OpenSSL生成CA证书及终端用户证书
环境
- OpenSSL 1.0.2k
- FireFox 60.0 64位
- Chrome 66.0.3359.181 (正式版本)(32位)
- Internet Explorer 11.2248.14393.0
- Websocketd 0.3.0
- Nginx 1.12.2
步骤
1. 生成CA根证书
1.1 准备ca配置文件,得到ca.conf
vim ca.conf
内容如下
[ req ] default_bits = 4096 distinguished_name = req_distinguished_name [ req_distinguished_name ] countryName = Country Name (2 letter code) countryName_default = CN stateOrProvinceName = State or Province Name (full name) stateOrProvinceName_default = JiangSu localityName = Locality Name (eg, city) localityName_default = NanJing organizationName = Organization Name (eg, company) organizationName_default = Sheld commonName = Common Name (e.g. server FQDN or YOUR name) commonName_max = 64 commonName_default = Ted CA Test
1.2 生成ca秘钥,得到ca.key
openssl genrsa -out ca.key 4096
1.3 生成ca证书签发请求,得到ca.csr
openssl req \
-new \
-sha256 \
-out ca.csr \
-key ca.key \
-config ca.conf
配置文件中已经有默认值了,shell交互时一路回车就行。
1.4 生成ca根证书,得到ca.crt
openssl x509 \
-req \ -days 3650 \ -in ca.csr \ -signkey ca.key \ -out ca.crt
2. 生成终端用户证书
2.1 准备配置文件,得到server.conf
vim server.conf
内容如下
[ req ] default_bits = 2048 distinguished_name = req_distinguished_name req_extensions = req_ext [ req_distinguished_name ] countryName = Country Name (2 letter code) countryName_default = CN stateOrProvinceName = State or Province Name (full name) stateOrProvinceName_default = JiangSu localityName = Locality Name (eg, city) localityName_default = NanJing organizationName = Organization Name (eg, company) organizationName_default = Sheld commonName = Common Name (e.g. server FQDN or YOUR name) commonName_max = 64 commonName_default = www.ted2018.com [ req_ext ] subjectAltName = @alt_names [alt_names] DNS.1 = www.ted-go.com DNS.2 = www.ted2018.com IP = 192.168.93.145
Chrome 58以后不再使用CN校验地址(就是就是浏览器地址栏URL中的那个地址host)了,而是使用SAN,注意配置里写对。
IE 11还是使用CN。
2.2 生成秘钥,得到server.key
openssl genrsa -out server.key 2048
2.3 生成证书签发请求,得到server.csr
openssl req \
-new \
-sha256 \
-out server.csr \
-key server.key \
-config server.conf
配置文件中已经有默认值了,shell交互时一路回车就行。
2.4 用CA证书生成终端用户证书,得到server.crt
openssl x509 \
-req \
-days 3650 \
-CA ca.crt \
-CAkey ca.key \
-CAcreateserial \
-in server.csr \
-out server.crt \
-extensions req_ext \
-extfile server.conf
验证
1. 配置web服务器
Web服务器选用nginx(Windows),关键配置如下
server { listen 443 ssl; server_name localhost; root D:\websocketd-0.3.0-windows_amd64; ssl_certificate server.crt; ssl_certificate_key server.key; ssl_session_cache shared:SSL:1m; ssl_session_timeout 5m; ssl_ciphers HIGH:!aNULL:!MD5; ssl_prefer_server_ciphers on; location / { index index.html index.htm; } }
把生成好的server.crt和server.key文件放在与nginx.conf同一目录下。
2. 改hosts
客户端机器,Windows系统本地测试,改下hosts以访问域名
C:\Windows\System32\drivers\etc\hosts
添加如下内容
127.0.0.1 www.ted2018.com
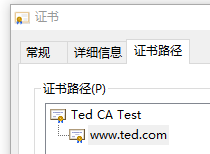
3. 添加CA根证书
右键ca.crt安装,安装到“受信任的根证书颁发机构”(不然server.crt还是不受信任的)
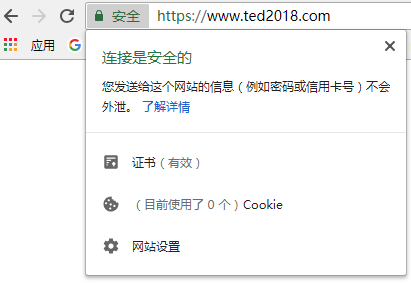
4. 启动nginx,Chrome浏览器访问https://www.ted2018.com



