vscode自定义代码片段
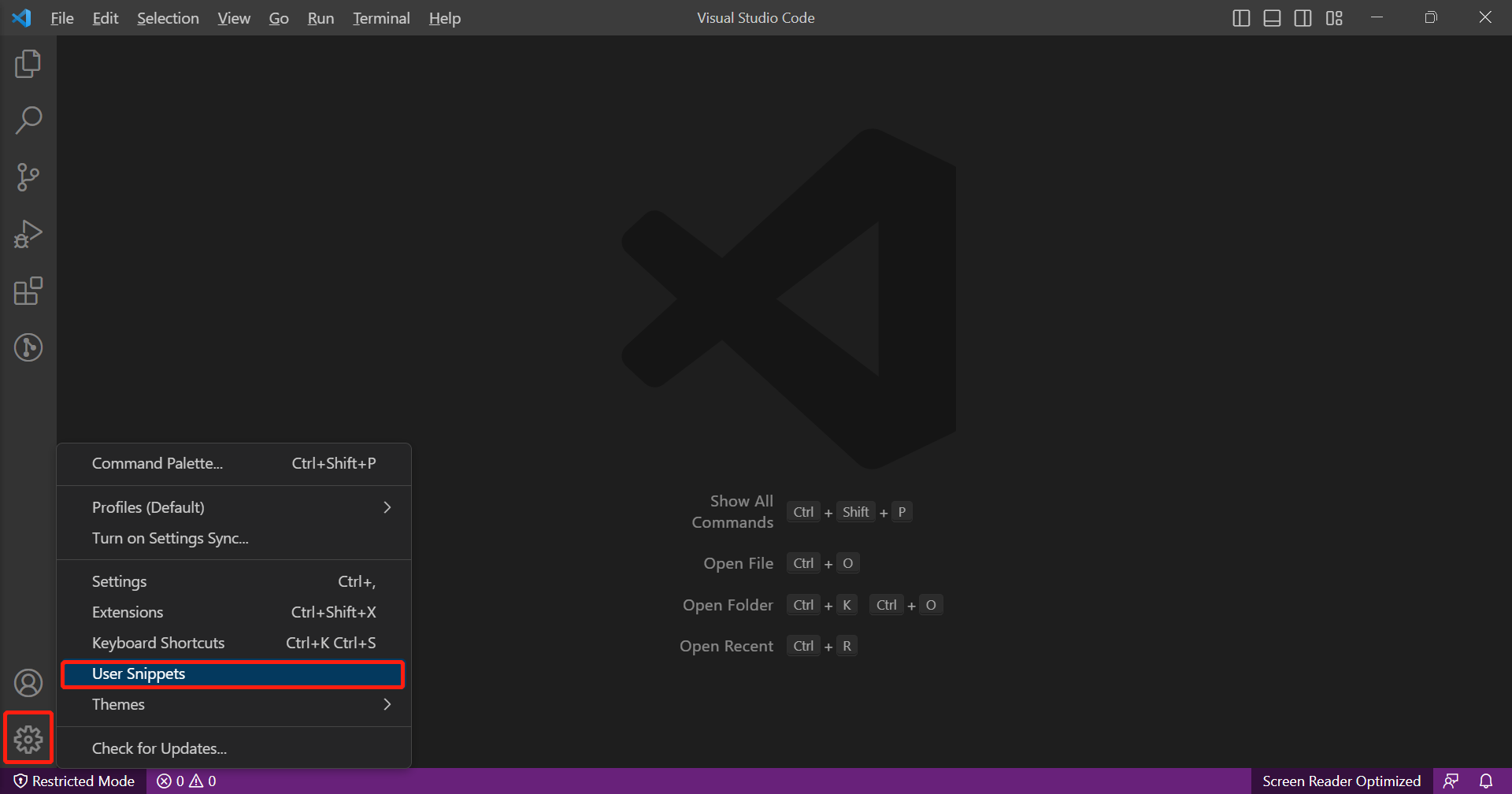
点击【管理】按钮,选择【用户代码片段】

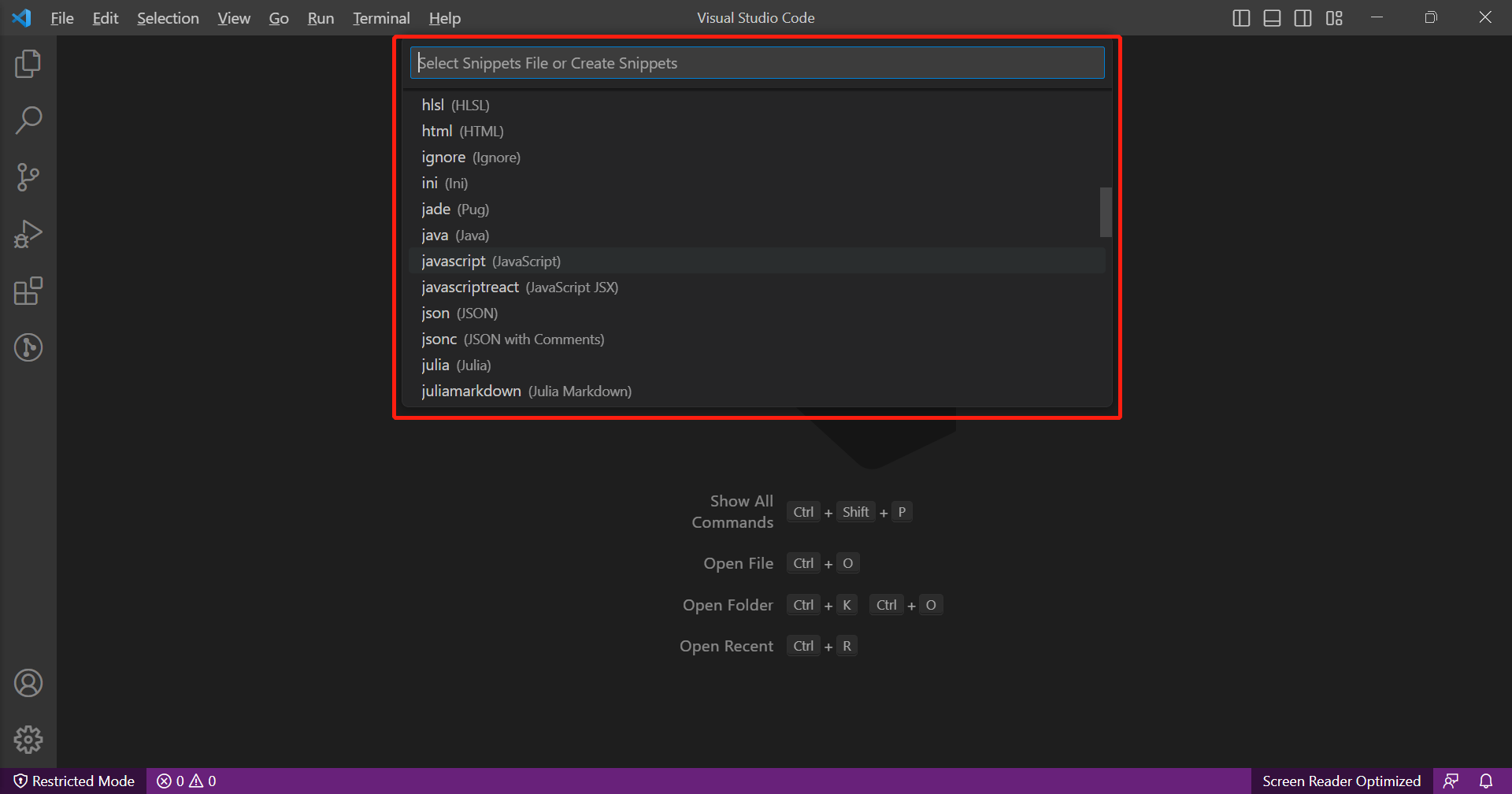
选择代码片段文件或创建代码片段(这里以javascript代码片段举例)

