nginx 开启gzip
配置参考
配置如下,说明参考注释
server {
gzip on; # 是否开启gzip
gzip_buffers 32 4K; # 缓冲(压缩在内存中缓冲几块? 每块多大?)
gzip_comp_level 6; # 推荐6压缩级别(级别越高,压的越小,越浪费CPU计算资源)
gzip_min_length 1k; # 开始压缩的最小长度
gzip_types text/plain application/javascript text/css application/xml text/xml; # 对哪些类型的文件用压缩 如txt,xml,html ,css
gzip_disable "MSIE [1-6]\."; # 配置禁用gzip条件,支持正则。此处表示ie6及以下不启用gzip(因为ie低版本不支持)
gzip_http_version 1.0; # 开始压缩的http协议版本开始压缩的http协议版本
gzip_vary on; # 是否传输gzip压缩标志
# 配置端口域名
listen 80; #监听端口
server_name www.domain.com; #域名
# 配置反向代理
location / {
root /data/website; # 配置静态目录
index index.html; # 配置默认首页
try_files $uri $uri/ /index.html; # 解决刷新问题
}
# 反向代理接口
location /api {
client_max_body_size 12m; #上传文件大小限制
proxy_pass http://127.0.0.1:8083; #反向代理地址+端口
proxy_set_header Host $http_host; #设置域名+端口
proxy_set_header X-Real-Ip $remote_addr; #设置客户端远程地址
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme; #设置协议
#proxy_set_header X-Server-Ip $serverip; #设置服务器内网地址
}
}
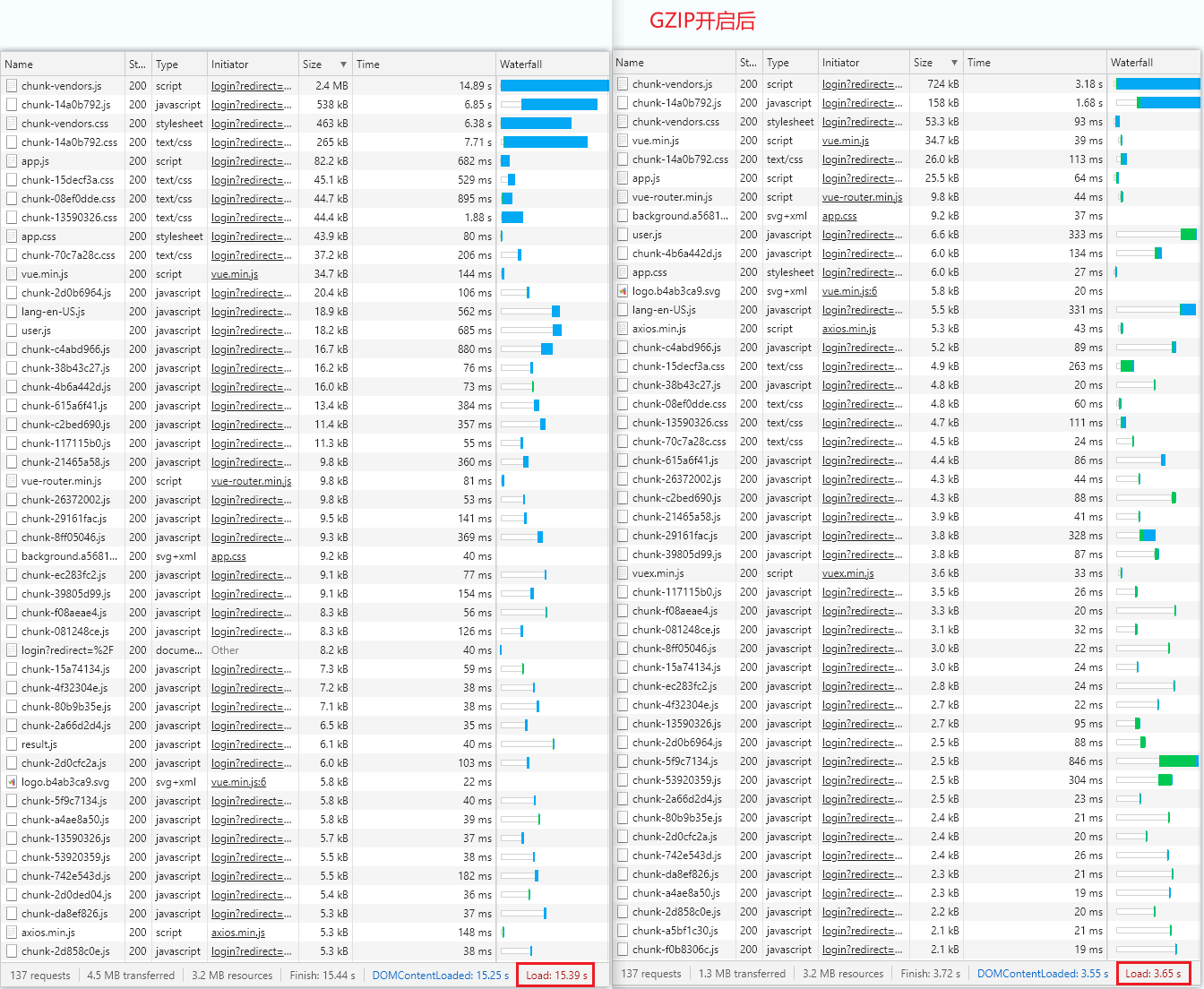
对比图
项目是一个vue+antd的后台项目,两次截图前都清空过浏览器缓存,可大致参考下效果。
压缩率≈30%(2.4MB -> 700kB),页面耗时15s -> 4s