el-table-column自定义实现el-tooltip效果
说明
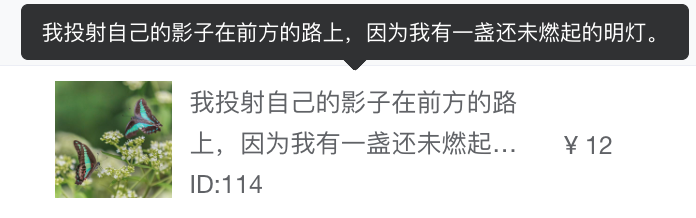
使用el-table-column自定义某列内容为左侧展示商品图片,右侧展示商品标题以及id,商品标题超过两行显示省略号,并且鼠标移入在上方显示完整。
界面展示

template
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | ...<el-table-column label="商品信息" prop="title" min-width="200"> <template #default="scope"> <div class="commodity_info"> <img :src="scope.row.imgs" alt="" srcset="" /> <div> <el-tooltip :content="scope.row.title" :disabled="scope.row.isShowTool" placement="top" > <div class="commodity_title" @mouseenter="(e) => showTips(e, scope.$index)" > {{ scope.row.title }} </div> </el-tooltip> <div class="commodity_id">ID:{{ scope.row.id }}</div> </div> </div> </template></el-table-column>... |
script
1 2 3 4 5 6 | const showTips = (e: any, index: number) => { let isShowTool = e.target.scrollHeight == e.target.clientHeight; //true:不显示tooltip if (commodityList.value && commodityList.value) { commodityList.value[index].isShowTool = isShowTool; }}; |
style
1 2 3 4 5 6 7 8 | .commodity_title { display: -webkit-box; -webkit-line-clamp: 2; -webkit-box-orient: vertical; overflow: hidden; text-overflow: ellipsis; white-space: normal;} |





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)