html2canvas实现页面截图效果
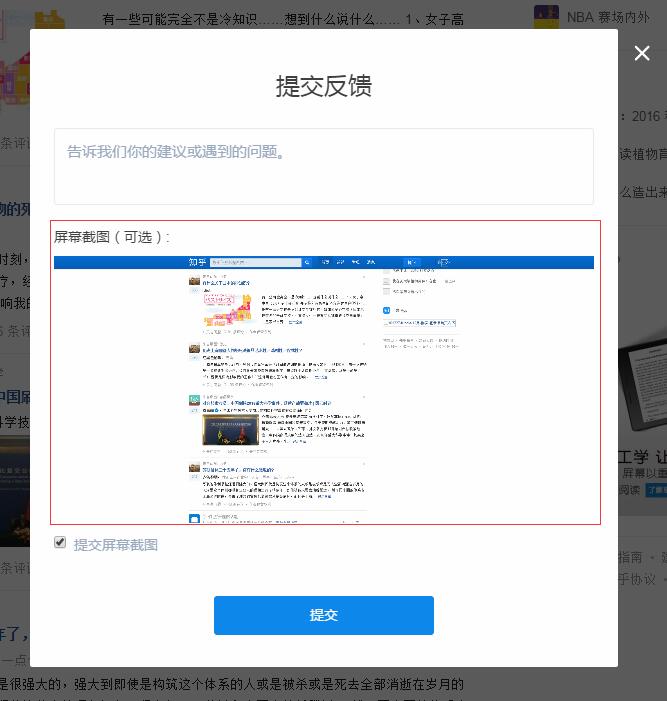
昨天打开pc端的知乎,无意中发现右下角有一个很有意思的功能,意见反馈。当我们点击这个按钮的时候,就会弹出一个弹出层,让我们反映问题。下面有一个全页面的缩率图:

我是第一次看到这种效果,到底他这个缩率图怎么实现的呢?通过万能的百度,我了解到了一个叫 html2canvas 实现的。又是html5,好吧,我不得不承认你太强大了。
废话不多说,我们开始实现这个功能吧。首先 去github去下载这个库,https://github.com/niklasvh/html2canvas
我们把这个下载下来之后,放到 core 文件夹之内。先给大家看一下我的目录结构吧:

core存放 html2canvas,static放 js,css等资源,index.html 就是我们展示的页面。
html2canvas 就是将Dom节点在Canvas里边画出来。他的方法也很简单,本文只用到了一个方法html2canvas。它接收两个参数 第一个是要画的元素,第二个是回调函数。下面我们准备一个页面:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!--360浏览器优先以webkit内核解析-->
<title>H+ 后台主题UI框架 - 主页示例</title>
<link rel="shortcut icon" href="favicon.ico">
<link href="static/css/bootstrap.min.css?v=3.3.6" rel="stylesheet">
<link href="static/css/font-awesome.min.css?v=4.4.0" rel="stylesheet">
<link href="static/css/animate.min.css" rel="stylesheet">
<link href="static/css/style.min.css?v=4.1.0" rel="stylesheet">
<style>
#xlt canvas{max-width:100%}
</style>
</head>
<body class="gray-bg">
<div class="ibox-title">
<button class="btn btn-danger btn-circle btn-lg" type="button" title="建议反馈" id="yjfk">
<i class="fa fa-heart"></i>
</button>
</div>
<div class="row border-bottom white-bg dashboard-header">
<div class="col-sm-12">
<blockquote class="text-warning" style="font-size:14px">您是否需要自己做一款后台、会员中心等等的,但是又缺乏html等前端知识…
<br>您是否一直在苦苦寻找一款适合自己的后台主题…
<br>您是否想做一款自己的web应用程序…
<br>…………
<h4 class="text-danger">那么,现在H+来了</h4>
</blockquote>
<hr>
</div>
<div class="col-sm-3">
<h2>Hello,Guest</h2>
<small>移动设备访问请扫描以下二维码:</small>
<br>
<br>
<img src="img/qr_code.png" width="100%" style="max-width:264px;">
<br>
</div>
<div class="col-sm-5">
<h2>
H+ 后台主题UI框架
</h2>
<p>H+是一个完全响应式,基于Bootstrap3.3.6最新版本开发的扁平化主题,她采用了主流的左右两栏式布局,使用了Html5+CSS3等现代技术,她提供了诸多的强大的可以重新组合的UI组件,并集成了最新的jQuery版本(v2.1.4),当然,也集成了很多功能强大,用途广泛的jQuery插件,她可以用于所有的Web应用程序,如<b>网站管理后台</b>,<b>网站会员中心</b>,<b>CMS</b>,<b>CRM</b>,<b>OA</b>等等,当然,您也可以对她进行深度定制,以做出更强系统。</p>
<p>
<b>当前版本:</b>v4.1.0
</p>
<p>
<b>定价:</b><span class="label label-warning">¥988(不开发票,不议价)</span>
</p>
<br>
<p>
<a class="btn btn-success btn-outline" href="http://wpa.qq.com/msgrd?v=3&uin=516477188&site=qq&menu=yes" target="_blank">
<i class="fa fa-qq"> </i> 联系我
</a>
<a class="btn btn-white btn-bitbucket" href="http://www.zi-han.net" target="_blank">
<i class="fa fa-home"></i> 访问博客
</a>
</p>
</div>
<div class="col-sm-4">
<h4>H+具有以下特点:</h4>
<ol>
<li>完全响应式布局(支持电脑、平板、手机等所有主流设备)</li>
<li>基于最新版本的Bootstrap 3.3.6</li>
<li>提供3套不同风格的皮肤</li>
<li>支持多种布局方式</li>
<li>使用最流行的的扁平化设计</li>
<li>提供了诸多的UI组件</li>
