Tailwind CSS的初次邂逅
官方文档
英文文档:Tailwind CSS - Rapidly build modern websites without ever leaving your HTML.
中文文档:Tailwind CSS - 只需书写 HTML 代码,无需书写 CSS,即可快速构建美观的网站。 | TailwindCSS中文文档 | TailwindCSS中文网
热度
从npm.devtool的标签可以看出,截至2023年8月,tailwindCss每个月npm下载量高达600万次,star数量也有7万+,依赖于它的Package及Github Repo更是成千上万,足以见得它的受欢迎程度。
简介
来自官网
只需书写 HTML 代码,无需书写 CSS,即可快速构建美观的网站。
本 CSS 框架本质上是一个工具集,包含了大量类似 flex、 pt-4、 text-center 以及 rotate-90 等工具类,可以组合使用并直接在 HTML 代码上实现任何 UI 设计。
使用情况
一般项目中的CSS样式分为四种粒度:
<div style="{ borderRadius: '0.5rem', padding: '1rem' }"> Click </div><div class="rounded-lg p-4"> Click </div><div class="button"> Click </div><style>.button{ border-radius: '0.5rem'; padding: '1rem'; }</style><Button> Click </Button> |
越往下,粒度越大,而TailwindCss位于第二层,我们称为“原子化的CSS”
思考问题
备受争议的问题:开发者已经很熟悉的css语言,还需要学习TailwindCss的语法,有一定的学习成本、新的记忆负担,乍一看不足以提供多大的便利性
仅仅是这种样式:text-center(text-align: center)、p-4(padding: 1rem; /* 16px */)。一个类名代表了一个样式属性,貌似提供不了多大的便利,而且刚开始用,不熟悉的语法还需要对照文档去找,有些麻烦
复杂样式,比如这种样式:比如一个 grid-cols-3 和 shadow :
/* 三等分的 Grid 属性 */.grid-cols-3 { grid-template-columns: repeat(3, minmax(0, 1fr));}/* box-shadow 各个位置的参数的含义我们很难记住,这个时候用一个.shadow就绝对方便 */.shadow { box-shadow: 0 1px 3px 0 rgba(0, 0, 0, 0.1), 0 1px 2px 0 rgba(0, 0, 0, 0.06);} |
语义化类名,记忆成本不会很高,用过几次就熟悉了;而且官方文档清晰,配合VsCode插件语法提示学习成本真的不高
<button class="text-lg text-white ring animate-spin"> Click </button> |
- text-lg,一个较大字体
- text-white,白色的文字
- ring,给按钮加一个圆圈
- animate-spin,一个现成的动画
- 而且如果你的UI规范规定次级标题字体为15px(只是举例,一般不用奇数),还可以对这个“text-lg”进行重写,或者新增一个自己的类名:text-title,实现全局的复用(通过 tailwind.config.js 配置文件实现,可以查看官网说明)
使用起来比较爽的响应式布局:
<div class="grid sm:grid-cols-1 lg:grid-cols-2"> <el-form> <el-form-item></el-form-item> <el-form-item></el-form-item> <el-form-item></el-form-item> <el-form-item></el-form-item> </el-form></div> |
上面的效果如果自己通过grid布局写的话:
@media (min-width: 1024px) { .container { grid-template-columns: repeat(2,minmax(0,1fr)); }}@media (min-width: 640px) { .container { grid-template-columns: repeat(1,minmax(0,1fr)); }}.conainer { display: grid; gap: 1rem;} |
修饰符和各种伪类、暗黑模式等的支持,使用前缀的方式:
<div class="focus:ring-2 hover:bg-red-700 dark:bg-gray-800"></div> |
除以上的好处,还有一些好处是:
- 不用冥思苦想查字典查翻译去给各个class起奇奇怪怪的类名,如果有类名的命名规范还好一些,有的时候更多的是没什么规范,不全局搜索还找不到这个类,或者存在多余的没有样式依赖的“空白类”
- 自己设置一个 fontSize,padding、margin 实在不知道设置多少尺寸,tailwindcss 有较大的约束
通过以上的尝试,你是不是觉得TailwindCss还是很好用的。
类似于行内样式的类名堆砌是否让代码不好维护,特别是人员调动后?
