【1】先完成基本的环境搭建,可参考C#-WPF-Prism.DryIoc-【1】环境搭建 - 轻吟浅唱,蓦然花开 - 博客园 (cnblogs.com)
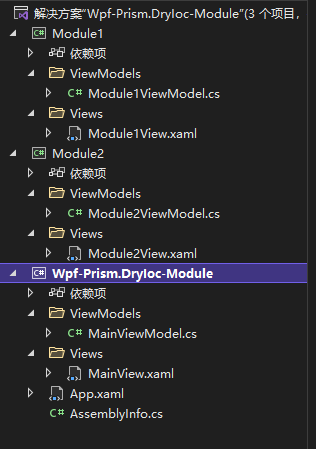
【2】在解决方案中建立三个项目如下图
其中Module1和Module2是分离出来的两个模块输出类型为dll,模块1中的Module1View和模块2中的Module2View是需要被主项目调用和显示的页面(Module1View和Module2View都为UserControl)

【3】编辑主项目中的MainView.xaml 放两个按钮(来切换两个模块中的页面)并绑定命令和参数,放一个ContentControl用来承载模块中的页面。代码如下
<Window x:Class="Wpf_Prism.DryIoc_Module.Views.MainView" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local="clr-namespace:Wpf_Prism.DryIoc_Module.Views" xmlns:prism="http://prismlibrary.com/" mc:Ignorable="d" Title="MainView" Height="450" Width="800"> <DockPanel> <UniformGrid Columns="2" DockPanel.Dock="Top"> <Button Content="Module1" Command="{Binding OpenModuleViewCommand}" CommandParameter="Module1View"/> <Button Content="Module2" Command="{Binding OpenModuleViewCommand}" CommandParameter="Module2View"/> </UniformGrid> <!--用来承载各个模块的的View--> <ContentControl prism:RegionManager.RegionName="MainContentRegion"/> </DockPanel> </Window>
【4】编辑主项目MainView.xaml 对应的MainViewModel.cs 添加相应的命令,以及注入IRegionManager。代码如下:
using Prism.Commands; using Prism.Regions; namespace Wpf_Prism.DryIoc_Module.ViewModels { public class MainViewModel { private readonly IRegionManager regionManager; public DelegateCommand<string> OpenModuleViewCommand { get; private set; } public MainViewModel(IRegionManager regionManager) { OpenModuleViewCommand = new DelegateCommand<string>(OpenModuleView); this.regionManager = regionManager; } private void OpenModuleView(string obj) { regionManager.Regions["MainContentRegion"].RequestNavigate(obj); } } }
【5】配置Module1和Module2
1.分别为Module1和Module2项目安装包 Prism.DryIoc

2.编辑Module1项目中Module1View.xaml 添加一个文本 加以区分
<Grid> <TextBlock FontSize="55" Text="我是Module1的View"/> </Grid>
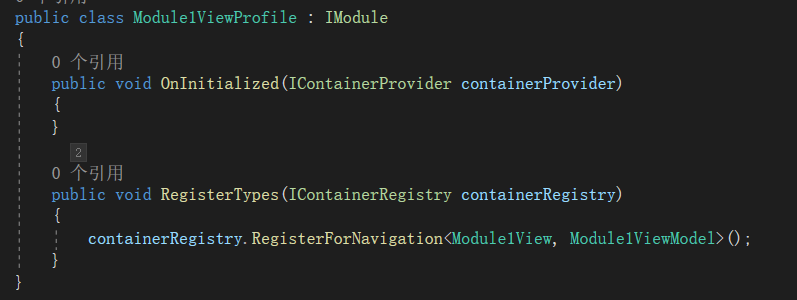
3.在Module1项目下的ViewModels下添加一个Module1ViewProfile类继承自IModule接口并实现。代码如下:

using Module1.Views; using Prism.Ioc; using Prism.Modularity; namespace Module1.ViewModels { public class Module1ViewProfile : IModule { public void OnInitialized(IContainerProvider containerProvider) { } public void RegisterTypes(IContainerRegistry containerRegistry) { containerRegistry.RegisterForNavigation<Module1View, Module1ViewModel>(); } } }
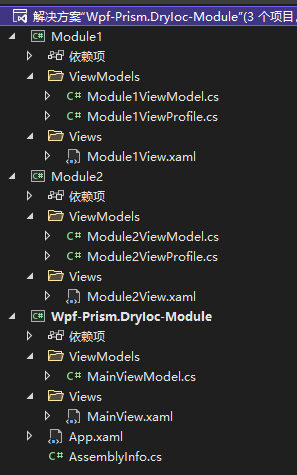
4.同理配置Module2项目,配置完成之后 项目结构为下图

【6】修改主项目中的App.xaml.cs类重写ConfigureModuleCatalog方法,代码如下

注意:要引用Module1和Module2的命名空间
using Module1.ViewModels; using Module2.ViewModels; using Prism.Ioc; using Prism.Modularity; using System.Windows; using Wpf_Prism.DryIoc_Module.Views; namespace Wpf_Prism.DryIoc_Module { /// <summary> /// Interaction logic for App.xaml /// </summary> public partial class App { protected override Window CreateShell() { return Container.Resolve<MainView>(); } protected override void RegisterTypes(IContainerRegistry containerRegistry) { } //方式1 protected override void ConfigureModuleCatalog(IModuleCatalog moduleCatalog) { moduleCatalog.AddModule<Module1ViewProfile>(); moduleCatalog.AddModule<Module2ViewProfile>(); base.ConfigureModuleCatalog(moduleCatalog); } //方式2 如果不用 引用库的方式 可以重写此方法 把dll 放在同一文件夹 //protected override IModuleCatalog CreateModuleCatalog() //{ // //此 模块注入方式 是把所有相关的dll放在统一文件夹 Modules下,会检索所有实现了IModule接口的类,注册到容器 // return new DirectoryModuleCatalog { ModulePath = @".\Modules" }; //} } }
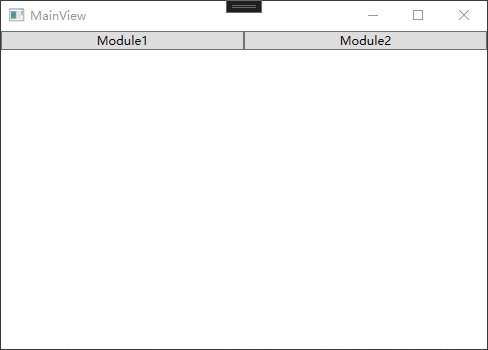
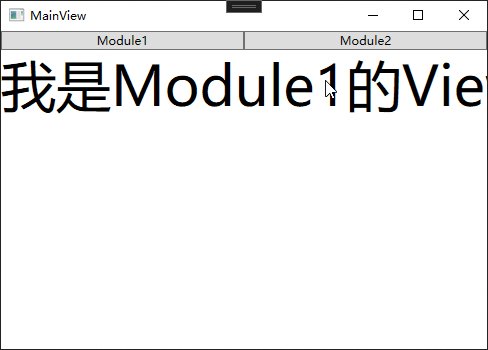
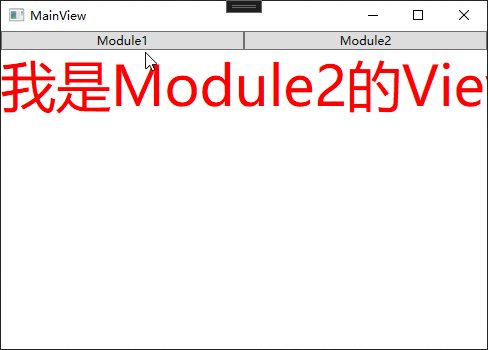
【7】到此Prism的基本模块化配置完成,运行项目,效果如下图:

完成,谢谢!


