前端的三把利器:
HTML:可以比喻成一个赤裸的人,未加任何修饰的
CSS:华丽的衣服,给赤裸的人穿上衣服,用来修饰HTML
JS(JavaScript):让穿上衣服的人动起来,赋予用CSS修饰后的HTML的行动能力
HTML(超文本语言)
html代码实际上就是一整套可以被浏览器所识别的规则的代码,由一个个的标签组成。html代码实际上就是一大长串的字符串,而这种字符串的格式正好能够被浏览器所识别,也就有了我们的WEB页面。每种标签都有自己的特定的含义以及一些特性。
后端与前端的交互方式
1、后端通过直接返回浏览器能够识别的html代码
2、后端返回数据,前端替换html种的指定数据
HTML标签
1、自闭和标签
<meta> 像这种只有一对尖括号包裹的就是自闭和标签
2、主动闭合标签
<a></a>像这种有两对尖括号包裹的就是主动闭合标签,它们都是成对使用的
一、html head
在head里面的内容都是些修饰的,内部的东西,不会在页面上展示出来,除了title,就是浏览器中tag页上的标题
<meta charset="UTF-8"> :指定编码
1.http-equiv属性
http-equiv顾名思义,相当于http的文件头作用,它可以向浏览器传回一些有用的信息,以帮助正确和精确地显示网页内容,与之对应的属性值为content,content中的内容其实就是各个参数的变量值
meta标签的http-equiv属性语法格式是:<meta http-equiv="参数" content="参数变量值">
1) refresh 刷新:自动刷新并指向新页面
<meta http-equiv="refresh" content="2">:每2秒钟刷新一次页面
<meta http-equiv="refresh" content="2;Url=http://www.imdsx.cn">:页面打开2秒后跳转至http://www.imdsx.cn页面
2. name属性
name属性主要用于描述网页,与之对应的属性值为content,content中的内容主要是便于搜索引擎机器人查找信息和分类信息用的。
meta标签的name属性语法格式是:<meta name="参数" content="具体的参数值">
1) keywords 关键字:用来告诉搜索引擎你网页的关键字是什么
<meta name="keywords" content="test">
2) description 网站内容描述:用来告诉搜索引擎你的网站主要内容
<meta name="description" content="测试工程师">
在head里面还可以放一些css样式的连接,title以及title的图标等
1)title名称
<title>白羊座</title>
2)title的图标
<link rel="shortcut icon" href="tubiao.ico">
3)引入css
<link rel="stylesheet" href="tmp.css">
4)css样式
<style></style>
5)引入js和编写js
<script src="tmp.js"></script>
二、html body
1)符号:
空格:  、大于号:> 、小于号 <
<a href="http://www.imdsx.cn">测  试</a>:写几个 就会显示几个空格
如果在页面需要展示<p></p>,则在代码中应该写成:<p></p>,而不能直接在代码中写<p></p>
2)块级标签:占满一整行
H标签(加大加粗),P标签(段落间有间距),DIV(白板)
3)行内标签:自己有多大就占多大面积
SPAN标签(白板)
a. <p></p> :段落标签,占满一整行,段落之间有空行
例:<p>真正的勇者不是狼狈的逃脱,而是用闲暇时间,磨练自己。</p>
如果想换行可以加<br />标签
例:<p>年轻,就是拿来折腾的。<br />让自己具备独立生活的能力,具备一技之长的资本,是需要无数个夜晚的静思,无数寂寞时光的堆积而成的。</p>
也可以在外面包裹一层<div></div>标签
例:<div>
<p>真正的勇者不是狼狈的逃脱,而是用闲暇时间,磨练自己。</p>
</div>
<p>真正的勇者不是狼狈的逃脱,而是用闲暇时间,磨练自己。</p>
b.<h1></h1>:标题标签,h1最大 h6最小
例:
<h1></h1> 标题标签h1
<h2></h2> 标题标签h2
<h3></h3> 标题标签h3
<h4></h4> 标题标签h4
<h5></h5> 标题标签h5
<h6></h6> 标题标签h6
c.<div></div>:块级标签,整满整行 div是HTML中出场率的标签,特点是没有任何属性,可以通过css进行装饰后成为任何一种标签
例:<div>自动化测试</div>
d.<span></span>:行内标签的代表,什么属性都不带,可以通过css进行装饰后成为任何一种标签
例:<span>自动化测试</span>
e.<form></form>:表单标签,可以理解为载体,承载着所有要向后端提交的数据,通常与input连用,表单提交数据分为get提交和post提交,get提交在url上挂参数,post提交在body中
例:post:<form action="/login" method="post">
<input type="text" name="username"/>
</form>
get: <form action="/login" method="get" enctype="multipart/form-data">
<input type="text" name="username"/>
</form>
f.<input></input>:文本框标签,包含多个属性,text、password、button、checkbox、radio、file、submit、reset
例:<input type="text" name="username" value="默认值"/>:文本输入框,其中name属性中的值就是与后端进行交互的,必须要与后端保持一致
<input type="password" name="passwd"/>:密码输入框
<input type="button" value="登录"/>:按钮框,点击什么用也没有 需要结合js绑定事件
<input type="submit" value="提交"/>:提交框,这个属性必须与form同时使用才会有效果
多选框 checkbox {"name":[1,2,3]} 默认值checked=checked
<p>女朋友的选择标准</p>
<input type="checkbox" name="check" value="1" checked="checked"><span>大长腿</span>:多选框