我自己之前接手了一个用bootstrap写的项目,由于之前没有接触过,乍一看不明白那么多的类名是什么含义,但找到文档并了解文档的排版规律,什么类名大概代表什么样式,要找对应的样式去文档中翻查,其实比有些项目人员自己写的动辄100+行的样式文件理解的不是一星半点,顿时觉得真香,可以说维护起来比之前的项目更容易
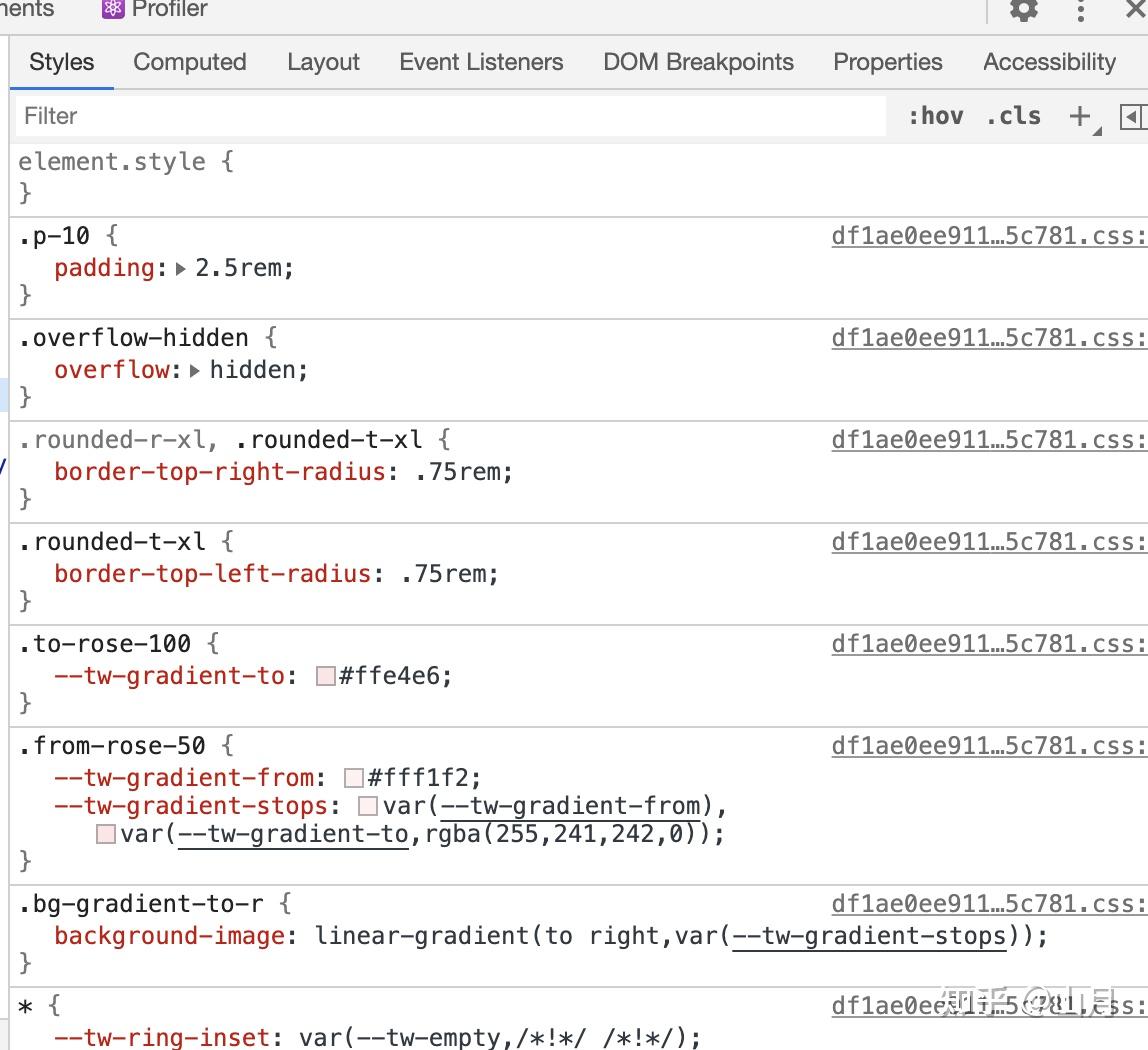
至于在浏览器中的调试,还是一目了然的,而且没有之前各种class的重复性覆盖的问题:
虽然CSS代码体积变少了,但是HTML代码体积变大了,还有最终打包出来的css文件的体积问题
这的确是一个问题,html标签的类名会很长很长
tailwindCss也支持把很多类名提取出来成为一个组件,但是我自己没有这样用过
最终打包出来的css文件的体积:因为它需要把所有的css属性全部都封装一遍,所以css文件巨大,3M多。所以不建议在页面内直接引入Tailwind 原生css文件的做法。 Tailwind CSS官方团队为了解决这个问题,提出了一个方案,在编译的时候引入PurgeCSS 这个工具,构建的时候,会自动删除掉所有你没用到的css。只保留你用到的css。这样最终打包出来的css文件极小极小,一般的项目构建出来的css文件, 压缩一下甚至不会超过10K。
这种类似的原子化的CSS工具有很多:bootstrap、unocssCss等,TailwindCss与之相比有多大的优势
它和bootstrap之类的css框架有什么区别呢?区别在于bootstrap帮你封装好了一些样式,比如卡片,表单,按钮,导航等等。Tailwind CSS没有封装任何样式,一丝一毫都没有。bootstrap降低了定制性,你很难依靠bootstrap去定制一个自己的类,虽然bootstrap也有部分原子化的类名,但那只是常用的一些css属性。Tailwind CSS完全自由,你可以玩出自己的花样,你甚至可以通过Tailwind CSS,打造一套属于自己的类似bootstrap这样的ui框架。
如果使用bootstrap,你如果想改变一个按钮的样式,就会比较困难。你得用覆盖式的写法,通过自己的样式覆盖掉bootstrap自带的样式。如果框架本身不支持修改,你通过自己的写法去修改框架本身的特性,这是一种很脏的写法。非常别扭。
