Flutter中高德地图插件的使用
1、注册和建立高德API应用
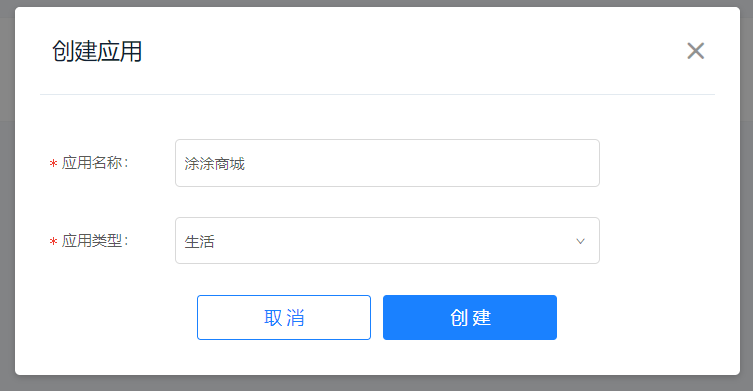
控制台-应用管理-创建应用

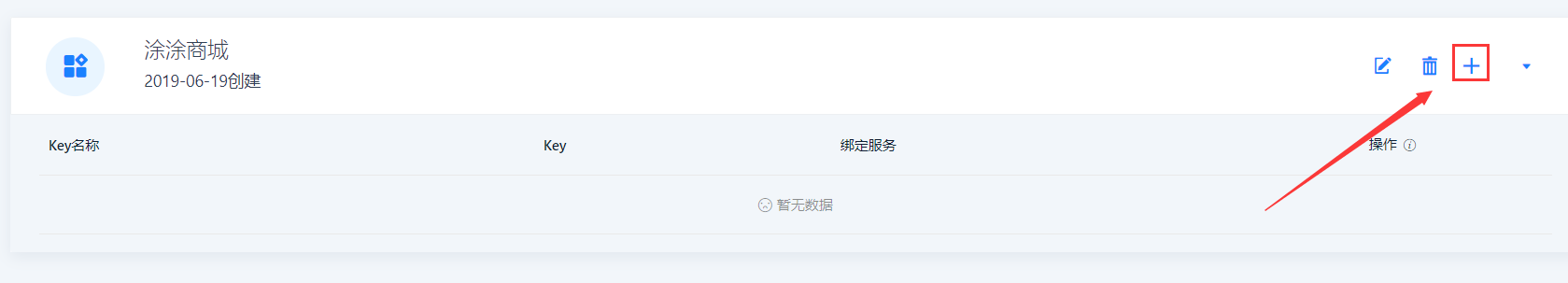
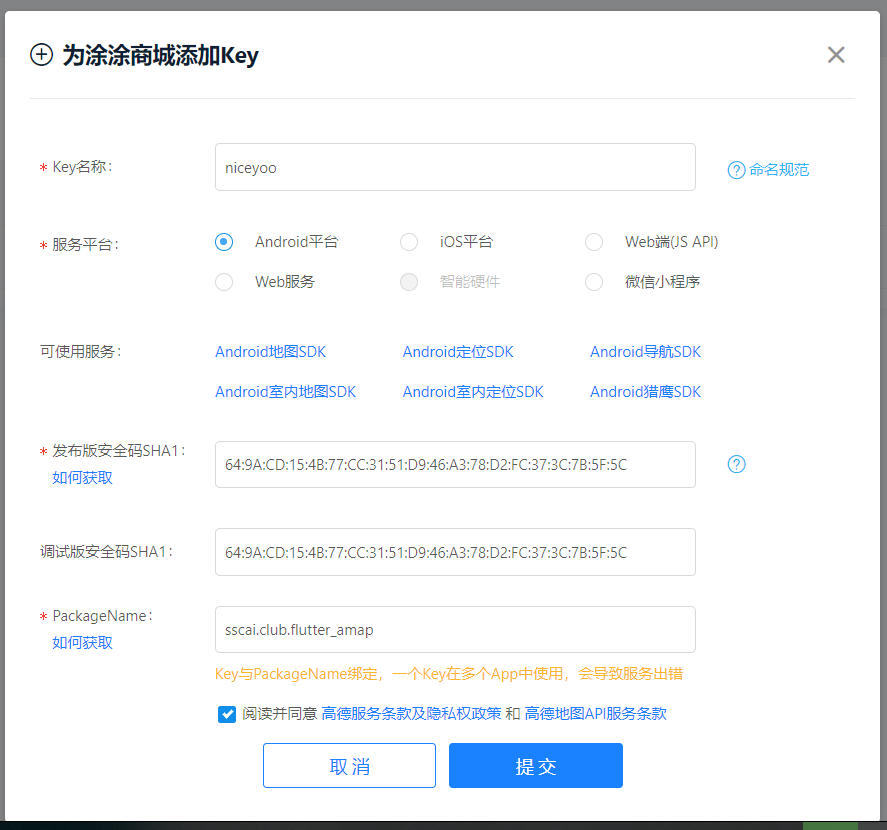
在创建 Key


