大家设想一种情况,我们拿到了一张素材,我们将它作为我们软件中的图标,为了给用户更好的体验,鼠标移动上去和按下去,都需要出现不同的效果,却不想在资源文件中添加多张图片,那么怎么办呢?
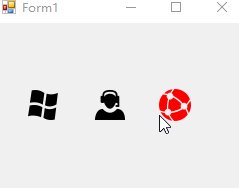
这里小白给大家分享一种可行,并且高效的方式。老规矩话不多说,先看效果,有兴趣再继续阅读。

看到了效果图是不是一下子就想到了实现的原理,没错,正如你所想,遍历像素,改变像素值就可以了。
需要注意的是,这里我用的是png带透明度的图片,所以它是32位 4 通道的图片,我下面贴的代码也不适用于3通道的BGR 图片,如果您有其它需求,就自己改一下吧,又不复杂。另外为了处理图片的高效,我们就不采用GDI+的setPixel方法了,直接操作内存地址,速度肯定是成倍数的增长的。不多BB,先上代码:
public static partial class BitmapEx
{
public static Bitmap ChangeColor(this Bitmap originalBmp, Color color)
{
Bitmap bmp = originalBmp.Clone() as Bitmap;//创建一个副本
unsafe
{
Rectangle rect = new Rectangle(0, 0, bmp.Width, bmp.Height);
BitmapData bmpdata = bmp.LockBits(rect, System.Drawing.Imaging.ImageLockMode.ReadWrite, bmp.PixelFormat);//锁定到内存
byte A;//Alpha
unsafe
{
byte* ptr = (byte*)(bmpdata.Scan0);//得到起始指针
for (int x = 0; x < bmpdata.Width; x++)
{
for (int y = 0; y < bmpdata.Height; y++)
{
A = ptr[3];
ptr[0] = color.B;
ptr[1] = color.G;
ptr[2] = color.R;
ptr[3] = ptr[3];
ptr += 4;
}
ptr += bmpdata.Stride - bmpdata.Width * 4;
}
}
bmp.UnlockBits(bmpdata);
}
return bmp;
}
}
代码是不是很精简呢,应用这个代码也很简单,为了方便演示,我上面的效果是直接用的PicBox哈。实例代码也一并贴上吧,简单到爆:
public partial class Form1 : Form { public Form1() { InitializeComponent(); pictureBox1.MouseEnter += PictureBox1_MouseEnter; pictureBox1.MouseLeave += PictureBox1_MouseLeave; pictureBox2.MouseEnter += PictureBox1_MouseEnter; pictureBox2.MouseLeave += PictureBox1_MouseLeave; pictureBox3.MouseEnter += PictureBox1_MouseEnter; pictureBox3.MouseLeave += PictureBox1_MouseLeave; } private void PictureBox1_MouseLeave(object sender, EventArgs e) { (sender as PictureBox).Image = new Bitmap((sender as PictureBox).Image).ChangeColor(Color.Black); } private void PictureBox1_MouseEnter(object sender, EventArgs e) { (sender as PictureBox).Image = new Bitmap((sender as PictureBox).Image).ChangeColor(Color.Red); } }
当然这种方式适合的场合并不是特别的多,但也是一种不错的方法,稍加更改可以实现各种效果,比如用255减去当前的像素值,是不是整个图片就会变成一种反色式的图呢?我这里就不做演示了,想要实现各种效果的朋友们就自己去拓展吧。题外话,建议各位多用用partial和 拓展方法哦。这里是采用的拓展方法的方式,比较方便呢。
OK 不说了,该去做饭了 88。

