html导航框架的使用
框架可以实现在同一浏览器窗口,浏览不同的页面。一个页面的超链接一般跳转到一个新的浏览器窗口,而导航框架可以通过超链接在同一窗口显示不同的页面。接下来展示一下导航链接的实现。
实现一个简易的导航框架,我们需要5个html文件,此处分别命名为:frame_a,frame_b, frame_c,index, content。其中frame_a,frame_b, frame_c只需设定背景颜色。
以下为其代码:
1.frame_a.html
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title></title> 6 </head> 7 <body bgcolor="antiquewhite"> 8 <h2>Frame a</h2> 9 </body> 10 </html>
2.frame_b.html
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title></title> 6 </head> 7 <body bgcolor="aqua"> 8 <h2>Frame b</h2> 9 </body> 10 </html>
3.frame_c.html
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title></title> 6 </head> 7 <body bgcolor="bisque"> 8 <h2>Frame c</h2> 9 </body> 10 </html>
4.index
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="{CHARSET}"> 5 <title></title> 6 </head> 7 <body bgcolor="gray"> 8 <p><a href="frame_a.html" target="content">Frame_a</a></p> 9 <p><a href="frame_b.html" target="content">Frame_b</a></p> 10 <p><a href="frame_c.html" target="content">Frame_c</a></p> 11 12 13 </body> 14 </html>
5.content.html
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="{CHARSET}"> 5 <title></title> 6 </head> 7 <frameset cols="20%,*"> 8 <frame src="index1.html" /> 9 <frame src="frame_a.html" name="content" /> 10 </frameset> 11 </html>
该文件将主界面分为index和content两部分。index中为index.html文件中三个链接,content显示选中的html文件。
index.html文件中包含frame_a,frame_b, frame_c三个文件的链接,且将target属性设置为content.
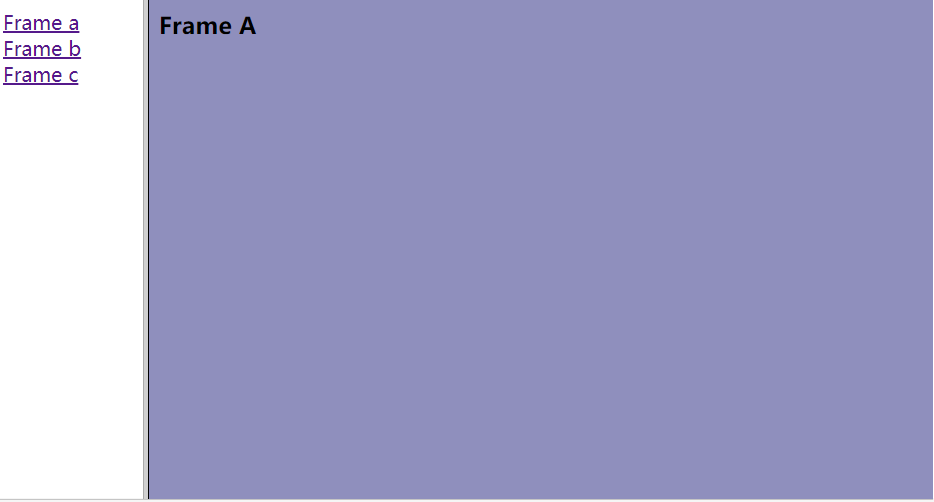
实现的效果如下: