es6解构赋值
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script type="text/javascript">
let obj={username:'nidegi',age:31};
/*let username=obj.username;
let age=obj.age;*/
let {username,age}=obj;
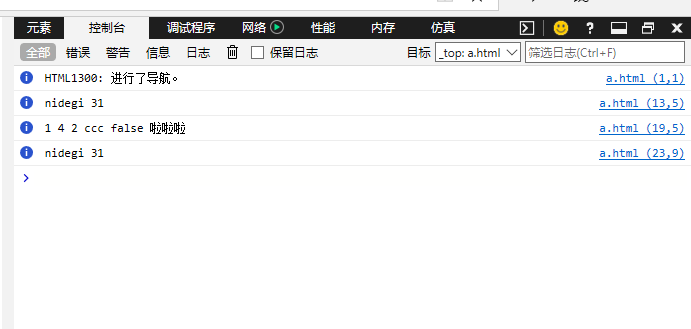
console.info(username,age);
let arr=[1,4,2,'ccc',false,'啦啦啦'];
let [a,b,c,d,e,f]=arr;
console.info(a,b,c,d,e,f)
function func({username,age}){
// console.info(obj.username,obj.age);
console.info(username,age);
}
func(obj);
</script>
</body>
</html>