<li>集成多款国内优秀插件,诚意奉献</li>
<li>提供盒型、全宽、响应式视图模式</li>
<li>采用HTML5 & CSS3</li>
<li>拥有良好的代码结构</li>
<li>更多……</li>
</ol>
</div>
</div>
<div class="wrapper wrapper-content">
<div class="row">
<div class="col-sm-4">
<div class="ibox float-e-margins">
<div class="ibox-title">
<h5>二次开发</h5>
</div>
<div class="ibox-content">
<p>我们提供基于H+的二次开发服务,具体费用请联系作者。</p>
<p>同时,我们也提供以下服务:</p>
<ol>
<li>基于WordPress的网站建设和主题定制</li>
<li>PSD转WordPress主题</li>
<li>PSD转XHTML</li>
<li>Html页面(CSS+XHTML+jQuery)制作</li>
</ol>
</div>
</div>
<div class="ibox float-e-margins">
<div class="ibox-title">
<h5>联系信息</h5>
</div>
<div class="ibox-content">
<p><i class="fa fa-send-o"></i> 博客:<a href="http://www.zi-han.net" target="_blank">http://www.zi-han.net</a>
</p>
<p><i class="fa fa-qq"></i> QQ:<a href="http://wpa.qq.com/msgrd?v=3&uin=516477188&site=qq&menu=yes" target="_blank">516477188</a>
</p>
<p><i class="fa fa-weixin"></i> 微信:<a href="javascript:;">zheng-zihan</a>
</p>
<p><i class="fa fa-credit-card"></i> 支付宝:<a href="javascript:;" class="支付宝信息">zheng-zihan@qq.com / *子涵</a>
</p>
</div>
</div>
</div>
<div class="col-sm-4">
<div class="ibox float-e-margins">
<div class="ibox-title">
<h5>更新日志</h5>
</div>
<div class="ibox-content no-padding">
<div class="panel-body">
<div class="panel-group" id="version">
<div class="panel panel-default">
<div class="panel-heading">
<h5 class="panel-title">
<a data-toggle="collapse" data-parent="#version" href="#v41">v4.1.0</a><code class="pull-right">2015.12.21</code>
</h5>
</div>
<div id="v41" class="panel-collapse collapse in">
<div class="panel-body">
<div class="alert alert-warning">此版本是一个维护版本,主要是升级和修复bug,让我们共同期待5.0版的到来</div>
<ol>
<li>增加不支持IE8的页面提示</li>
<li>修复页面链接和表单提交默认在新窗口中打开的问题</li>
<li>更新suggest插件,修复错位问题</li>
<li>升级bootstrap版本到3.3.6版本</li>
<li>升级layer到2.1版本</li>
<li>升级echarts到2.2.7版本</li>
<li>升级webuploader到0.1.5版本</li>
<li>修复网络条件不好情况下,页面加载提示遮挡页面无法操作的问题</li>
</ol>
</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h5 class="panel-title">
<a data-toggle="collapse" data-parent="#version" href="#v40">v4.0.0</a><code class="pull-right">2015.10.21</code>
</h5>
</div>
<div id="v40" class="panel-collapse collapse">
<div class="panel-body">
<ol>
<li>升级bootstrap到最新版本3.3.5;</li>
<li>升级jquery版本到最新版本2.1.4;</li>
<li>升级Font Awesome到最新版本4.4.0;</li>
<li>修复了登录页面的一处错误;</li>
<li>修复了主页面出现多个滚动条的问题;</li>
<li>修复了已知的各种浏览器兼容问题;</li>
<li>修复了layphoto和suggest等页面的显示问题;</li>
<li>新增Glyphicons字体图标的预览;</li>
<li>新增对不支持的浏览器的友好提示;</li>
<li>新增视频/音乐播放器的支持;</li>
<li>新增Bootstrap Table(推荐);</li>
<li>进一步完善了开发文档;</li>
