nextTick解释与应用
官网解释:在下次 DOM 更新循环结束之后执行延迟回调。在修改数据之后立即使用这个方法,获取更新后的 DOM。
实例演示
- template
<p><button v-on:click="change">changeTxt</button></p> <p ref="ptxt" id="ptxt" >{{txt}}</p>
- script
data() { return { txt:'I have not changed.', } }, methods: { change(){ this.txt="I have changed." console.log('nextTick--out:',document.getElementById('ptxt').innerText) //I have not changed. this.$nextTick(function(){ console.log('nextTick--inner:',document.getElementById('ptxt').innerText)//I have changed twice. }) this.txt="I have changed twice." }, }, updated(){ console.log('updated') }
- 点击修改前界面:

- 点击修改后界面:

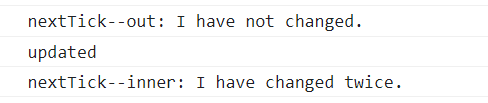
- 浏览器控制台打印信息:

- 解释说明
在数据修改之后,立即去获取dom元素中的innerText,还是之前的,而在nextTick中去打印,就发现数据已经是更新后的了。并且只会在最后一次数据更新之后,执行回调。
应用场景
在页面初始化的时候或者数据变化之后,想要数据更新完成之后,去执行一下与更新后元素有关联的操作,比如页面从上到下分为两部分,下面部分的高度需要根据上面元素变化后的高度去改变,即可配合ref使用去设置元素高度
this.bottomHeight=this.$ref.all.clientHeight-this.$refs.top.clientHeight






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)