构造函数--原型
使用构造函数构造对象时,我们可以将一些共有的属性或方法放在prototype中,从而达到节省内存的作用
- new对象时发生了什么?
- 新建一个空对象
- 空对象.__proto__=构造函数.prototype
- this指向空对象
- 根据上下文绑带赋值,将对象属性都放入空对象中
- return这个对象
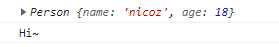
- 一般用法举例
function Person(name){
this.name=name
this.age=18
}
var nicoz=new Person('nicoz')
Person.prototype.sayHi=function(){
console.log('Hi~')
}
console.log(nicoz)
nicoz.sayHi()

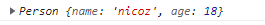
注意点1:构造函数如果返回的不是对象,会忽略掉return的东西,而返回默认返回的对象
function Person(name){
this.name=name
this.age=18
return name
}
var nicoz=new Person('nicoz')
console.log(nicoz)

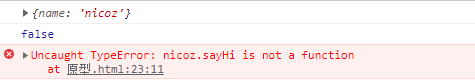
注意点2:构造函数如果返回了其他对象,那么此时返回对象.__proto__不再等于构造函数.prototype,此时再去调用prototype上的方法会报错
function Person(name){
this.name=name
this.age=18
return {name:name}
}
var nicoz=new Person('nicoz')
console.log(nicoz)
Person.prototype.sayHi=function(){
console.log('Hi~')
}
console.log(nicoz.__proto__==Person.prototype)
nicoz.sayHi()







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)