echarts在同一个dom元素中创建两个图表
核心:使用grid进行分区
// 直角坐标系内绘图网格 左右通过left和right分 上下通过top和bottom分 grid: [ { left: '10%', right: '55%', width: '30%' }, { left: '55%', right: '10%', width: '30%' }, ],
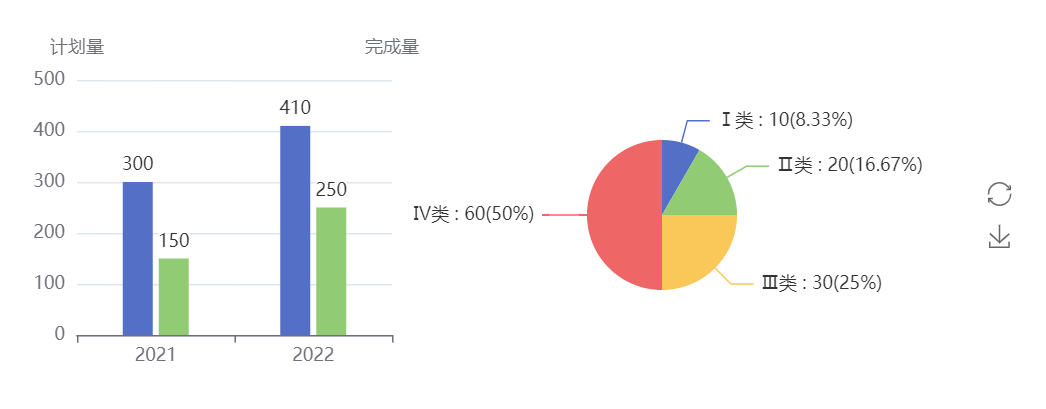
实例效果图:

实例代码:
initEcharts() { var chartDom = document.getElementById('myChart') var myChart = echarts.init(chartDom) var option = { toolbox: { show: true, orient: 'vertical', x: 'right', y: 'center', feature: { // 还原 restore: { show: true, }, // 保存为图片 saveAsImage: { show: true, // 保存图片的分辨率比例,可以设置为大于 1 的值 pixelRatio: 2, }, }, }, // 直角坐标系内绘图网格 grid: [ { left: '10%', right: '55%', width: '30%' }, { left: '55%', right: '10%', width: '30%' }, ], xAxis: [ { type: 'category', // 对应坐标轴所在grid的索引 gridIndex: 0, data: ['2021', '2022'], }, ], yAxis: [ { type: 'value', gridIndex: 0, name: '计划量', // y轴网格线 // splitLine: { show: false }, }, { type: 'value', gridIndex: 0, name: '完成量', }, ], series: [ { name: '计划量', type: 'bar', // 使用的 x 轴的 index,在单个图表实例中存在多个 x 轴的时候有用 xAxisIndex: 0, yAxisIndex: 0, data: [300, 410], barWidth: 20, label: { show: true, position: 'top', }, }, { name: '完成量', type: 'bar', xAxisIndex: 0, yAxisIndex: 0, data: [150, 250], barWidth: 20, label: { show: true, position: 'top', }, }, { type: 'pie', //饼图你可以显示文字,data写法如下 data: [ { name: 'Ⅰ类', value: 10 }, { name: 'Ⅱ类', value: 20 }, { name: 'Ⅲ类', value: 30 }, { name: 'Ⅳ类', value: 60 }, ], //饼图位置 left: 220, radius: 50, label: { show: true, position: 'outside', formatter: '{b} : {c}({d}%)', }, }, ], } myChart.setOption(option) this.chartObj = myChart },






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)