="Jsonp1();" value='提交'/> </p> <p> <input type="button" onclick="Jsonp2();" value='提交'/> </p> <script type="text/javascript" src="jquery-1.12.4.js"></script> <script> function Jsonp1(){ var tag = document.createElement('script'); tag.src = "http://c2.com:8000/test/"; document.head.appendChild(tag); document.head.removeChild(tag); } function Jsonp2(){ $.ajax({ url: "http://c2.com:8000/test/", type: 'GET', dataType: 'JSONP', success: function(data, statusText, xmlHttpRequest){ console.log(data); } }) } </script> </body> </html>
2、CORS
随着技术的发展,现在的浏览器可以支持主动设置从而允许跨域请求,即:跨域资源共享(CORS,Cross-Origin Resource Sharing),其本质是设置响应头,使得浏览器允许跨域请求。
* 简单请求 OR 非简单请求
条件:
1、请求方式:HEAD、GET、POST
2、请求头信息:
Accept
Accept-Language
Content-Language
Last-Event-ID
Content-Type 对应的值是以下三个中的任意一个
application/x-www-form-urlencoded
multipart/form-data
text/plain
注意:同时满足以上两个条件时,则是简单请求,否则为复杂请求
* 简单请求和非简单请求的区别?
简单请求:一次请求 非简单请求:两次请求,在发送数据之前会先发一次请求用于做“预检”,只有“预检”通过后才再发送一次请求用于数据传输。
* 关于“预检”
- 请求方式:OPTIONS
- “预检”其实做检查,检查如果通过则允许传输数据,检查不通过则不再发送真正想要发送的消息
- 如何“预检”
=> 如果复杂请求是PUT等请求,则服务端需要设置允许某请求,否则“预检”不通过
Access-Control-Request-Method
=> 如果复杂请求设置了请求头,则服务端需要设置允许某请求头,否则“预检”不通过
Access-Control-Request-Headers
基于cors实现AJAX请求:
a、支持跨域,简单请求
服务器设置响应头:Access-Control-Allow-Origin = '域名' 或 '*'

<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> </head> <body> <p> <input type="submit" onclick="XmlSendRequest();" /> </p> <p> <input type="submit" onclick="JqSendRequest();" /> </p> <script type="text/javascript" src="jquery-1.12.4.js"></script> <script> function XmlSendRequest(){ var xhr = new XMLHttpRequest(); xhr.onreadystatechange = function(){ if(xhr.readyState == 4) { var result = xhr.responseText; console.log(result); } }; xhr.open('GET', "http://c2.com:8000/test/", true); xhr.send(); } function JqSendRequest(){ $.ajax({ url: "http://c2.com:8000/test/", type: 'GET', dataType: 'text', success: function(data, statusText, xmlHttpRequest){ console.log(data); } }) } </script> </body> </html>

class MainHandler(tornado.web.RequestHandler): def get(self): self.set_header('Access-Control-Allow-Origin', "http://www.xxx.com") self.write('{"status": true, "data": "seven"}')
b、支持跨域,复杂请求
由于复杂请求时,首先会发送“预检”请求,如果“预检”成功,则发送真实数据。
- “预检”请求时,允许请求方式则需服务器设置响应头:Access-Control-Request-Method
- “预检”请求时,允许请求头则需服务器设置响应头:Access-Control-Request-Headers
- “预检”缓存时间,服务器设置响应头:Access-Control-Max-Age

<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> </head> <body> <p> <input type="submit" onclick="XmlSendRequest();" /> </p> <p> <input type="submit" onclick="JqSendRequest();" /> </p> <script type="text/javascript" src="jquery-1.12.4.js"></script> <script> function XmlSendRequest(){ var xhr = new XMLHttpRequest(); xhr.onreadystatechange = function(){ if(xhr.readyState == 4) { var result = xhr.responseText; console.log(result); } }; xhr.open('PUT', "http://c2.com:8000/test/", true); xhr.setRequestHeader('k1', 'v1'); xhr.send(); } function JqSendRequest(){ $.ajax({ url: "http://c2.com:8000/test/", type: 'PUT', dataType: 'text', headers: {'k1': 'v1'}, success: function(data, statusText, xmlHttpRequest){ console.log(data); } }) } </script> </body> </html>

