HTML5最佳实践
首先先给大家推荐个不错的 前端 网站:http://www.tystudio.net
HTML5正迅速称为web前端开发技术标准,作为一名前段开发人员,了解并正确的使用HTML5制作网站变得越来越重要。通过两年的HTML5开发经验,我总结出下面的这个列表,“HTML5最佳实践”,希望它们对你的HTML5开发有所帮助。
1.使用HTML5生成器
当你需要建立一个新的网站的时候,通常你会先根据网站的布局建立一个模板页,然后每个页面都使用这个结构。你可以完全自己去写这样的一个模板页,但是,很庆幸的是现在网上有很多的在线HTML5模板生成工具,你只需要做一些选择,就会得到一个使用HTML5建立好的模板页。这里推荐一个非常不错的HTML5模板在线生成网站SwitchToHTML5,填写一些基本信息之后选择你需要布局模块,点击Generate HTML5 Framework!一个自定义的HTML5模板页就出现了,使用起来非常的方便。
当然如果你想要可以直接使用的HTML5模板,那么你一定会喜欢HTML5 Boilerplate。
2.使用HTML5备忘录
 HTML5具有很多的新标签和事件以及不同浏览器支持程度,并且会随着时间不短的新增或更新一些,显然把他们全部记住是有很大的难度的。InMotion Hosting提供了这样的一个备忘录,可以帮助你解决这个问题,并且上面的信息始终是最新的。
HTML5具有很多的新标签和事件以及不同浏览器支持程度,并且会随着时间不短的新增或更新一些,显然把他们全部记住是有很大的难度的。InMotion Hosting提供了这样的一个备忘录,可以帮助你解决这个问题,并且上面的信息始终是最新的。
备忘录提供了三个图片,分别是标签,事件和浏览器支持,你可以点击这里下载三张图片。
3.注意浏览器兼容问题
HTML5是一个新的技术,虽然现在可以使用它,但是很多浏览器还不支持一些特殊的HTML5标签和事件。

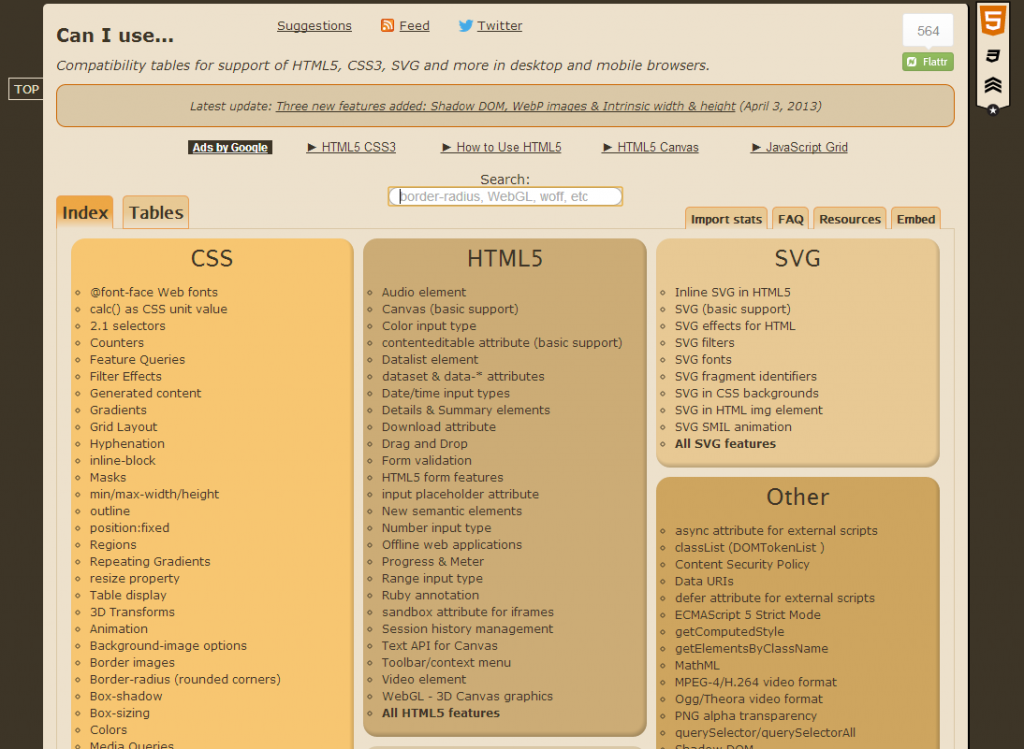
当你开发HTML5的时候Can I Use.com是一个你必须收藏的网站,你可以快速的知道某个元素的在各个浏览器的支持情况。同时网站还包含了CSS3 、SVG和Javascript兼容性图表。
4.如何使老版本IE支持HTML5
IE浏览器是前端开发者永远的痛,ie6/7/8对于html5没有任何的支持。好消息是你可以引用一个很小的js库,使得ie6/7/8支持HTML5,使用起来非常简单只需要在<head>中引入下面的这段代码:
-
<!--[if lt IE 9]>
-
<script src="http://html5shim.googlecode.com/svn/trunk/html5.js"></script>
-
<![endif]-->

另外一个非常不错的工具Modernizr,这个js库可以使你的HTML5完美的运行在所有浏览器上。
使用Modernizr的是非常容易的,只需要到这个页面选中你打算用的HTML5元素和CSS3属性,然后下载定制后的js。最后在你的页面中引入这个js,剩下的就交给Modernizr去做吧。
5.正确的使用HTML5元素
在使用HTML5之前,我们通常会在页面使用很多的<div>元素。使用div最大的缺点就是html结构很不容易阅读。这就是为什么HTML5制定出新的标签来代替以前很不错的<div>。
HTML5新标签包含header, footer, article, section, aside, nav等。下面列出一个基础的并且语义正确的HTML5页面结构:
-
<!doctype html>
-
<html lang="en">
-
<head>
-
<meta charset="utf-8">
-
<title></title>
-
</head>
-
<body>
-
<header>
-
...
-
</header>
-
-
<div role="main">
-
...
-
</div>
-
-
<footer>
-
...
-
</footer>
-
</body>
-
</html>
6.最后验证你的代码
在制作完成一个HTML5页面之后,为了确保代码符合标准,你需要使用W3C validator来验证你的网页,老的html验证依然可以使用在验证新的HTML5. 一个符合W3C标准的网页才是一个好的网页。
英文文章链接:http://www.catswhocode.com/blog/best-practices-for-efficient-html5-coding







