css自定义简约滚动条
应用场景
日常开发中,浏览器默认的滚动条样式通常与我们开发项目风格样式不够统一。我们可以通过自定义滚动条样式实现风格统一。
css样式
<style> /* 滚动条 */ .container::-webkit-scrollbar { width: 8px; } /* 滚动条滚动区域(轨道) */ .container::-webkit-scrollbar-track { background: rgb(299,299,299); border-radius: 4px; } /* 滚动条可拖拽部分:默认 */ .container::-webkit-scrollbar-thumb { background: rgb(205,205,205); border-radius: 4px; } /* 滚动条可拖拽部分:鼠标悬浮 */ .container::-webkit-scrollbar-thumb:hover { background: rgb(180,180,180); border-radius: 4px; } /* 滚动条可拖拽部分:鼠标选中 */ .container::-webkit-scrollbar-thumb:active { background: rgb(180,180,180); border-radius: 4px; } </style>
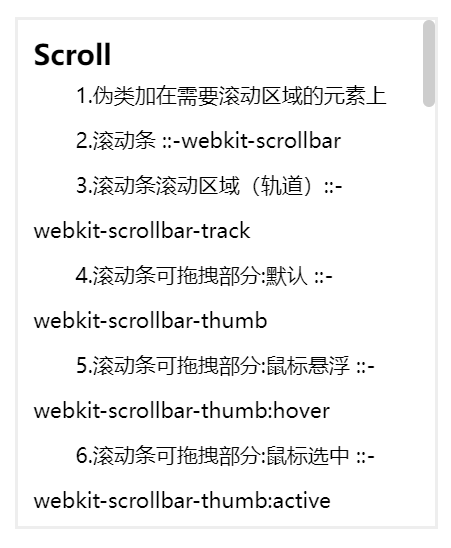
界面展示







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)