class MainHandler(tornado.web.RequestHandler): def put(self): self.set_header('Access-Control-Allow-Origin', "http://www.xxx.com") self.write('{"status": true, "data": "seven"}') def options(self, *args, **kwargs): self.set_header('Access-Control-Allow-Origin', "http://www.xxx.com") self.set_header('Access-Control-Allow-Headers', "k1,k2") self.set_header('Access-Control-Allow-Methods', "PUT,DELETE") self.set_header('Access-Control-Max-Age', 10)
c、跨域获取响应头
默认获取到的所有响应头只有基本信息,如果想要获取自定义的响应头,则需要再服务器端设置Access-Control-Expose-Headers。

<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> </head> <body> <p> <input type="submit" onclick="XmlSendRequest();" /> </p> <p> <input type="submit" onclick="JqSendRequest();" /> </p> <script type="text/javascript" src="jquery-1.12.4.js"></script> <script> function XmlSendRequest(){ var xhr = new XMLHttpRequest(); xhr.onreadystatechange = function(){ if(xhr.readyState == 4) { var result = xhr.responseText; console.log(result); // 获取响应头 console.log(xhr.getAllResponseHeaders()); } }; xhr.open('PUT', "http://c2.com:8000/test/", true); xhr.setRequestHeader('k1', 'v1'); xhr.send(); } function JqSendRequest(){ $.ajax({ url: "http://c2.com:8000/test/", type: 'PUT', dataType: 'text', headers: {'k1': 'v1'}, success: function(data, statusText, xmlHttpRequest){ console.log(data); // 获取响应头 console.log(xmlHttpRequest.getAllResponseHeaders()); } }) } </script> </body> </html>

class MainHandler(tornado.web.RequestHandler): def put(self): self.set_header('Access-Control-Allow-Origin', "http://www.xxx.com") self.set_header('xxoo', "seven") self.set_header('bili', "daobidao") self.set_header('Access-Control-Expose-Headers', "xxoo,bili") self.write('{"status": true, "data": "seven"}') def options(self, *args, **kwargs): self.set_header('Access-Control-Allow-Origin', "http://www.xxx.com") self.set_header('Access-Control-Allow-Headers', "k1,k2") self.set_header('Access-Control-Allow-Methods', "PUT,DELETE") self.set_header('Access-Control-Max-Age', 10)
d、跨域传输cookie
在跨域请求中,默认情况下,HTTP Authentication信息,Cookie头以及用户的SSL证书无论在预检请求中或是在实际请求都是不会被发送。
如果想要发送:
- 浏览器端:XMLHttpRequest的withCredentials为true
- 服务器端:Access-Control-Allow-Credentials为true
- 注意:服务器端响应的 Access-Control-Allow-Origin 不能是通配符 *

xhrFields:{withCredentials: true},
success: function(data, statusText, xmlHttpRequest){
console.log(data);
}
})
}
</script>
</body>
</html>

class MainHandler(tornado.web.RequestHandler): def put(self): self.set_header('Access-Control-Allow-Origin', "http://www.xxx.com") self.set_header('Access-Control-Allow-Credentials', "true") self.set_header('xxoo', "seven") self.set_header('bili', "daobidao") self.set_header('Access-Control-Expose-Headers', "xxoo,bili") self.set_cookie('kkkkk', 'vvvvv'); self.write('{"status": true, "data": "seven"}') def options(self, *args, **kwargs): self.set_header('Access-Control-Allow-Origin', "http://www.xxx.com") self.set_header('Access-Control-Allow-Headers', "k1,k2") self.set_header('Access-Control-Allow-Methods', "PUT,DELETE") self.set_header('Access-Control-Max-Age', 10)
***************************************************************************************************************************************************************************************************************************
第一次
1、jQuery Ajax和原生 Ajax与后台的data数据交互
注意:POST方式传data类数据的时候,原生 Ajax需要更改请求头(原因和原理都在代码注释中),jQuery会自动帮忙修改请求头;他们其实本质都是原生Ajax都是通过XMLHttpRequest对象实现交互的。
前端代码index.html

