margin 负值总结
margin 负值概述

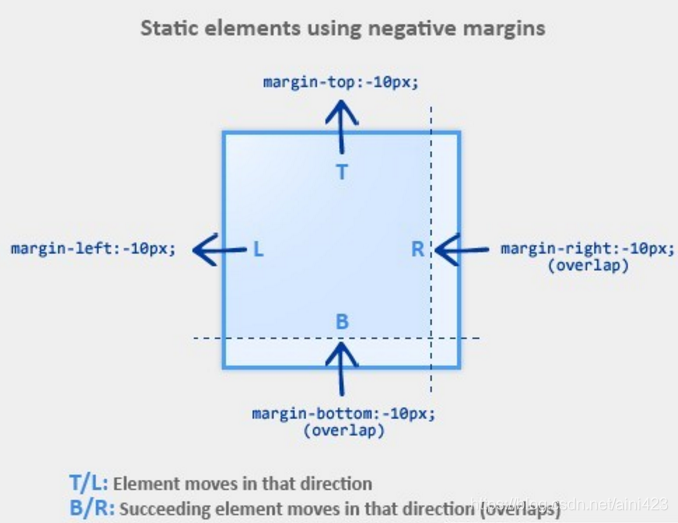
这张图很好地说明了margin的概念:当设置margin-top、margin-left为负数时,元素自身会进行移动,但原先所占的位置依然有效,设置margin-bottom/right为负数,元素并不会向下/右移动,而是将后续的元素拖拉进来,覆盖本来的元素。
负的边距好像能减小元素在文档流中的尺寸一样,但事实上,它的尺寸大小并没变,只是文档流在计算元素位置的时候,会认为负边距把元素的尺寸减小了,因为位置也就发生变化了。这只是打个很形象的比喻,帮助大家理解一下。还要注意的是,文档流只能是后面的流向前面的,即文档流只能向左或向上流动,不能向下或向右移动。(也就是为什么负右边距和负下边距,不会使元素偏移,只会后面的文档流跟随移动)
所以,一切只要是由文档流决定的东西,负边距就能起作用了。
比如,一个没有设定高度的块状元素,其高度是自动的,具体来说就是由它里面的文档流最后的位置决定的。假设它里面有一个出于文档流中的子元素,高度为100px;那这时这个父元素的高度就等于子元素的高度100px了,如果子元素继续增高,那么父元素也会跟着增高。可是如果这时子元素设一个负的margin-bottom,比如-20px,因为负边距会影响到文档流,本来文档流的高度是从父元素的最顶端到子元素的最底端这段高度,现在子元素有一个margin-bottom:-20px;就相当于文档流要向上退后20px,这样整个文档流的高度就减少了20px了,那么父元素的高度也会跟着减少20px。在IE8+以及那些标准浏览器中,这还需要父元素拥有一个overflow:hidden的属性,因为父元素的高度变了,但子元素的高度并没有变,所以需要使子元素超出隐藏,**但即使不设置overflow:hidden,父元素的高度也是变小了的,只不过这时子元素的高度会超出父元素。**在IE6中则不需要,但需要触发它的hasLayout属性。所以以前所说的多列等高布局就是利用这个原理来实现的。
在文档流中负margin元素的显示结果一句总结:
在文档流中,元素的最终边界是由margin决定的,margin为负的时候就相当于元素的边界向里收,文档流认的只是这个边界,不会管你实际的尺寸是多少。
加粗样式
对于自身的影响
当元素不存在width属性或者(width:auto)的时候
- 负margin-left 会增加元素的宽度
- 负margin-right 会增加元素的宽度
- 负margin-top 不会增加高度,只会产生向上位移,后面元素会跟会
- 负margin-bottom 不会产生位移,会减少自身的供css读取的高度(是实际元素的高度,并非元素显示高度),会让后面跟随元素覆盖本元素
对于文档流的影响
元素如果用了margin-left:-20px;毋庸置疑的自身会向左偏移20px;
和定位(position:relative)有点不一样的是,在其后面的元素会补位,也就是后面的行内元素会紧贴在此元素的之后。
对浮动元素的影响
负margin会改变浮动元素的显示位置,即使我的元素写在DOM的后面,我也能让它显示在最前面。圣杯布局、双飞翼布局啊什么的,都是利用这个原理实现
对绝对定位影响
负margin 对于绝对定位元素,会基于其绝对定位坐标再偏移



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享4款.NET开源、免费、实用的商城系统
· 全程不用写代码,我用AI程序员写了一个飞机大战
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· 白话解读 Dapr 1.15:你的「微服务管家」又秀新绝活了
· 上周热点回顾(2.24-3.2)