<input type="checkbox" name="check" value="2"><span>长头发</span>
<input type="checkbox" name="check" value="3"><span>36C</span>
单选框 name相同 勾选是互斥
<input type="radio" name="sax" value="1" checked="checked"><span>男</span>:单选框
<input type="radio" name="sax" value="2"><span>女</span>
<input type="file" name="file"/>:文件类 file 如果上传文件一定要在form中添加特殊属性 enctype="multipart/form-data" 意思是一点一点的发给服务器
<input type="reset" value="重置">:重置,还原表单中填写的数据到默认,这个属性必须与form同时使用才会有效果
g.<lable></lable>:label 标题标签 与input联合运用,增加input的点击范围 可直接点击文字就输入 for:映射到input的id
例:
<label for="username">用户名</label>
<input id="username" type="text"/>
h.<textarea></textarea>:多行文本 textarea 默认值在标签之间
例:<textarea name="meno">默认值</textarea>
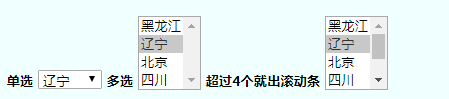
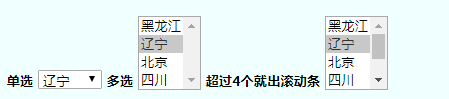
i.<select></select><option></option>:下拉框标签 默认选择在option上增加selected size属性显示多少个 多选属性:multiple
例:
<select name="city" size="3" multiple="multiple">:这边设置的selected size为3,当超过3个的时候,就显示滚动条
<option value="1">黑龙江</option>
<option value="2" selected="selected">辽宁</option>:selected="selected"——默认选择项
<option value="3">北京</option>
<option value="4">四川</option>
</select>

j.<select></select><optgroup></optgroup>:对下拉选项进行分组optgroup 分组
例:<select name="city" size="3" multiple="multiple">
<optgroup label="黑龙江省">:label属性是组的名字,不可选择
<option value="1">哈尔滨</option>
<option value="2">牡丹江</option>
</optgroup>
<optgroup label="北京省">
<option value="3">北京</option>
</optgroup>
</select>
k.<a></a>:超链接标签 a href:跳转的链接 target="_blank" 新tab打开页面
例:<a href="http://www.baidu.com" target="_blank">大师兄</a>,点击“大师兄”的时候页面就会跳转至百度
超链接 href属性为跳转的地址,target属性为以什么方式跳转"_blank"新tab跳转,a标签还可以做锚点,通过id进行对应关系的映射 去掉a标签的下划线通过属性text-decoration:none
i.<img/>:图片标签 src:图片的位置 图片跳转通过a标签 alt:当图片加载失败时显示alt的文案 title:鼠标悬浮在图片上显示的文字
例:<a href="http://www.imdsx.cn"><img src="1.png" style="height: 200px;width: 200px;" alt="html" title="大师兄html"></a>
l.<ul></ul><li></li>:列表 ul li 点
例:
<ul>
<li>第一列</li>
<li>第二列</li>
</ul>
m.<ol></ol><li></li>:列表 ol li 数字
例:
<ol>
<li>第一列</li>
<li>第二列</li>
</ol>
n.<dl></dl><dt></dt><dd></dd>:分层列表 dl dd内层 dt外层
例:<dl>
<dt>黑龙江</dt>
<dd>哈尔滨</dd>
<dd>牡丹江</dd>
</dl>
<dl>
<dt>北京</dt>
<dd>北京</dd>
</dl>
o.<table></table>:表格标签 thead:表头 th:表头行 tbody:内容 tr:行 td:列 boder:表格的边框 coslpan:td占几列 rowspan:tr占几列;colspan等于几就占几列;rowspan等于几就占几行,colspan和rowspan用于合并单元格
例:<table border="1">
<thead>
<tr>
<th>ID</th>
<th>用例名称</th>
<th>执行人</th>
<th>编辑</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>table表格测试</td>
<td>大师兄</td>
<td><a href="tmp.html">详情</a> <a href="edit.html">编辑</a></td>
</tr>
<tr>
<td>1</td>
<td colspan="2">table表格测试</td>
<td><a href="tmp.html">详情</a> <a href="edit.html">编辑</a></td>
</tr>
<tr >
<td>1</td>
<td rowspan="2">table表格测试</td>
<td>大师兄</td>
<td><a href="tmp.html">详情</a> <a href="edit.html">编辑</a></td>
</tr>
<tr>
<td>1</td>
<td>大师兄</td>
<td><a href="tmp.html">详情</a> <a href="edit.html">编辑</a></td>
</tr>
</tbody>
</table>
![]()