vue-cli脚手架安装
vue-cli 是vue官方提供的一个脚手架工具,用于初始化一个Vue项目;
第一步,我们安装node.js
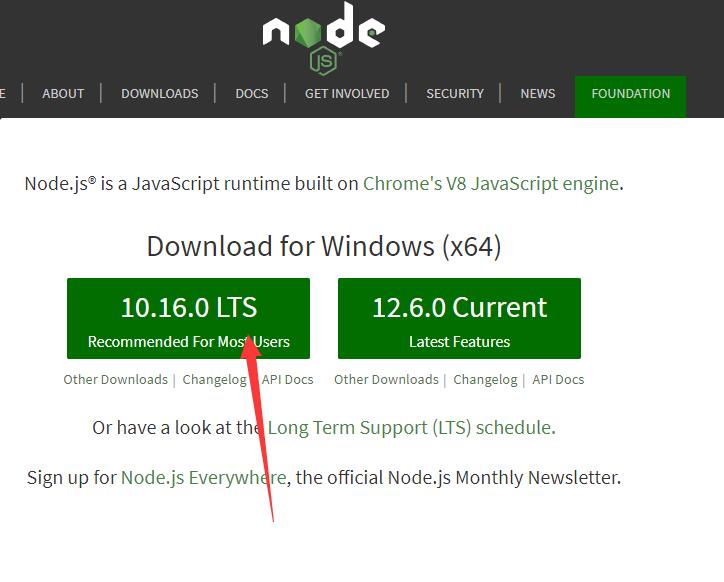
进入nodejs官网:https://nodejs.org/en/

下载LTS(长期支持稳定)版本,下载下来后,双击 一步一步安装即可;
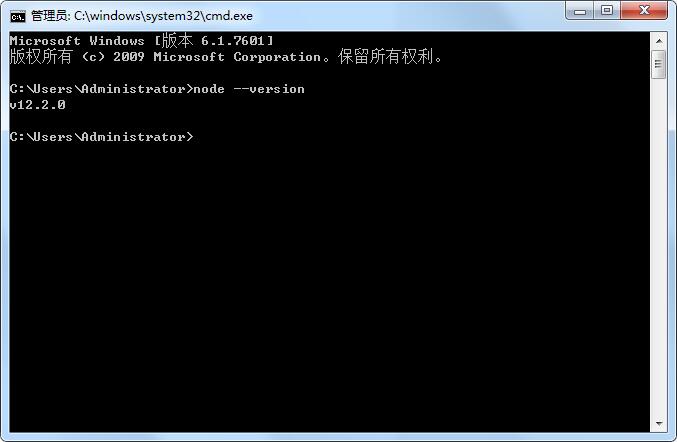
测试安装是否OK; node --version

有版本号出来,就说明没毛病;
以及安装Node的时候,Npm包管理工具也是一并安装的;
npm -v

第二步:安装Vue-cli;
vue-cli脚手架最新版本是3,我们先学习稳定版2
全局安装命令:npm install -g vue-cli@2.9.6
执行后,慢慢等待吧,要搞一会呢;
等安装完后,vue -V

说明vue-cli安装没毛病;
第三步:使用vue-cli脚手架来新建vue项目;
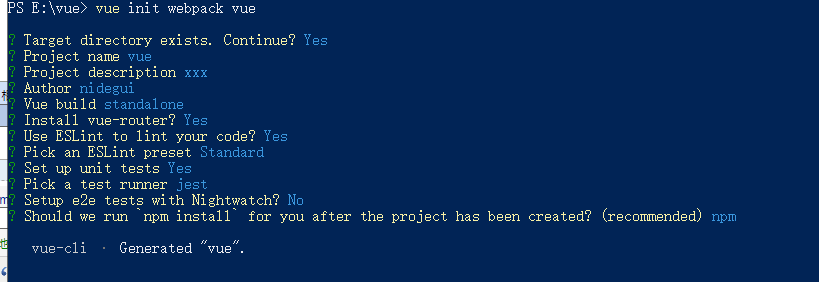
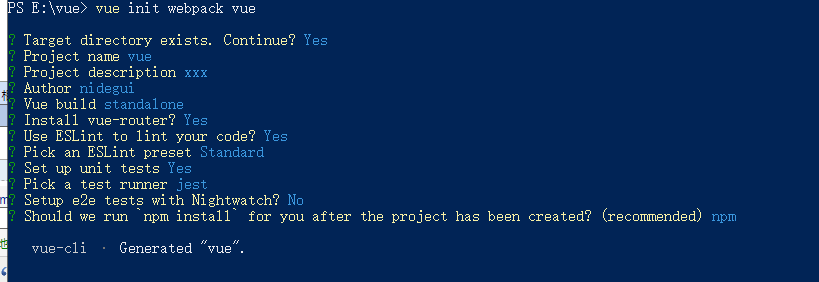
命令:vue init webpack vue_demo
vue是项目名称,我们自己取名即可;
核心本质,是去github下载一个模版, https://github.com/vuejs-templates/webpack
通过脚手架可以设置名称,以及定制插件;
一些设置选项:
设置项目名称,项目描述,作者,以及选择构建模式,我们选运行+编译模式;

vue-router要讲到用到,所以选用,
eslint代码验证用到讲到,所以选用,以及选标准模式;
我们不用单元测试,所以no,以及e2e测试 也是no
然后那个再选用NPM下载;
我们等待下载定制的模版吧;

