vue3+ts利用draggable组件实现拖拽
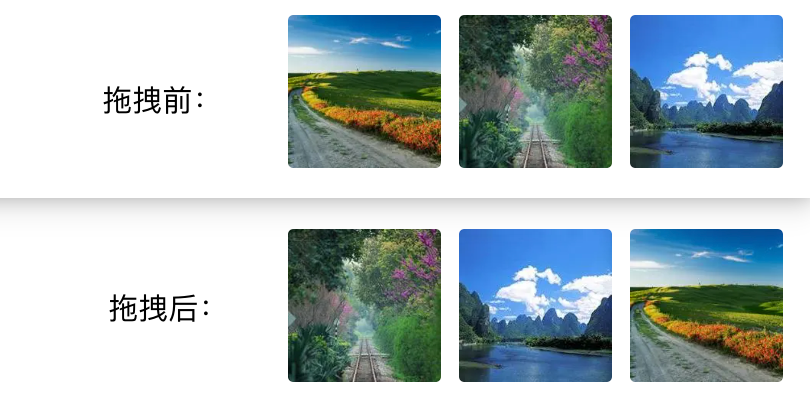
界面展示

实现步骤
- 安装组件(vue3引入的包为vuedraggable@next ,vue2为vuedraggable)
npm i -S vuedraggable@next
- 引入并使用组件
<template>
<draggable
class="drag_box"
:list="extraImgs"
:force-fallback="true"
animation="300"
item-key="id"
@start="onStart"
@end="onEnd">
<template #item="{ element }">
<div class="drag_img_item">
<img :src="element.url" alt="" />
</div>
</template>
</draggable>
</template>
<script lang="ts" setup>
import { ref } from "vue";
import Draggable from "vuedraggable";
interface iImg {
id: string;
url: string;
}
const extraImgs = ref<iImg[]>([
{ id: "pic1", url: "https://img2.baidu.com/it/u=1928550932,799340695&fm=253&fmt=auto?w=200&h=200" },
{ id: "pic2", url: "https://img0.baidu.com/it/u=3017355839,3860468475&fm=253&fmt=auto&app=138&f=JPEG?w=200&h=200" },
{ id: "pic3", url: "https://img1.baidu.com/it/u=1865493700,1185937958&fm=253&fmt=auto&app=138&f=JPEG?w=190&h=190" },
]);
const onStart = function () {};
const onEnd = function () {};
</script>
<style scoped>
.drag_box {
display: flex;
}
.drag_img_item {
margin-right: 10px;
}
img {
width: 85px;
height: 85px;
border-radius: 3px;
}
</style>



 浙公网安备 33010602011771号
浙公网安备 33010602011771号