vue3+ts项目引入elementui
ElementUI地址:https://element-plus.gitee.io/zh-CN/
优点:vscode编写代码时,标签补齐方便
- 安装
npm install element-plus --save
- main.ts全局引入(也可在需要的文件中按需引入)
... import ElementPlus from 'element-plus' import 'element-plus/dist/index.css' ... createApp(App).use(router).use(pinia).use(ElementPlus).mount('#app')
- 全局配置(size、zIndex等)
createApp(App).use(router).use(pinia).use(ElementPlus, { size: 'small', zIndex: 1000 }).mount('#app')
- 界面使用
<div>
<el-button type="primary">el-button</el-button>
</div>
- 图标使用
与vue2在全局导入即可用不同的是需要使用包管理器
-
- 安装
npm install @element-plus/icons-vue
-
- 在main.ts中注册
... import * as ElementPlusIconsVue from '@element-plus/icons-vue' const app=createApp(App) for(const [key,component] of Object.entries(ElementPlusIconsVue)){ app.component(key,component) } ...
-
- 在界面中使用
<el-icon color="#409EFC"><AddLocation /></el-icon> <AddLocation style="width: 1em; height: 1em" />
-
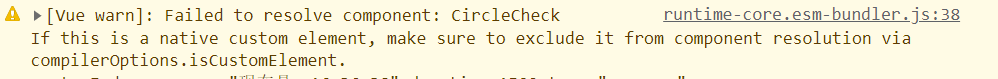
- 在自我封装组件中使用可能会遇到警告,此时组件显示不出来

解决办法:
在组件界面中导入此组件
import {CircleCheck} from '@element-plus/icons-vue'





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)