<li>提供了离线支持,开箱即用;</li>
<li>对IE系列的浏览器支持更好。</li>
</ol>
</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h5 class="panel-title">
<a data-toggle="collapse" data-parent="#version" href="#v32">v3.2.0</a><code class="pull-right">2015.09.22</code>
</h5>
</div>
<div id="v32" class="panel-collapse collapse">
<div class="panel-body">
<ol>
<li>修复360浏览器个别情况下崩溃的问题;</li>
<li>优化360浏览器的显示效果;</li>
<li>修复layim弹出聊天窗口出错的问题;</li>
<li>优化登录、注册、锁屏页面,使其在右侧主体区域打开时转到新页面打开;</li>
<li>优化了移动设备的展示效果。</li>
</ol>
</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h5 class="panel-title">
<a data-toggle="collapse" data-parent="#version" href="#v31">v3.1.0</a><code class="pull-right">2015.09.18</code>
</h5>
</div>
<div id="v31" class="panel-collapse collapse">
<div class="panel-body">
<ol>
<li>修复登录页面文本框输入字符不可见的问题;</li>
<li>修复火狐下conTabs关闭操作按钮不下拉的问题;</li>
<li>修复IOS系统下各种浏览器右侧内容不滚动的问题;</li>
<li>优化了主页示例三的显示;</li>
<li>修复了jqgrid编辑弹框导致页面错位的问题;</li>
<li>使百度Echarts图标支持响应式,并优化了其显示;</li>
<li>修复Summernote文本编辑器下拉菜单显示不全的问题;</li>
<li>修复Toastr通知图标显示多个的问题。</li>
</ol>
</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h5 class="panel-title">
<a data-toggle="collapse" data-parent="#version" href="#v301">v3.0.x</a><code class="pull-right">2015.09.04</code>
</h5>
</div>
<div id="v301" class="panel-collapse collapse">
<div class="panel-body">
<p>自H+ v3.0版发布后,又陆续发布了7个小版本,修复了一些兼容性问题,但是没有对外发布,更新日志略过……</p>
</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h5 class="panel-title">
<a data-toggle="collapse" data-parent="#version" href="#v30">v3.0.0</a><code class="pull-right">2015.09.03</code>
</h5>
</div>
<div id="v30" class="panel-collapse collapse">
<div class="panel-body">
<ol>
<li>今天是情人节,H+终于跨到了v3.0,就是是情人节礼物吧,感谢你们的不离不弃,一路相伴! <a href="#" class="viewlog"><i class="fa fa-eye"></i> 查看升级日志</a>
</li>
<li><span class="text-danger">注意:</span>本次更新调整较大,不建议直接覆盖升级!</li>
</ol>
</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h5 class="panel-title">
<a data-toggle="collapse" data-parent="#version" href="#v22">v2.2.0</a><code class="pull-right">2015.05.12</code>
</h5>
</div>
<div id="v22" class="panel-collapse collapse">
<div class="panel-body">
<ol>
<li>根据用户的反馈,根据用户的反馈,移除了CDN支持,CDN服务将于2015年6月30日之后结束支持,如果您正在使用CDN服务,请尽快完成迁移,对于给您造成的不便,我们表示非常抱歉;
</li>
<li>升级Bootstrap到最新版本v3.3.4;
</li>
<li>修改了style.css,修复了其中的一些bug;
</li>
</ol>
</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h5 class="panel-title">
<a data-toggle="collapse" data-parent="#version" href="#v21">v2.1.0</a><code class="pull-right">2015.03.19</code>
</h5>
</div>