TailwindCss的限制有哪些?
elemen-plus的组件样式重写,在代码中想彻底摆脱<style>样式完全使用tailWindCss还是不行的,比如这种代码,处理表单页面el-select、el-input、el-date-picker长度不一致:
.el-form-item { margin-right: 0 !important;}.el-form-item__label { position: absolute;}.el-form-item__content { width: 100%; padding-left: 80px;}.el-select,.el-input_inner { width: 100%;}:deep(.el-date-editor.el-input) { width: 100%;}:deep(.el-date-editor .el-input__wrapper) { flex-direction: row-reverse !important; .el-input__suffix { position: absolute; right: 3px; }} |
除此之外,较为复杂的类选择器,父级元素鼠标悬浮时,子元素的样式处理:
.container:hover .item {} |
CSS function
.body { height: calc(100vh - 6rem)} |
开发插件推荐
VsCode插件,语法提示:Tailwind CSS IntelliSense
最后,初次使用,如以上总结有不严谨甚至错误,请指出。






【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· CSnakes vs Python.NET:高效嵌入与灵活互通的跨语言方案对比
· DeepSeek “源神”启动!「GitHub 热点速览」
· 我与微信审核的“相爱相杀”看个人小程序副业
· Plotly.NET 一个为 .NET 打造的强大开源交互式图表库
· 上周热点回顾(2.17-2.23)