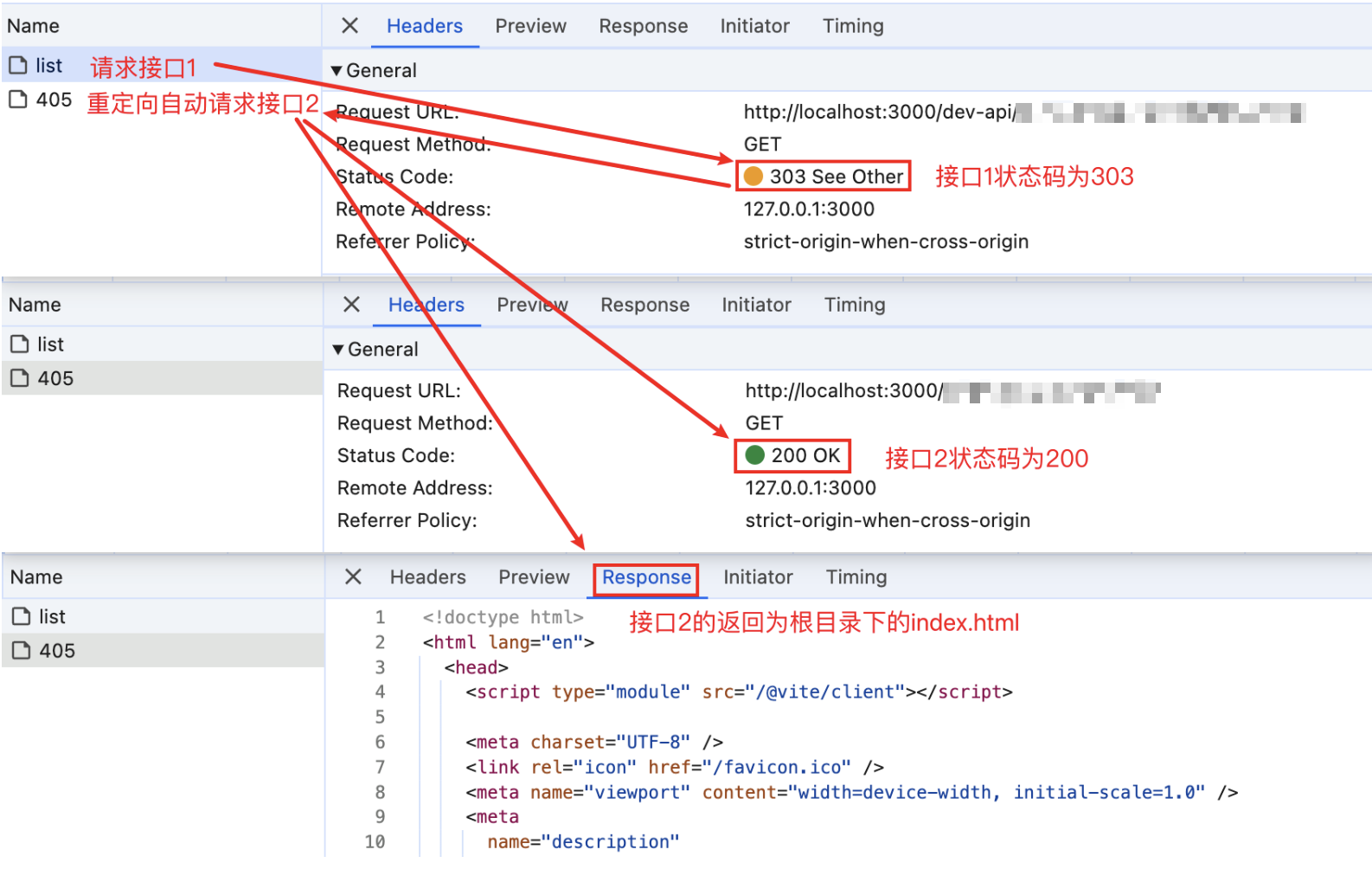
接口发生重定向导致二次请求重定向location连接时返回根目录的index.html
期望
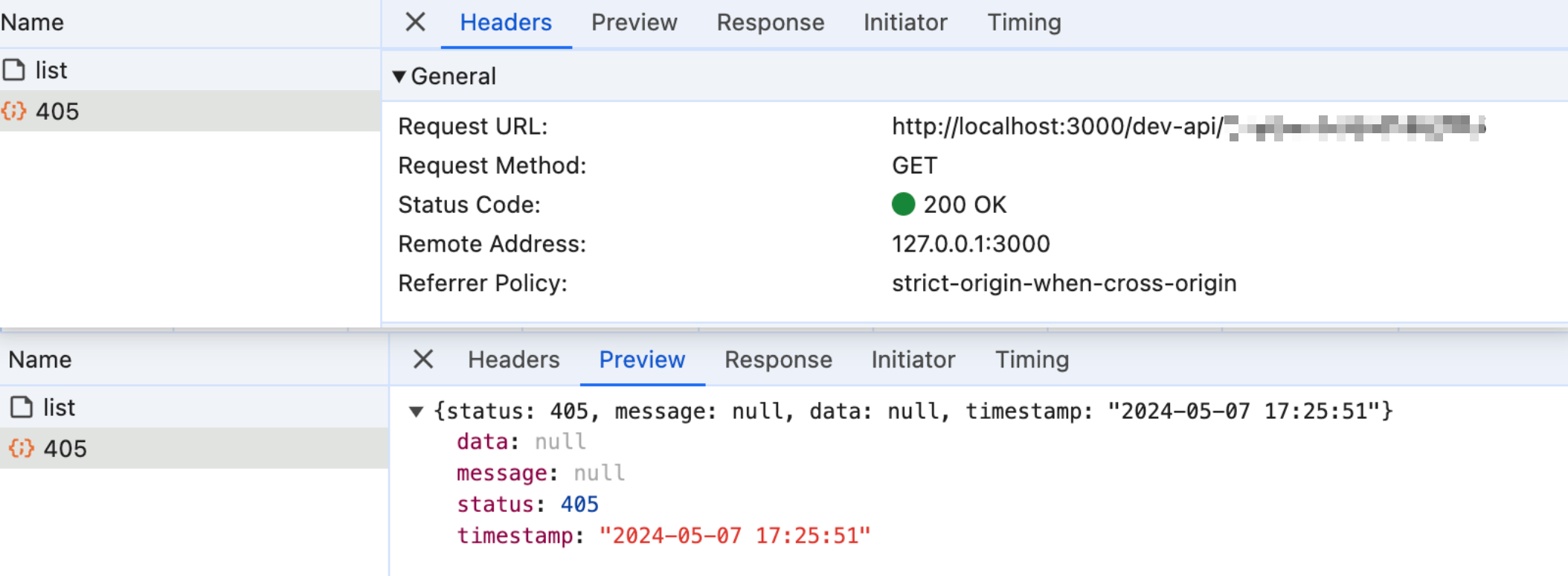
在项目中请求接口1返回{status:405,...}
原因
通过截图可以发现是由于后端返回的重定向路径缺少了前端配置的代理前缀,导致未成功请求上接口
解决
打包上线的项目需要nginx配置,在代理转发里面添加
location /dev-api/ { ...; proxy_redirect / /dev-api/; }
本地项目需要修改vite.config.ts配置,在proxy具体配置项里添加
configure(proxy, options) { proxy.on("proxyRes", (proxyRes, req, res) => { if (proxyRes.headers["location"]) { proxyRes.headers["location"] ="/dev-api" + proxyRes.headers["location"]; } }); },
修改后 






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)