HttpReports的使用
HttpReports简介#
HttpReports是基于.Net Core 开发的APM监控系统,主要功能包括,统计, 分析, 可视化, 监控,追踪等,适合在微服务环境中使用。
🍌 其主要功能有
1.接口调用指标分析
2.多服务节点数据聚合分析
3.慢请求,错误请求分析
4.接口调用日志查询
5.多类型预警监控
6.HTTP,Grpc 调用分析
7.分布式追踪
8.多数据库支持,集成方便
9.程序性能监控




如何使用#
Dashboard项目#
首先,需要创建Dashboard 项目来接收,处理和展示数据。
新建一个 .Net Core 的空Web项目,支持 2.1 及以上版本#
新建完成后,通过Nuget包分别安装 HttpReports.Dashboard ,HttpReports.MySQL(或者是HttpReports.SqlServer, HttpReports.PostgreSQL)#
引用完成后,简单配置一下, 修改项目的 appsetting.json 文件#
{
"HttpReportsDashboard": {
"ExpireDay": 3,
"Storage": {
"ConnectionString": "DataBase=HttpReports;Data Source=localhost;User Id=root;Password=123456;",
"DeferSecond": 10,
"DeferThreshold": 100
},
"Check": {
"Mode": "Self",
"Switch": true,
"Endpoint": "",
"Range": "500,2000"
},
"Mail": {
"Server": "smtp.163.com",
"Port": 465,
"Account": "HttpReports@qq.com",
"Password": "*******",
"EnableSsL": true,
"Switch": true
}
}
}
参数介绍:
ExpireDay - 数据过期天数,默认3天,HttpReports 会自动清除过期的数据
Storage - 存储信息
DeferSecond - 批量数据入库的秒数,建议值 5-60
DeferThreshold - 批量数据入库的数量,建议值100-1000
Mail - 邮箱信息,配置监控的话,可以发告警邮件
Check - 健康检查配置,具体看 健康检查 页面
修改完成后,我们接着修改 Dahboard 项目的 Startup.cs 文件#
public void ConfigureServices(IServiceCollection services)
{
services.AddHttpReportsDashboard().AddMySqlStorage();
}
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
app.UseHttpReportsDashboard();
}
把Dashboard 程序启动起来,如果没有问题的话,会跳转到Dashboard的登陆页面 默认账号:admin 密码: 123456
现在Dashboard 可视化有了,但是没有数据,我们还需要 给服务端程序,添加 HttpReports 来收集信息。

HttpReports探针#
服务添加Nuget引用 HttpReports , HttpReports.Transport.Http 包#
修改 appsettings.json,简单配置一下#
{
"HttpReports": {
"Transport": {
"CollectorAddress": "http://localhost:5000/",
"DeferSecond": 10,
"DeferThreshold": 100
},
"Server": "http://localhost:7000",
"Service": "User",
"Switch": true,
"RequestFilter": [ "/api/health/*", "/HttpReports*" ],
"WithRequest": true,
"WithResponse": true,
"WithCookie": true,
"WithHeader": true
}
}
参数介绍:
Transport -
CollectorAddress - 数据发送的地址,配置Dashboard 的项目地址即可
DeferSecond - 批量数据入库的秒数,建议值 5-60
DeferThreshold - 批量数据入库的数量,建议值100-300
Server - 服务的地址
Service - 服务的名称
Switch - 是否开启收集数据
RequestFilter - 数据过滤,用 * 来模糊匹配
WithRequest - 是否记录接口的入参
WithResponse - 是否记录接口的出参
WithCookie - 是否记录Cookie 信息
WithHeader - 是否记录请求Header信息
修改完成后,我们接着修改服务项目的 Startup.cs 文件#
public void ConfigureServices(IServiceCollection services)
{
services.AddHttpReports().AddHttpTransport();
services.AddControllers();
}
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
app.UseHttpReports();
....