<div id="v21" class="panel-collapse collapse">
<div class="panel-body">
<ol>
<li>增加cdn服务支持,cdn节点使用阿里云服务,可保证您的项目随时使用最新版本的H+,免去反复升级的麻烦;
</li>
<li>修复一些问题;</li>
</ol>
</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h5 class="panel-title">
<a data-toggle="collapse" data-parent="#version" href="#v20">v2.0.0</a><code class="pull-right">2015.03.02</code>
</h5>
</div>
<div id="v20" class="panel-collapse collapse">
<div class="panel-body">
<ol>
<li>增加RTL布局及RTL支持,可点击右上角齿轮按钮选择RTL模式查看;
</li>
<li>增加上下布局; <a href="index_4.html" title="去看看"><i class="fa fa-eye"></i></a>
</li>
<li>在360浏览器6.0以上版本中强制以webkit内核解析,体验更佳;
</li>
<li>增加<a href="toastr_notifications.html">Toastr通知</a>、<a href="nestable_list.html">嵌套列表</a>、<a href="timeline_v2.html">时间轴</a>、<a href="forum_main.html">论坛</a>、<a href="code_editor.html">代码编辑器</a>、<a href="modal_window.html">模态窗口</a>、<a href="validation.html">表单验证</a>、<a href="tree_view_v2.html">树形视图</a>、<a href="chat_view.html">聊天窗口</a>等页面;
</li>
<li>升级<a href="icons.html">Font Awesome</a>,<a href="form_simditor.html">Simditor</a>等到最新版本;
</li>
<li>优化部分内容
</li>
</ol>
</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h5 class="panel-title">
<a data-toggle="collapse" data-parent="#version" href="#v18">v1.8.0</a><code class="pull-right">2015.02.23</code>
</h5>
</div>
<div id="v18" class="panel-collapse collapse">
<div class="panel-body">
<ol>
<li>修复一些错误;
</li>
<li>修复了WebUploader中的一些问题; <a href="form_webuploader.html" title="去看看"><i class="fa fa-eye"></i></a>
</li>
</ol>
</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h5 class="panel-title">
<a data-toggle="collapse" data-parent="#version" href="#v17">v1.7.0</a><code class="pull-right">2015.02.11</code>
</h5>
</div>
<div id="v17" class="panel-collapse collapse">
<div class="panel-body">
<ol>
<li>更新jquery版本到官方最新版v2.1.1;
</li>
<li>更新Bootstrap版本到官方最新版v3.3.0;
</li>
<li>增加jqGrid组件; <a href="table_jqgrid.html" title="去看看"><i class="fa fa-eye"></i></a>
</li>
<li>修复Summernote编辑器中的一个严重错误; <a href="form_editors.html" title="去看看"><i class="fa fa-eye"></i></a>
</li>
<li>修改了一些已知的bug,并修复了演示示例中的一些错误;
</li>
</ol>
</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h5 class="panel-title">
<a data-toggle="collapse" data-parent="#version" href="#v16">v1.6.0</a><code class="pull-right">2014.01.26</code>
</h5>
</div>
<div id="v16" class="panel-collapse collapse">
<div class="panel-body">
<ol>
<li>优化资源文件路径,删除多余文件
</li>
<li>增加Markdown编辑器 <a href="form_markdown.html" title="去看看"><i class="fa fa-eye"></i></a>
</li>