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <input type="text" id="i1">+ <input type="text" id="i2">= <input type="text" id="i3"> <p><input type="button" onclick="add1()" value="Jquery_Ajax"> <input type="button" onclick="add2()" value="Initial_Ajax"></p> </body> <script src="/static/jquery-3.2.1.js"></script> <script> //jQuery中的Ajax提交,jQuery封装了原生的Ajax function add1() { $.ajax({ url:'/add1/', type:'POST', data:{'i1':$('#i1').val(),'i2':$('#i2').val()}, success:function (arg) { $('#i3').val(arg); } }) } //原生Ajax提交,依赖于XMLHttpRequest的对象 function add2() { // get方式提交 /* var xhr=new XMLHttpRequest(); //生成一个XMLHttpRequest对象 xhr.onreadystatechange = function () { //状态发生变化是函数被回调 if(xhr.readyState == 4){ //成功完成后进行下面的步骤 alert(xhr.responseText); } }; xhr.open('GET','/add2/?i1=12&i2=19'); //发送请求头,参数为方式和url xhr.send(); //发送请求体 */ //post方式提交,要改一下请求头 var xhr=new XMLHttpRequest(); xhr.onreadystatechange=function () { if(xhr.readyState == 4){ alert(xhr.responseText); } }; xhr.open('POST','/add2/'); xhr.setRequestHeader('Content-Type','application/x-www-form-urlencoded');//设置请求头 //Django中的请求体是request.body,而request.POST是从request.body中把值拿到变为字典的 //request.POST解析请求体是有规则的,在解析时会先检查在请求头中是否有'application/x-www-form-urlencoded' //如果有就会解析成字典,如果没有就生成一个空字典 xhr.send("i1=12&i2=19"); } //伪造Ajax操作,iframe和form结晶 </script> </html>
后端逻辑views

def index(request): return render(request,'index.html') def add1(request): i1=int(request.POST.get('i1')) i2=int(request.POST.get('i2')) print(i1+i2) return HttpResponse(i1+i2) def add2(request): if request.method=='GET': i1 = int(request.GET.get('i1')) i2 = int(request.GET.get('i2')) return HttpResponse(i1+i2) else: i1 = int(request.POST.get('i1')) i2 = int(request.POST.get('i2')) return HttpResponse(i1+i2)
2、伪Ajax的data数据交互
iframe标签加上form表单,原理很简但就是让form提交的数据不给后台而是给iframe,然后让iframe拿上数据提交给后台,重点来了,target参数是个关键点,是他让form把数据传给了iframe神奇的是iframe和form共用一个url和方式(POST) 。。膜拜,更关键的一点是不能少了回调函数。
iframe标签
iframe标签可以在他下生成一个新的html页面,能够实现局部刷新,其余地方不刷新本业面不刷新,其余地方不刷新,只有iframe底下的那块刷新
先看看利用iframe动态生成页面的效果
views代码
def autohome(request):
return render(request,'autohome.html')
autohome.html代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div>
<input type="text" id="txt1">
<input type="button" value="查看" onclick="changeSrc();">
</div>
<iframe id="ifr" src="http://www.autohome.com.cn" frameborder="5px" style="width: 1000px;height: 2000px;"></iframe>
</body>
<script>
//iframe标签可以在他下生成一个新的html页面,能够实现局部刷新,其余地方不刷新
//本业面不刷新,其余地方不刷新,只有iframe底下的那块刷新
function changeSrc() {
var inp=document.getElementById('txt1').value;
document.getElementById('ifr').src=inp
}
//但是只有iframe标签还不能实现伪Ajax,还得加上form表单,二者结合一下原理很简但
//就是让form提交的数据不给后台而是给iframe,然后让iframe拿上数据提交给后台,
</script>
</html>
真正的伪静态(注意代码的中的onload事件报错原委)
views代码
def fake_ajax(request):
if request.method=='GET':
return render(request,'fake_ajax.html')
else:
print(request.POST)
return HttpResponse('....')
前端fake_ajax.html代码(原理,易错点,关键点都在这里面)

