html加载和解析流程
html加载和解析流程

注意:为了更好的体验,渲染引擎会尽可能早地将内容呈现到屏幕上,并不会等到所有HTML都解析完成之后再去构建和布局render树,一边渲染内容一边下载资源。
HTML页面加载和解析流程:
-
用户输入网址(假设是个html页面,并且是第一次访问),浏览器向服务器发出请求,服务器返回html文件。
-
浏览器开始载入html代码,发现标签内有一个标签引用外部CSS文件。
-
浏览器又发出CSS文件的请求,服务器返回这个CSS文件。
-
浏览器继续载入html中部分的代码,并且CSS文件已经拿到手了,可以开始渲染页面了。
-
浏览器在代码中发现一个标签引用了一张图片,向服务器发出请求。此时浏览器不会等到图片下载完,而是继续渲染后面的代码。
-
服务器返回图片文件,由于图片占用了一定面积,影响了后面段落的排布,因此浏览器需要回过头来重新渲染这部分代码。
-
浏览器发现了一个包含一行Javascript代码的script标签,赶快运行它。
-
Javascript脚本执行了这条语句,它命令浏览器隐藏掉代码中的某个style:(style.display=”none”)。杯具啊,突然就少了这么一个元素,浏览器不得不重新渲染这部分代码。
-
终于等到了html结束符的到来,浏览器泪流满面……
-
等等,还没完,用户点了一下界面中的“换肤”按钮,Javascript让浏览器换了一下<link>标签的CSS路径。
-
浏览器召集了在座的各位div span ul li们,“大伙儿收拾收拾行李,咱得重新来过……”,浏览器向服务器请求了新的CSS文件,重新渲染页面。
说明:
Body标签
当浏览器遇到body标签才算真正开始加载并渲染DOM,此时会有以下几种情况:
DOM元素
浏览器遇到dom元素时,正常顺序加载,边加载边渲染
内联CSS
当遇到内联CSS时,浏览器继续加载,但渲染被阻塞,此时会生成新的CSS Rule Tree,生成后重新渲染界面
外联CSS
当遇到外联CSS(link标签),浏览器启一个线程加载css文件,DOM继续加载但渲染被阻塞
内联Javascript
当遇到内联Javascript,浏览器开始执行这段脚本,DOM的加载和渲染同时被阻塞(由于JavaScript有可能会更改DOM Tree和Render Tree,因此同时被阻塞)
外联Javascript
当遇到外联Javascript,浏览器开始下载这段脚本,下载成功后执行它,这整个过程DOM的加载和渲染同时被阻塞
总结:
CSS的加载(下载)和解析(生成CSS Rule Tree),不影响DOM的解析和加载,但是会堵塞DOM的渲染;
多个CSS加载(通过Link标签),可以并行下载,因为不影响后续DOM解析和加载;
CSS中的@import方式,不能并行下载,这属于CSS解析;
CSS加载不会阻塞后面JS加载,但是JS加载完成后,被阻塞执行
CSS加载会阻塞后面JS语句的执行
浏览器遇到<script>且没有 defer 或 async 属性的 标签时,会触发页面渲染,因而如果前面 CSS 资源尚未加载完毕时,浏览器会等待它加载完毕在执行脚本。
JS的加载(下载)和解析,会影响DOM的解析和加载,也会堵塞DOM的渲染
多个JS加载,不能并行下载(也就是串行加载),因为一个JS加载会影响后续DOM解析和加载;
现代的浏览器很聪明,它会“偷看”之后的 DOM 内容,碰到如<link>、<script>和<img>等标签时,它会帮助我们先行下载里面的资源,不会傻等到解析到那里时才下载。
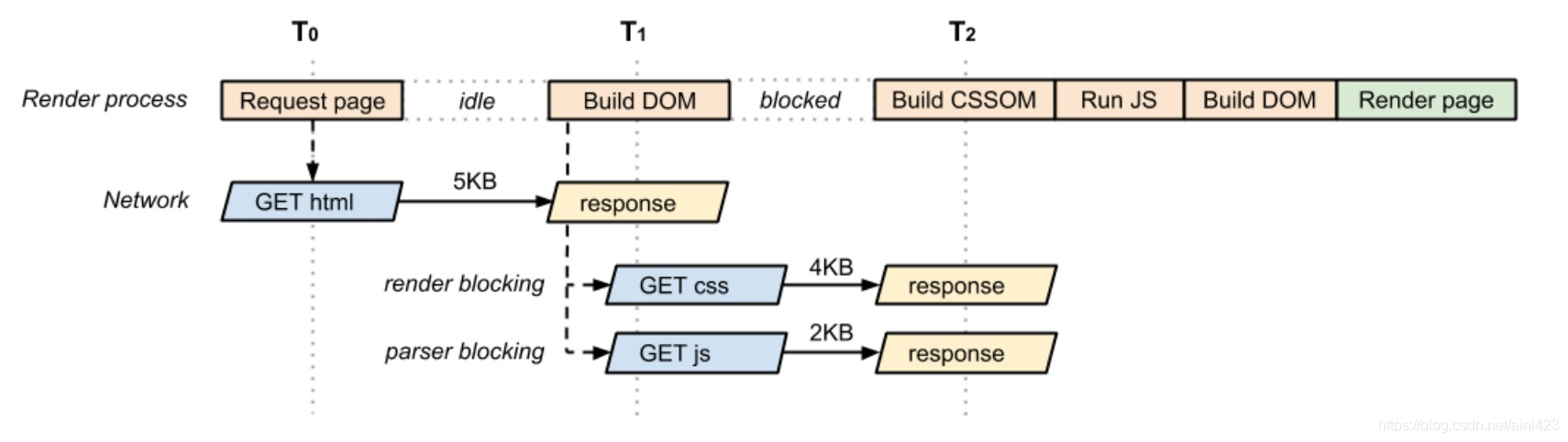
如图:

defer 与 async
我们为外部Javascript添加defer或async属性,那么它的下载就不会阻塞DOM其他内容的加载:
前提,js是外部脚本;
在script标签中添加 defer=“ture”,则会让js与DOM并行加载,待页面加载完成后再执行js文件,这样则不存在阻塞;
在scirpt标签中添加 async=“ture”,这个属性告诉浏览器该js文件是异步加载执行的,也就是不依赖于其他js和css,也就是说无法保证js文件的加载顺序,但是同样有与DOM并行加载的效果;
同时使用defer和async属性时,defer属性会失效;
可以将scirpt标签放在body标签之后,这样就不会出现加载的冲突了。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享4款.NET开源、免费、实用的商城系统
· 全程不用写代码,我用AI程序员写了一个飞机大战
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· 白话解读 Dapr 1.15:你的「微服务管家」又秀新绝活了
· 上周热点回顾(2.24-3.2)