【1】先完成基本的环境搭建,可参考C#-WPF-Prism.DryIoc-【1】环境搭建 - 轻吟浅唱,蓦然花开 - 博客园 (cnblogs.com)
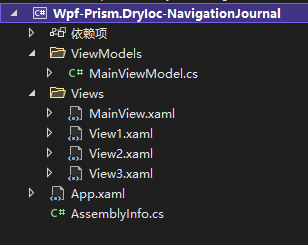
【2】创建基本项目结构如下图,其中MainView是窗体(Window),View1、View2和View3是用户控件(UserControl)

【3】编辑App.xaml.cs 将View1、View2和View3注册为导航
using Prism.DryIoc; using Prism.Ioc; using System.Windows; using Wpf_Prism.DryIoc_NavigationJournal.Views; namespace Wpf_Prism.DryIoc_NavigationJournal { /// <summary> /// Interaction logic for App.xaml /// </summary> public partial class App { protected override Window CreateShell() { return Container.Resolve<MainView>(); } protected override void RegisterTypes(IContainerRegistry containerRegistry) { containerRegistry.RegisterForNavigation<View1>(); containerRegistry.RegisterForNavigation<View2>(); containerRegistry.RegisterForNavigation<View3>(); } } }
【4】编辑MainView.xaml,添加5个按钮并绑定命令和参数(用来切换3个页面)和一个ContentControl(用来承载三个页面)代码如下:
<Window x:Class="Wpf_Prism.DryIoc_NavigationJournal.Views.MainView" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local="clr-namespace:Wpf_Prism.DryIoc_NavigationJournal.Views" xmlns:prism="http://prismlibrary.com/" prism:ViewModelLocator.AutoWireViewModel="True" mc:Ignorable="d" Title="MainView" Height="450" Width="800"> <DockPanel> <UniformGrid Columns="5" DockPanel.Dock="Top"> <Button Content="打开View1" Command="{Binding OpenViewCommand}" CommandParameter="View1"/> <Button Content="打开View2" Command="{Binding OpenViewCommand}" CommandParameter="View2"/> <Button Content="打开View3" Command="{Binding OpenViewCommand}" CommandParameter="View3"/> <Button Content="上一页" Command="{Binding LastCommand}"/> <Button Content="下一页" Command="{Binding NextCommand}"/> </UniformGrid> <!--#region 用来承载 View1 View2 View3 这三个不同的页面--> <ContentControl prism:RegionManager.RegionName="MainContentRegion"/> </DockPanel> </Window>
【5】编辑MainViewModel.cs 分别配置相应的命令 以及导航的实现,代码如下
using Prism.Commands; using Prism.Regions; namespace Wpf_Prism.DryIoc_NavigationJournal.ViewModels { public class MainViewModel { private readonly IRegionManager regionManager; private IRegionNavigationJournal regionNavigationJournal; /// <summary> /// 打开页面命令 /// </summary> public DelegateCommand<string> OpenViewCommand { get; private set; } public DelegateCommand LastCommand { get; private set; } public DelegateCommand NextCommand { get; private set; } public MainViewModel(IRegionManager regionManager) { this.regionManager = regionManager; //注册三个命令 OpenViewCommand = new DelegateCommand<string>(OpenView); LastCommand = new DelegateCommand(Last); NextCommand = new DelegateCommand(Next); } private void Last() { if (regionNavigationJournal != null) if (regionNavigationJournal.CanGoBack) regionNavigationJournal.GoBack(); } private void Next() { if (regionNavigationJournal != null) if (regionNavigationJournal.CanGoForward) regionNavigationJournal.GoForward(); } private void OpenView(string obj) { regionManager.Regions["MainContentRegion"].RequestNavigate(obj, callback => { if (callback.Result != null) regionNavigationJournal = callback.Context.NavigationService.Journal; }); } } }
【6】启动项目,效果如下

完成,谢谢!