<li>增加拾色器ColorPicker <a href="form_advanced.html" title="去看看"><i class="fa fa-eye"></i></a>
</li>
<li>优化部分页面代码
</li>
</ol>
</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title">
<a data-toggle="collapse" data-parent="#version" href="#v15">v1.5.0</a><code class="pull-right">2014.01.17</code>
</h4>
</div>
<div id="v15" class="panel-collapse collapse">
<div class="panel-body">
<ol>
<li>增加了Bootstrap3表单构建器,表单设计更轻松; <a href="form_builder.html" title="去看看"><i class="fa fa-eye"></i></a>
</li>
<li>修改了webim的高度;
</li>
<li>修复了因缺少jquery.min.map文件而导致页面加载进度条速度过慢的问题;
</li>
</ol>
</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a data-toggle="collapse" data-parent="#version" href="#v14">v1.4.0</a><code class="pull-right">2015.01.05</code>
</h4>
</div>
<div id="v14" class="panel-collapse collapse">
<div class="panel-body">
<ol>
<li>修复了百度ECharts图表显示不正确的问题; <a href="graph_echarts.html" title="去看看"><i class="fa fa-eye"></i></a>
</li>
<li>新增表单验证示例,使用jQuery Validate插件实现; <a href="form_validate.html" title="去看看"><i class="fa fa-eye"></i></a>
</li>
<li>新增树形视图示例; <a href="tree_view.html" title="去看看"><i class="fa fa-eye"></i></a>
</li>
<li>修复弹框遮罩的Bug;
</li>
</ol>
</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title">
<a data-toggle="collapse" data-parent="#version" href="#v13">v1.3.0</a><code class="pull-right">2014.12.21</code>
</h4>
</div>
<div id="v13" class="panel-collapse collapse">
<div class="panel-body">
<ol>
<li>加入阿里巴巴团队的字体图标库,字体图标可以自定义啦; <a href="iconfont.html" title="去看看"><i class="fa fa-eye"></i></a>
</li>
<li>新增头像裁剪上传组件FullAvatareditor; <a href="form_avatar.html" title="去看看"><i class="fa fa-eye"></i></a>
</li>
<li>集成网页弹层插件layer; <a href="layer.html" title="去看看"><i class="fa fa-eye"></i></a>
</li>
<li>集成日期选择器layerDate; <a href="layerdate.html" title="去看看"><i class="fa fa-eye"></i></a>
</li>
<li class="text-danger"><b>增加web即时通讯功能,可以在系统内在线聊天了;</b> <a href="webim.html" title="去看看"><i class="fa fa-eye"></i></a>
</li>
<li>增加主题预览功能,点击右上侧齿轮图标预览;</li>
<li>增加左侧边栏固定功能;</li>
<li>修复了多处问题。</li>
</ol>
</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title">
<a data-toggle="collapse" data-parent="#version" href="#v12">v1.2.0</a><code class="pull-right">2014.12.05</code>
</h4>
</div>
<div id="v12" class="panel-collapse collapse">
<div class="panel-body">
<ol>
<li>新增百度WebUploader拖动上传文件组件;<a href="form_webuploader.html" title="去看看"><i class="fa fa-eye"></i></a>
</li>
<li>新增国产优秀富文本编辑器插件Simditor;<a href="form_simditor.html" title="去看看"><i class="fa fa-eye"></i></a>
</li>
<li>新增百度ECharts统计图表插件;<a href="form_simditor.html" title="去看看"><i class="fa fa-eye"></i></a>
