前端学习之jquery
前端学习之jquery
1. 什么是jQuery对象?
jQuery对象就是通过jQuery包装DOM对象后产生的对象。jQuery对象是jQuery独有的。如果一个对象是jQuery对象,那么它就可以使用jQuery里的方法:$(“test”).html();
$("#test").html() //意思是指:获取ID为test的元素内的html代码。其中html()是jQuery里的方法 // 这段代码等同于用DOM实现代码: document.getElementById(" test ").innerHTML; //虽然jQuery对象是包装DOM对象后产生的,但是jQuery无法使用DOM对象的任何方法,同理DOM对象也不能使用jQuery里的方法.乱使用会报错 //约定:如果获取的是 jQuery 对象, 那么要在变量前面加上$. var $variable = jQuery 对象 var variable = DOM 对象 $variable[0]:jquery对象转为dom对象 $("#msg").html(); $("#msg")[0].innerHTML jqueryde基础语法:$(selector).action()
2.寻找元素(选择器和筛选器)
2.1 选择器
2.1.1基本选择器
$("*") $("#id") $(".class") $(".class,p,div")
2.1.2 层级选择器
$(".out div")#后代选择器 $(".out>div")#子代选择器
$(".out+div") #毗邻选择器(紧邻下一个选择器) $(".out~div")兄弟元素选择器
2.1.3 基本筛选器
$("li:first") //第一个li $("li:last") //最后一个li $("li:even") //挑选下标为偶数的li $("li:odd") //挑选下标为基数的li $("li:eq(4)") //下标等于4的li $("li:gt(2)") //下标大于2的li $("li:lt(2)") //下表小于2的li
2.1.4 属性选择器
<div alex="sb">alex</div>
$("[alex='sb']").css("color","green")
2.1.5表单选择器
<input type="text" value="123"> $(":text").css("border","2px solid green") $("[type='text']")-----$( ":text") 注意只适用于input标签:$("input:checked")
2.2 筛选器
2.2.1过滤选择器(重点)
$("ul li").eq(2).css("color","green") //推荐使用 $("ul li").first().css("color","yellow") console.log($("ul li").hasClass("item")) //true
2.2.2查找筛选器
//孩子组 $(".div1").children(".div2").css("color","red")//children(找子代(儿子层)) $(".div1").find("p").css("color","yellow") //find(找后代(儿子跟孙子层)) //兄弟组(next) $(".div2").next(".p2").css("color","red") //下一个兄弟标签 $(".div2").nextAll().css("color","yellow") //找全部兄弟标签 $(".div2").nextUntil("a").css("color","red") //(开区间,取中间部分) //兄弟组(prev) $("a").prev(".p2").css("color","red") $("a").prevAll().css("color","red") $("a").prevUntil().css("color","green") //父亲组(parent) $(".test").parent() $(".test").parents() $(".test").parentUntil() //所有的兄弟除了自己本身(siblings) $(".p2").siblings().css("color","green")
3 操作元素(属性)
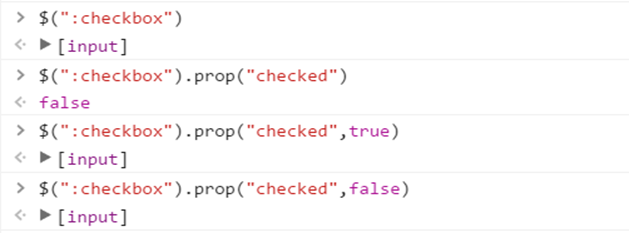
对于属性操作:attr:操作自定义属性 prop:操作固有属性 prop(“属性名”) --------取值 prop(“属性名”,属性值) ------赋值 $("").attr(); $("").removeAttr(); $("").prop(); $("").removeProp(); --------------------------CSS类 $("").addClass(class|fn) $("").removeClass([class|fn]) --------------------------HTML代码/文本/值 $("").html([val|fn]) $("").text([val|fn]) $("").val([val|fn|arr]) --------------------------- $("").css("color","red")


<style> .menu{ height: 500px; width: 30%; background-color: #e0e0e0; float: left; } .content{ height: 500px; width: 70%; background-color: rebeccapurple; float: left; } .title{ line-height: 50px; background-color: #425a66; color: forestgreen;} .hide{ display: none; } </style> </head> <body> <div class="outer"> <div class="menu"> <div class="item"> <div class="title" onclick="show(this);">菜单一</div> <div class="con"> <div>111</div> <div>111</div> <div>111</div> </div> </div> <div class="item"> <div class="title" onclick="show(this);">菜单二</div> <div class="con hide"> <div>111</div> <div>111</div> <div>111</div> </div> </div> <div class="item"> <div class="title" onclick="show(this);">菜单三</div> <div class="con hide"> <div>111</div> <div>111</div> <div>111</div> </div> </div> </div> <div class="content"></div> </div> <script src="jquery-3.2.1.js"></script> <script> function show(self) { $(self).next().removeClass("hide"); $(self).parent().siblings().children(".con").addClass("hide"); } </script> </body>





 浙公网安备 33010602011771号
浙公网安备 33010602011771号