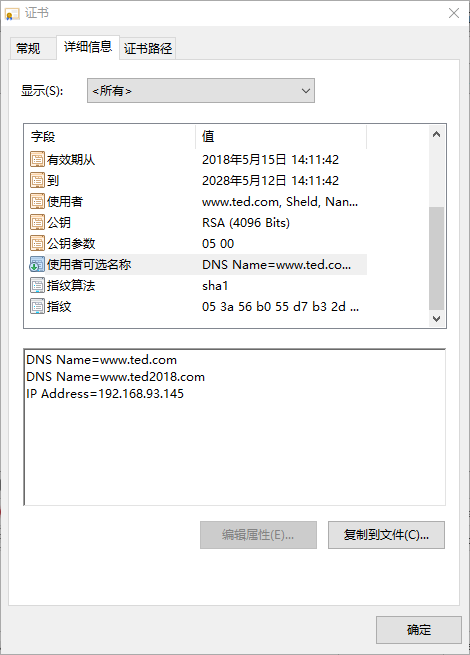
Chrome访问“使用者可选名称”里面的几个地址都是OK的(地址栏显示“连接是安全的”,没有什么警告)
FireFox配置
火狐浏览器--选项--隐私与安全--证书--查看证书--证书颁发机构--导入
把CA根证书ca.crt导入进来,选中该证书,编辑信任,勾选“此证书可以标识网站”。

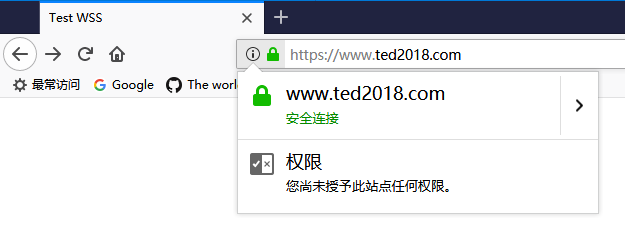
FireFox浏览器访问https://www.ted2018.com

绿色无警告!
IE11访问https://www.ted2018.com

不是像github.com那种的绿色,但也无警告,OK
配置Websocket SSL
仅为演示,这里使用Websocketd作为websocket服务器
编写执行脚本hi.bat,模拟服务端推送消息
@echo off set datevar=%date:~0,4%%date:~5,2%%date:~8,2% echo %datevar% hi
把hi.bat,server.crt和server.key放到websocketd.exe目录下, 启动服务
websocketd.exe --port=8001 --ssl --sslcert=server.crt --sslkey=server.key hi.bat
nginx web根目录的index.html增加websocket客户端代码
<script>
var wss = new WebSocket('wss://www.ted2018.com:8001');
wss.onmessage = function (e) {
console.log(e.data);
}
</script>
注意wss连接的地址需要与浏览器地址栏的地址一致,都需要是subjectAltNames中的地址(本例中都是www.ted2018.com),不然chrome会禁止这个wss连接
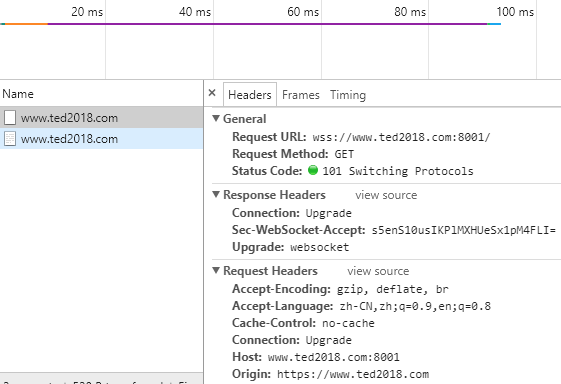
浏览器再次访问https://www.ted2018.com
网络中显示wss连接

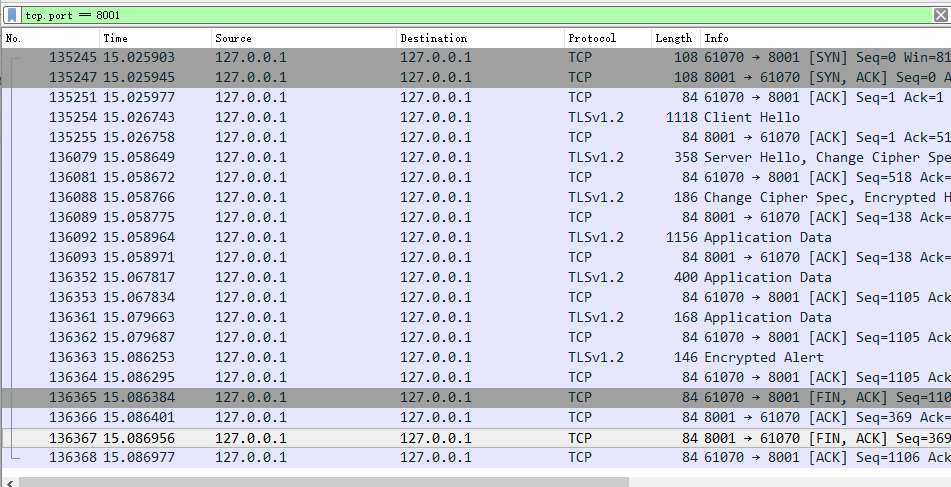
抓包可见websocket已经加密传输

控制台中打印了服务端推送的消息

链接
想深入了解证书链,可参见以下链接
OpenSSL command line Root and Intermediate CA including OCSP, CRL and revocation


