css文字水平均匀分布
应用场景
希望在某个元素内文字水平均匀分布
代码
.avg_dis_box{ border: 1px solid tomato; padding: 20px; width: 300px; /* text-align CSS 属性定义行内内容(例如文字)如何相对它的块父元素对齐。text-align 并不控制块元素自己的对齐,只控制它的行内内容的对齐。 */ text-align: justify; /* CSS 属性 text-align-last 描述的是一段文本中最后一行在被强制换行之前的对齐规则。 */ text-align-last: justify; } <div class="avg_dis_box">我希望这一段文字水平均匀分布</div>
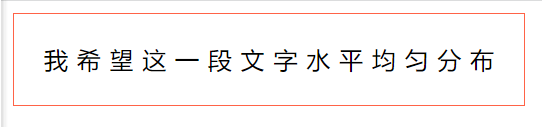
效果







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
2022-07-11 vue3+ts项目构建