}
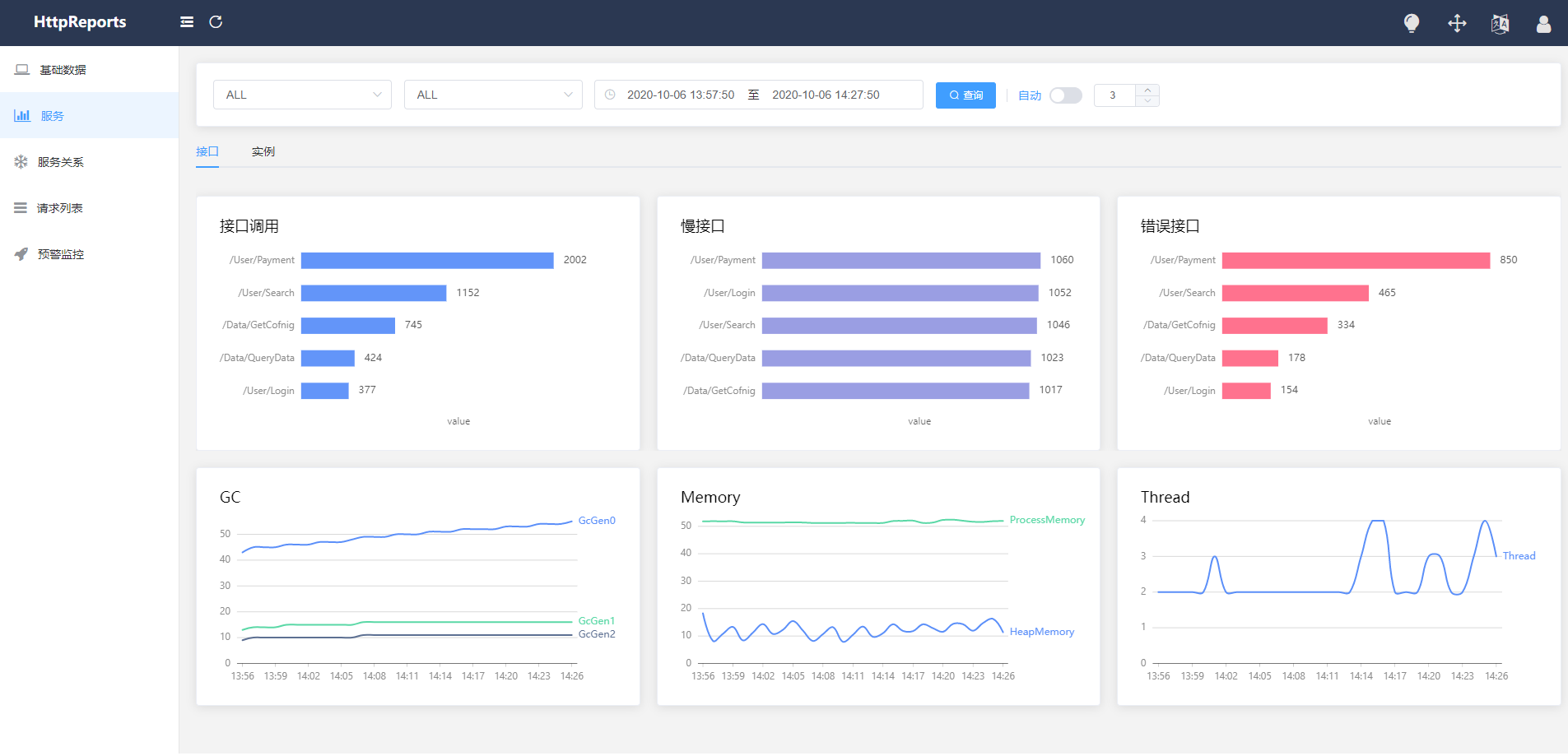
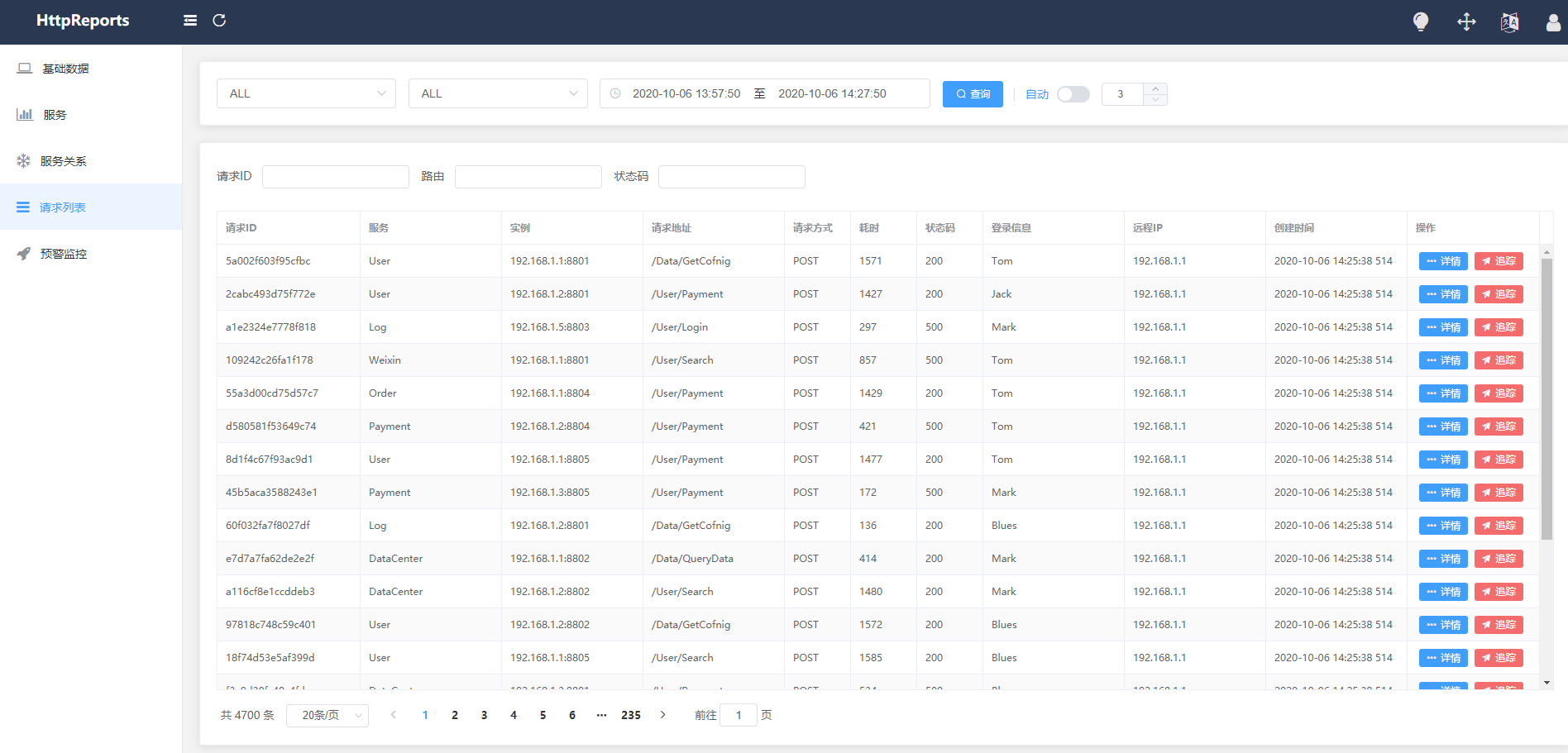
最后刷新下服务的接口,再回到Dashboard的页面上面,已经可以看到数据了#
作者:nico
出处:https://www.cnblogs.com/nico09919/p/16517377.html
版权:本作品采用「署名-非商业性使用-相同方式共享 4.0 国际」许可协议进行许可。








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理