</li>
<li>修复了几处问题。</li>
</ol>
</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title">
<a data-toggle="collapse" data-parent="#version" href="#v11">v1.1.0</a><code class="pull-right">2014.11.18</code>
</h4>
</div>
<div id="v11" class="panel-collapse collapse">
<div class="panel-body">
<ol>
<li>修复了几处问题。</li>
</ol>
</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title">
<a data-toggle="collapse" data-parent="#version" href="#v11">v1.0.0</a><code class="pull-right">2014.11.10</code>
</h4>
</div>
<div id="v11" class="panel-collapse collapse">
<div class="panel-body">
<ol>
<li>Hplus正式发布。</li>
</ol>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="col-sm-4">
<div class="ibox float-e-margins">
<div class="ibox-title">
<h5>购买说明</h5>
</div>
<div class="ibox-content">
<p>购买后我可以获得什么?</p>
<ol>
<li>所有源码(未压缩、带注释版本);</li>
<li>说明文档;</li>
<li>终身免费升级服务;</li>
<li>必要的技术支持;</li>
<li>付费二次开发服务;</li>
<li>授权许可;</li>
<li>……</li>
</ol>
<hr>
<p>如果需要购买H+主题,可直接付款到支付宝:<a href="javascript;">zheng-zihan@qq.com</a>,收款人:<a href="javascript;">*子涵</a>。也可以使用手机支付宝或者微信扫码支付:</p>
<div class="alert alert-warning">
付款完成后请及时联系作者,或在付款备注中留下邮箱或QQ,方便作者及时联系您。
<br>如果图片太小,可以点击图片放大。
</div>
<p id="pay-qrcode">
<a href="javascript:;"><img src="img/pay.png" width="100%" alt="请使用手机支付宝或者微信扫码支付">
</a>
</p>
</div>
</div>
</div>
</div>
</div>
<div class="ibox-content" style="display: none" id="msgBox">
<div class="form-horizontal">
<div class="form-group">
<div class="col-sm-12">
<textarea class="form-control" placeholder="告诉我们你的建议或遇到的问题。"></textarea>
</div>
</div>
<div class="form-group">
<div class="col-sm-12" id="xlt">
<div class="sk-spinner sk-spinner-chasing-dots" style="margin-top:45%">
<div class="sk-dot1"></div>
<div class="sk-dot2"></div>
</div>
</div>
</div>
</div>
</div>
<script src="static/js/jquery.min.js?v=2.1.4"></script>
<script src="static/js/bootstrap.min.js?v=3.3.6"></script>
<script src="static/layer/layer.js"></script>
</body>
</html>
下面我们加入 js 就可以实现这个了:
<script src="core/dist/html2canvas.js"></script>
<script type="text/javascript">
$("#yjfk").click(function(){
html2canvas(document.body).then(function(canvas) {
$("#xlt").html(canvas);
});
//页面层
layer.open({
title:'意见反馈',
type: 1,
skin: 'layui-layer-rim', //加上边框
area: ['500px', '700px'], //宽高
content: $("#msgBox")
});
})
</script>
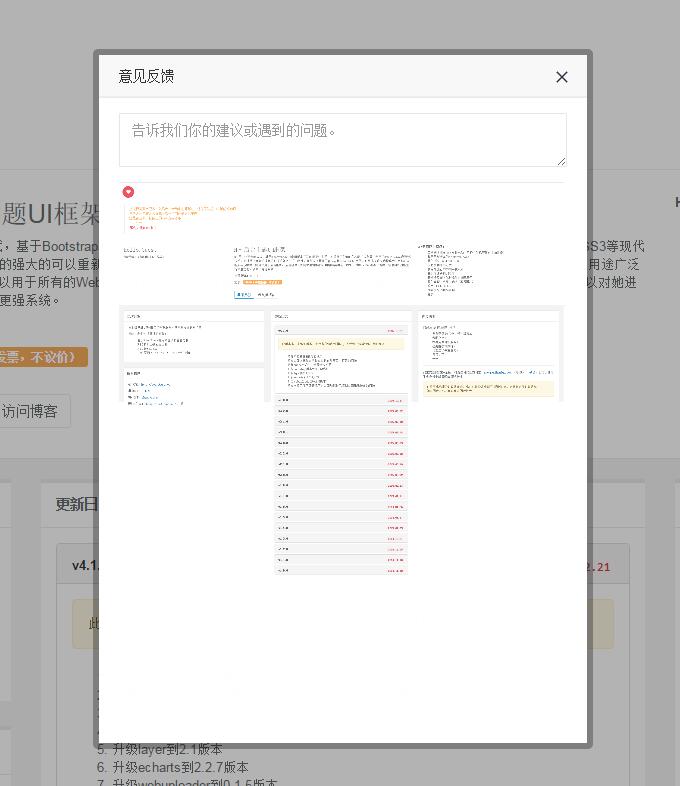
简单的讲解一下:document.body是我要画的DOM元素,即将整个body都画下来。回调函数中,我们将这个canvas渲染到 我们需要的展示的元素中就行。

声明:本文内容仅是本人学习的记录,不保证在项目中可用,若引用此代码导致了严重后果,本人不承担任何法律责任。