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> {#<form action="/fake_ajax/" method="POST" target="ifr">#} {#重点来了,target参数是个关键点,是他让form把数据传给了iframe#} {#神奇的是iframe和form共用一个url和方式(POST) 。。膜拜#} {# <iframe frameborder="1px" name="ifr" onload="loadIframe();"></iframe>#} {# <input type="text" name="user">#} {# <input type="submit" value="提交">#} {#</form>#} <form action="/fake_ajax/" method="POST" target="ifr" id="f1"> <iframe frameborder="1px" name="ifr" id="ifr"></iframe> <input type="text" name="user"> <a onclick="submitForm();">提交</a> </form> <script> //onload事件,加载的时候会执行,什么时候加载呢,不管什么标签只要内部有变化 //如文本,删除字标签了,增加个什么东西了都会重新加载这个标签,但是还有个问 //题第一次加载iframe标签的时候就触发onload事件了,但是事件对应的函数代码 //却还没有加载上这个时候就会报错,解决方案如上 {# function loadIframe() {#} {# alert(123)#} {# }#} function submitForm() { document.getElementById('ifr').onload=loadIframe;//这样第一次加载的时候就不会报错了 document.getElementById('f1').submit(); //通过js代码提交,相当于input=submit } function loadIframe() { var content= document.getElementById('ifr').contentWindow.document.body.innerText; alert(content) } </script> </body> </html>
3、jQuery Ajax、原生 Ajax和伪Ajax上传文件
jQuery Ajax、原生 Ajax:先把数据放到FormData对象中,让后再把FormData对象放到XMLHttpRequest对象中,FormData对象有兼容性限制,错点,易漏点看代码注释;伪ajax上传文件,ifram+form不存在兼容性问题
views代码

