vue3+ts使用watch
说明
监听属性主要使用来每次响应式属性发生变化时触发一个函数
注意
Vue3 中 ref 和 reactive 都是深度监听 默认情况下, 无论是通过 ref 还是 reactive 都是深度监听。所以感觉监听函数中的deep属性可以不用再声明
深度侦听需要遍历被侦听对象中的所有嵌套的属性,当用于大型数据结构时,开销很大。因此请只在必要时才使用它,并且要留意性能。可以选择性监听对象中某些属性
应用场景
更改 DOM,或是根据异步操作的结果去修改另一处的状态
举例说明
- 基础举例
<template> <div style="border: 2px solid salmon; border-radius: 8px; padding: 20px; margin-bottom: 20px"> <el-row> <el-radio-group v-model="sex"> <el-radio label="man">🚹</el-radio> <el-radio label="woman">🚺</el-radio> </el-radio-group> </el-row> <el-row>{{ showMsg }}</el-row> </div> </template> <script setup lang="ts"> import { reactive, ref, watch } from 'vue'; let sex = ref(''); let showMsg = ref(''); const getTime = () => { let time = new Date(); let year = time.getFullYear(); let month = time.getMonth() + 1; let day = time.getDate(); let hour = time.getHours(); let minute = time.getMinutes(); let second = time.getSeconds(); return `${year}-${month}-${day} ${hour}:${minute}:${second}`; }; watch( sex, (newval, oldval) => { showMsg.value = getTime() + ', I have choosed ' + newval; }, // {immediate: true} ); </script>
界面:
初始化时:( 初始化时,不会触发watch函数,如果想在监听器创建时就触发函数,可加上immediate)

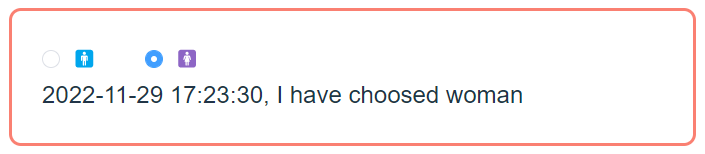
点击选择之后:

- 其他场景举例
<template> <div style="border: 2px solid salmon; border-radius: 8px; padding: 20px; margin-bottom: 20px"> <el-row> <el-col :span="10"> <el-input v-model="person.name" placeholder="please enter name"></el-input> </el-col> <el-col :span="10" :offset="1"> <el-input v-model="person.age" placeholder="please enter age"></el-input> </el-col> </el-row> <el-row> <el-checkbox-group v-model="person.hobby"> <el-checkbox v-for="item in hobbyList" :key="item.code" :label="item.code">{{ item.name }}</el-checkbox> </el-checkbox-group> </el-row> <el-row v-for="item in person.thingList"> <el-checkbox v-model="item.status">{{ item.des }}</el-checkbox> </el-row> </div> </template> <script setup lang="ts"> import { reactive, ref, watch } from 'vue'; const person = reactive({ name: '', age: '', hobby: [], thingList: [ { status: false, des: '读一本好书' }, { status: false, des: '看一部好剧' }, { status: true, des: '吃一次美食' } ] }); const hobbyList = [ { name: '美食', code: 'food' }, { name: '旅游', code: 'travel' }, { name: '运动', code: 'sport' } ]; // 监听对象中某个属性 watch( () => person.hobby, (newval, oldval) => { console.log('person--hobby', newval); } ); // 监听多个属性 watch([() => person.name, () => person.age], ([newval1, newval2], [oldval1, oldval2]) => { console.log('person--name--age', newval1, newval2); }); </script>
界面
初始化时:

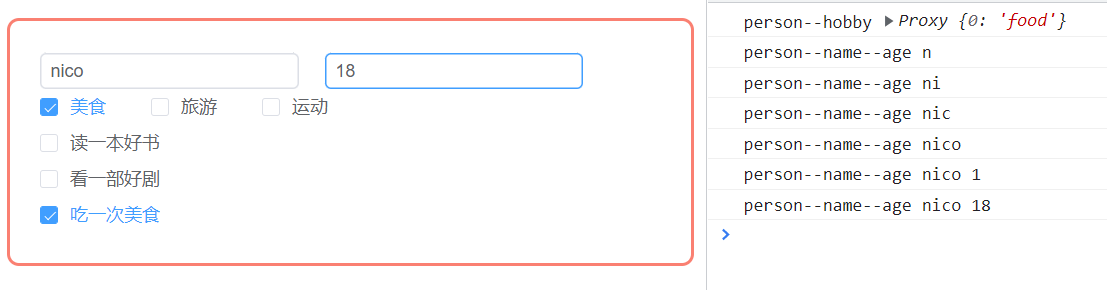
进行一些填写选择之后:







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)