等下载万完成后,

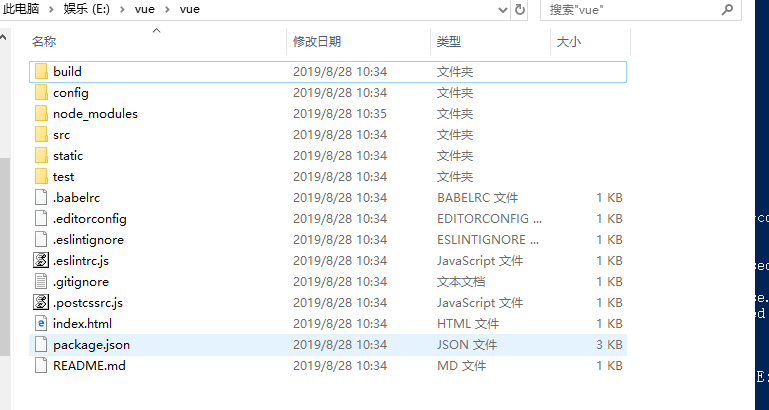
模版项目就OK了;
每个文件的详解,可以参考:
https://segmentfault.com/a/1190000014804826
后面我们也会讲解和熟悉到这些配置;需要有个过程;
第四步:运行项目
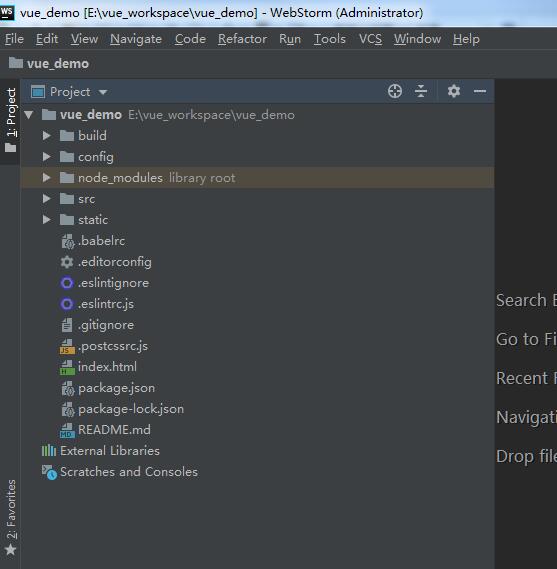
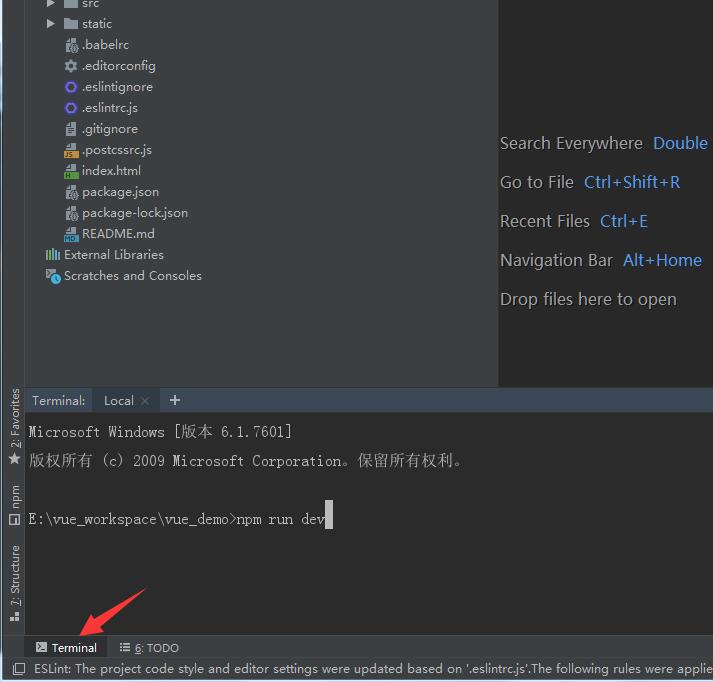
我们先打开webstorm 然后open打开刚才的vue_demo项目

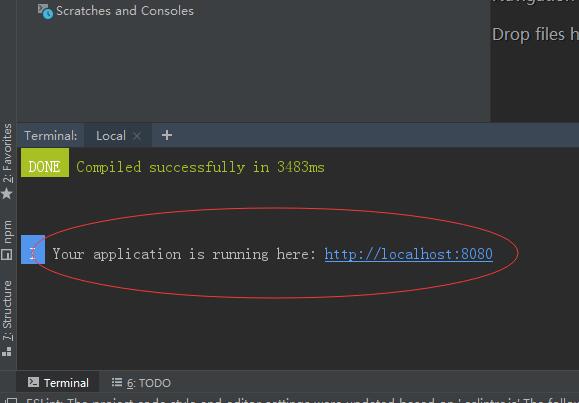
打开左下角终端Terminal 输入启动命令:npm run dev


启动OK;我们浏览器输入 http://localhost:8080 启动项目