def upload(request): if request.method=='GET': return render(request,'upload.html') else: print(request.POST,request.FILES) file_obj=request.FILES.get('fafafa') import os file_path=os.path.join('static',file_obj.name) with open(file_path,'wb') as f: for chunk in file_obj.chunks(): f.write(chunk) return HttpResponse(file_path)
upload.html代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h3>原生 Ajax上传文件</h3> <input type="file" id="i1"> <a onclick="upload1();">上传</a> <div id="container1"></div> <h3>jQuery Ajax上传文件</h3> <input type="file" id="i2"> <a onclick="upload2();">上传</a> <div id="container2"></div> <h3>伪 Ajax上传文件</h3> <form id="f1" action="/upload/" method="POST" target="ifr" enctype="multipart/form-data"> <iframe frameborder="1px" name="ifr" id="ifr" style="display: none"></iframe> <input type="file" id="i3" name="fafafa"> <a onclick="upload3();">上传</a> <div id="container3"></div> </form> </body> <script src="/static/jquery-3.2.1.js"></script> <script> //原生 ajax:先把数据放到FormData对象中,让后再把FormData对象放到XMLHttpRequest对象中 function upload1() { var formData=new FormData(); //这个对象能传字符串也能传文件 formData.append('k1','v1'); //发字符串 formData.append('fafafa',document.getElementById('i1').files[0]); //文件可以上传多个,所以document.getElementById('i1').files是一个列表 var xhr=new XMLHttpRequest(); xhr.onreadystatechange = function () { if(xhr.readyState ==4){ var file_path=xhr.responseText;//响应文本 //alert(file_path); var tag=document.createElement('img'); tag.src="/"+file_path; document.getElementById('container1').appendChild(tag); } }; xhr.open('POST','/upload/'); //xhr.setRequestHeader('Content-Type','application/x-www-form-urlencoded'); //加上xhr.setRequestHeader后会把formData对象当做文件传过去,然后后台接收后会解析成球格式 xhr.send(formData); } //jqurey ajax:也是和原生ajax一个原理 function upload2() { var formData=new FormData(); formData.append('k1','v1'); //formData.append('fafafa',document.getElementById('i2').files[0]); //取文件内容 formData.append('fafafa',$('#i2')[0].files[0]); //同上取文件内容 //$('#i2')-->$('#i2')[0] //document.getElementById('i1')->$(document.getElementById('i1')) $.ajax({ url:'/upload/', type:'POST', data:formData, contentType:false,//这个和下面这个表示告诉ajax不需要做数据处理了,比如在请求头 processData:false,//因为我们现在用的是牛逼的FormData对象 success:function (arg) { var tag=document.createElement('img'); tag.src='/'+arg; $('#container2').append(tag); } }) } //伪ajax上传文件,ifram+form // 基于XMLHttpRequest对象的ajax依赖的FormData对象兼容性不好,只有新浏览器支持 // 伪ajax没有兼容性问题 function upload3() { document.getElementById('ifr').onload=loadIframe; document.getElementById('f1').submit(); } function loadIframe() { var content=document.getElementById('ifr').contentWindow.document.body.innerText; //注意用contentWindow去取另一个HTML标签中去取值<br> //alert(content) var tag=document.createElement('img'); tag.src='/'+content; $('#container3').append(tag); } </script> </html>
4、简单总结
总结:
1.上传files
用伪造
2.上传data
-优先用jQuery Ajax
-要是公司不然恭jQ的话用原生Ajax或者伪造
3.上传按钮只能那么丑,要是要做好看的话只能通过z-index和opacity要在这个按钮下面给一个自定义样式,原按钮透明度为0,这样我们看到的就是下面的美样式,而点的就是那个丑的要死的
5、JSONP
Ajax存在:
访问自己域名URL
访问其他域名URL - 被阻止
浏览器:同源策略,
- 禁止:Ajax跨域发送请求时,再回来时浏览器拒绝接受
- 允许:script标签的src没禁止
JSONP:钻空子
# http://www.baidu.com?p=1&name=xx
0. function list(arg){
console.log(arg);
}
1. 发送:
把数据拼接成,script放在html
<script src='http://www.jxntv.cn/data/jmd-jxtv2.html?callback=list&_=1454376870403'></script>
list({......})
总结:理解上就是两个script标签,上边的script标签负责定义函数(规则),下面的标签负责调用
应用上就看上面的例子
第二次
1、JSONP深入了解
重点:有请求限制,仅限于get请求
目的:解决跨域的问题
原理:必须是浏览器和要跨域的服务器约定好,浏览器向服务器发送一条含有本地定义好的函数的函数名,服务器获取到这个函数名,把他和已经json化的客户端需要的数据拼接起来,拼接形式如"funcname(data)"或者还有一种形式就是来个引用如"a=data"
API:一个专门提供数据的网站的url,一访问就能拿到数据,可以依赖JSONP
注意:1.JSONP只能用GET请求,因为src这个属性只能发送GET请求;
2.约定规则,客户端要把函数名发送给服务端,服务端应该用客户端发过来的函数名去做funcname(arg)的拼接而不是自己写函数名,不然在客户端容易出现函数名冲突的问题。
测试前修改本地域名:C:\Windows\System32\drivers\etc的hosts文件
www.s5.com的views代码
def jsonp(request):
return render(request,'jsonp.html')
www.s5.com的jsonp.html代码

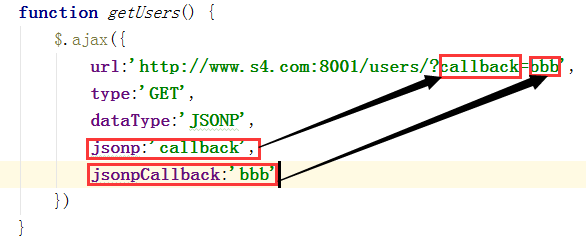
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <input type="button" value="获取用户列表" onclick="getUsers();"> <ul id="user_list"> </ul> <select id="user_list"> </select> <script src="/static/jquery-3.2.1.js"></script> <script> //原生JSONP {# function getUsers() {#} {# var tag=document.createElement('script');#} {# tag.src="http://www.s4.com:8001/users/?callback=bbb";#} {# document.head.appendChild(tag);#} {# }#} //纯js把接收到的数据放到页面上 {# function bbb(arg) {#} {# var ele=document.getElementById('user_list');#} {# for (var i=0;i<arg.length;i++){#} {# var tag=document.createElement('li');#} {# tag.innerText=arg[i];#} {# ele.appendChild(tag);#} {# }#} {# }#} //纯jQuery把接收到的数据放到页面上的两种方式 //方式一: {# function bbb(arg) {#} {# $('#user_list').empty();#} {# $.each(arg,function (i,v) {#} {# var tag=$("<li>");#} {# tag.text(v);#} {# $('#user_list').append(tag);#} {# })#} {# }#} //方式二: {# function bbb(arg) {#} {# $('#user_list').empty();#} {# $.each(arg,function (i,v) {#} {# var tag=$("<option>");#} {# tag.text(v);#} {# $('#user_list').append(tag);#} {# })#} {# }#} //jQuery的JSONP function getUsers() { $.ajax({ url:'http://www.s4.com:8001/users/',//?callback=bbb这里不用写了 type:'GET', dataType:'JSONP', jsonp:'callback', //看附图 jsonpCallback:'bbb' //看附图 }) } function bbb(arg) { $('#user_list').empty(); $.each(arg,function (i,v) { var tag=$("<li>"); tag.text(v); $('#user_list').append(tag); }) } </script> </body> </html>
附图:

www.s4.com的views代码
def users(request):
funcname=request.GET.get('callback')
print('请求来了。。。')
user_list=[
'alex','eric','egon'
]
user_list=json.dumps(user_list)
temp="%s(%s)"%(funcname,user_list)
print(temp)
return HttpResponse(temp)
重点:无请求限制,设么请求都可以,不过有简单请求和复杂请求之分
目的:解决浏览器的同源策略
原理:服务器在给跨域过来访问的浏览器的请求作出响应时在响应头里面加一些数据让浏览器接收到响应的时候不再阻止
别名:跨站资源共享,虽然浏览器有同源策略,但是我就是愿意允许你获取我服务器的数据
理解:所以到这里我感觉浏览器的同源策略应该是有HTTP协议中出来的,目的是为了保护服务器的数据安全,感觉是给自己理解用的。。。
运用:可以允许谁拿我的数据,不允许谁拿我的数据
obj['Access-Control-Allow-Origin']="*",所有人都能访问
其他详细看上面
www.s5.com的views代码
def cors(request):
return render(request,'cors.html')
www.s5.com的cors.html代码

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <input type="button" value="获取用户列表" onclick="getUsers();"> <ul id="user_list"> </ul> </body> <script src="/static/jquery-3.2.1.js"></script> <script> //简单请求如'GET' // function getUsers() { // $.ajax({ // url:'http://www.s4.com:8001/new_users/', // type:'GET', // dataType:'JSON', // success:function (arg) { // $('#user_list').empty(); // $.each(arg,function (i,v) { // var tag=$('<li>'); // tag.text(v); // $('#user_list').append(tag); // }) // } // }) // } //复杂请求如delete,第一次会先已options方式发送预检请求, //这时服务器会返回一个规则,这时浏览器会根据规则自己进行校验 //如果校验通过后,第二次才会发真实请求或数据 function getUsers() { $.ajax({ url:'http://www.s4.com:8001/new_users/', type:'DELETE', dataType:'JSON', success:function (arg) { $('#user_list').empty(); $.each(arg,function (i,v) { var tag=$('<li>'); tag.text(v); $('#user_list').append(tag); }) } }) } </script> </html>
www.s4.com的views代码

def new_users(request): user_list = [ 'alex', 'eric', 'egon' ] user_list_str=json.dumps(user_list) # 简单请求 # obj=HttpResponse(user_list_str) # # obj['Access-Control-Allow-Origin']='*' #允许所有浏览器都可以访问 # obj['Access-Control-Allow-Origin']='http://www.s5.com:8000' #只允许这一个访问 # return obj #复杂请求 print(request.method) #如果打印两个方式的话就是进行了两次请求 if request.method=='OPTIONS': print('预检来了......') obj = HttpResponse() obj['Access-Control-Allow-Origin']='*' obj['Access-Control-Allow-Methods']='DELETE' return obj print('真正的请求来了...') obj=HttpResponse(user_list_str) obj['Access-Control-Allow-Origin']='*' return obj
注:别忘了CSRF,先注释掉





