es6中Set与Map
Set定义:Set是类似于数组,成员对象都是唯一的
属性以及方法:
- size 返回集合的元素个数
- add 增加一个新元素,返回当前集合
- delete 删除元素,返回 Boolean 值
- has 检测集合中是否包含某个元素,返回 Boolean 值
- clear 清空操作,返回undefined
举例应用说明:
日常生活中,当我们遇到需要去重的数组,而不想通过写遍历去去重时,便可用过Set进行去重
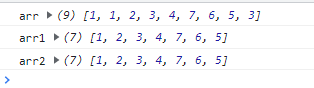
let arr=[1,1,2,3,4,7,6,5,3] // 法1 let arr1=[...new Set(arr)] // 法2 let arr2=Array.from(new Set(arr)) console.log("arr",arr) console.log("arr1",arr1) console.log("arr2",arr2)

Map定义:Map是类似于对象,区别于普通对象的是--普通对象的 key 必须是字符串或者数字,而 Map 的 key 可以是任何数据类型
属性以及方法:
- size 返回Map的元素个数
- set 增加一个新元素,返回当前Map
- get 返回键名对象的键值
- delete 删除元素,返回 Boolean 值
- has 检测Map中是否包含某个元素,返回 Boolean 值
- clear 清空操作,返回undefined
举例应用说明:
当我们声明的key不为字符串或数字时,通过Map去声明
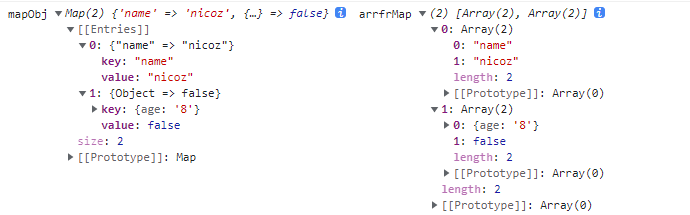
let mapObj=new Map() mapObj.set('name','nicoz') mapObj.set({age:'8'},false) // 可将其转为一个二维数组,数组长度为map的size, // 二维数中每一项为key,value组成的长度为2的数组 let arrfrMap=[...mapObj] console.log('mapObj',mapObj,'arrfrMap',arrfrMap)

Map也可与二维数组之间相互转换
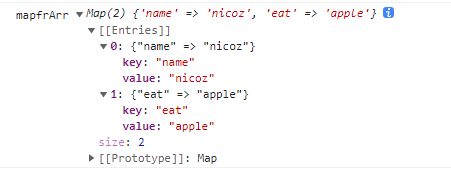
let mapfrArr=new Map([['name','nicoz'],['eat','apple']]) console.log('mapfrArr',mapfrArr)

Map也可由Object转换
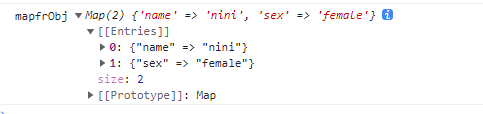
let obj={ name:"nini", sex:'female' } let mapfrObj = new Map(Object.entries(obj)) console.log('mapfrObj',mapfrObj)






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)