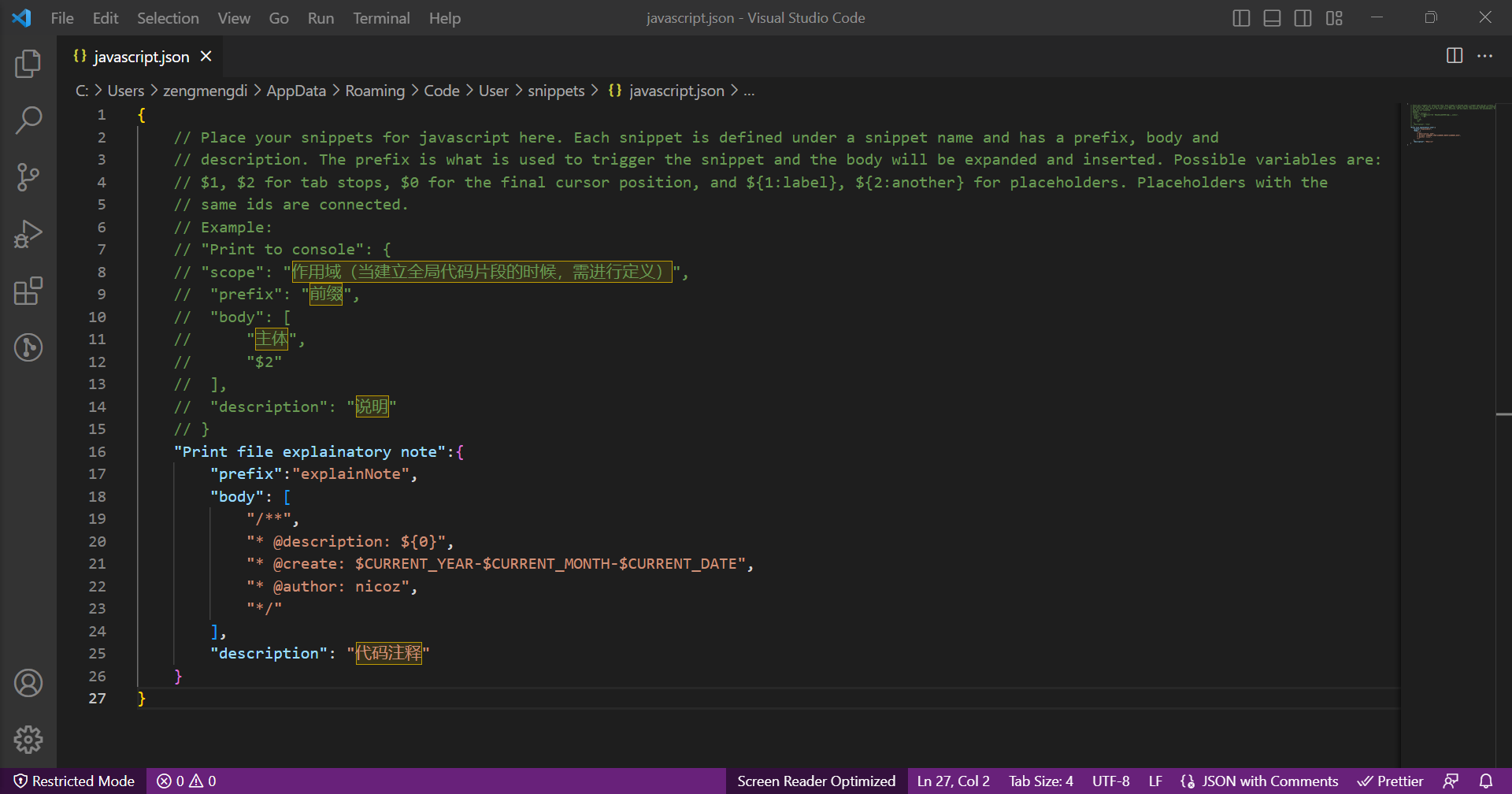
选择【javascript】之后,进入【javascript.json】文件(这里以一段注释代码举例)

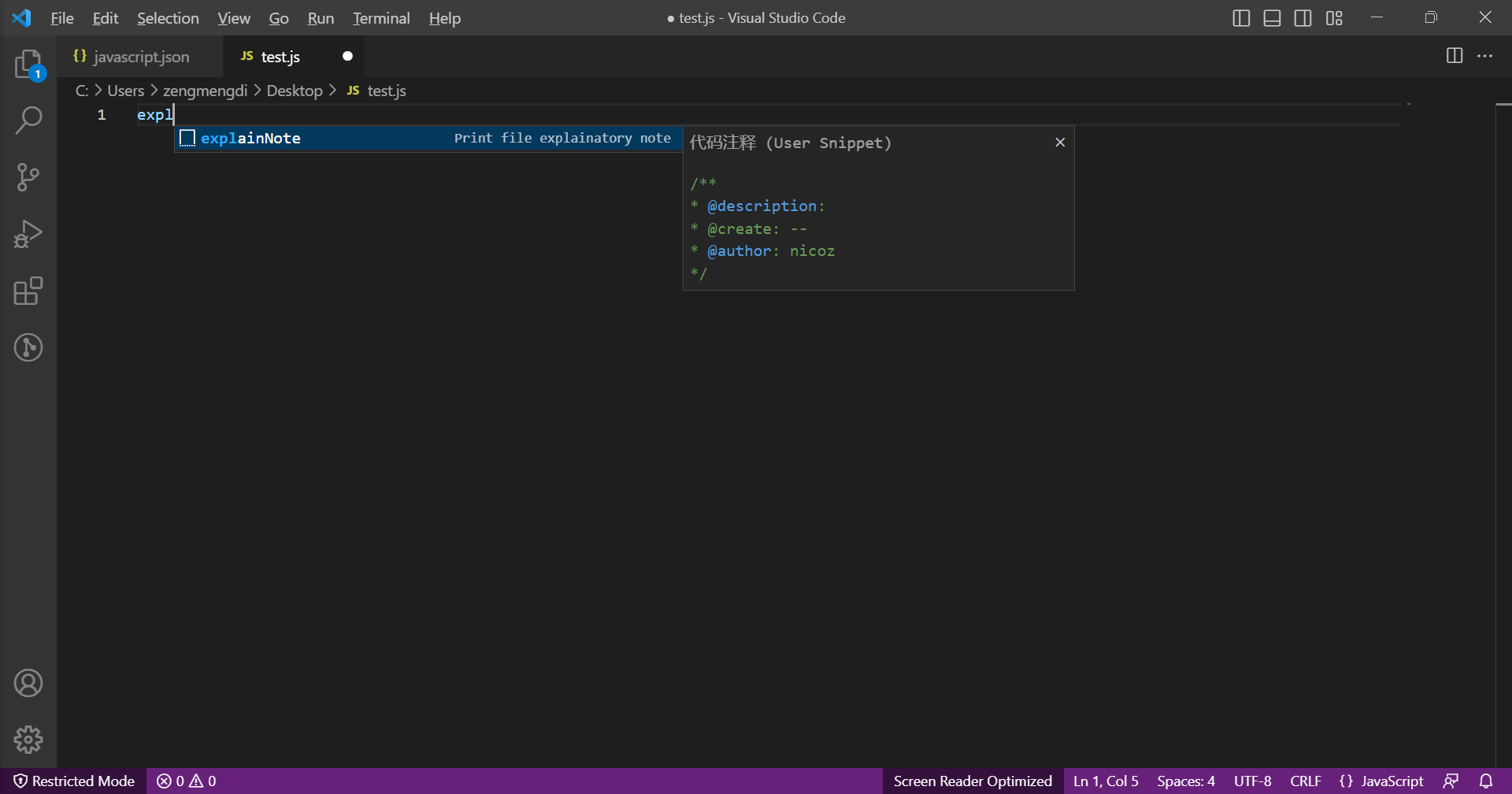
新建一个【test.js】文件进行测试,可以看到在输入前缀之后,会出现代码片段提示,回车即可

代码注释片段code
"Print file explainatory note":{ "prefix":"explainNote", "body": [ "/**", "* @description: ${0}", "* @create: $CURRENT_YEAR-$CURRENT_MONTH-$CURRENT_DATE", "* @author: nicoz", "*/" ], "description": "代码注释" }
分类:
vscode
标签:
vscode
, userSnippets






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)