2、获得SHA1
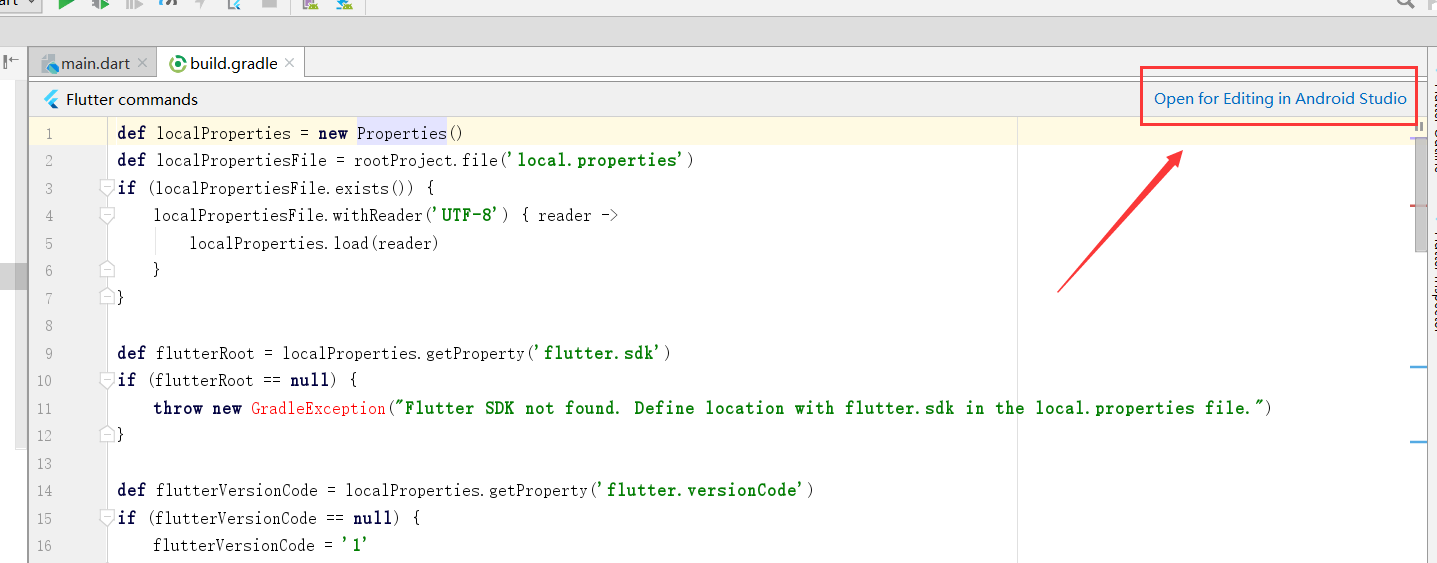
进入Flutter项目中的android文件夹内,打开任意一个文件:

比如进入 build.gradle,右上角会有 Open for Editing an Android Studio
点击一下,在新窗口打开该android项目:

打开后如图所示:

点击右侧 Gradle>android>app>Tasks>android>signingReport

控制台尽管打印了很多信息,但是 SHA1 是相同的,这就是我们需要的值。
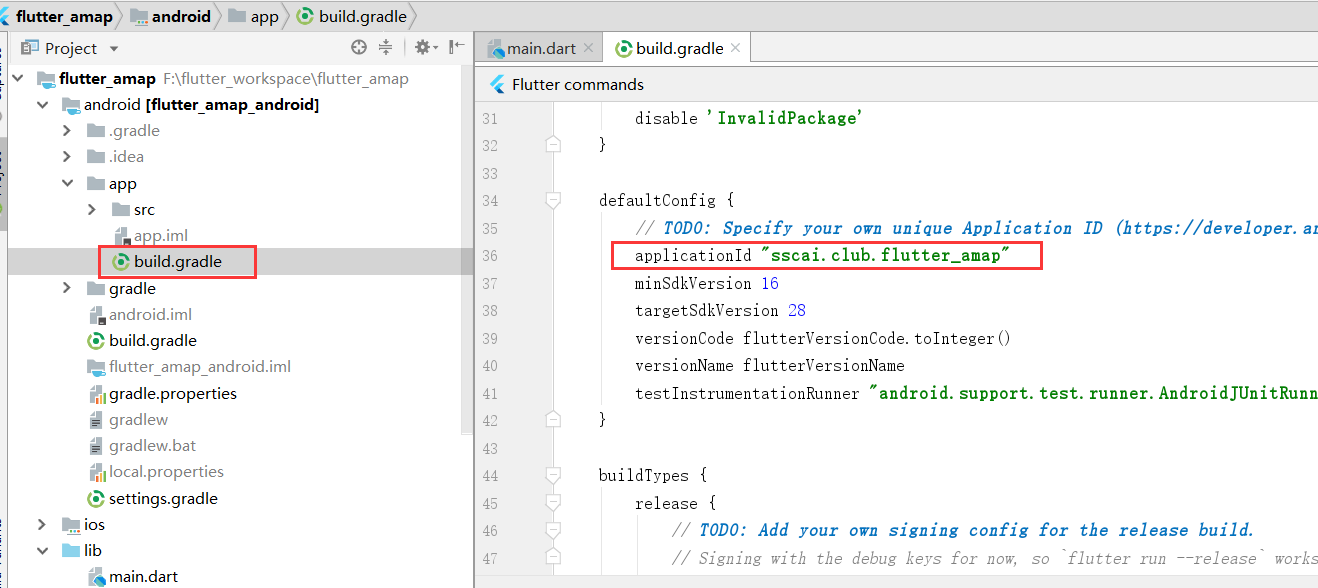
3、获得PackageName

4、配置AndoridManifest.xml文件
在AndroidManifest.xml的application标签中配置Key:
https://lbs.amap.com/api/android-location-sdk/gettingstarted/
<meta-data
android:name="com.amap.api.v2.apikey"
android:value="你的key">
</meta-data>
5、编写代码
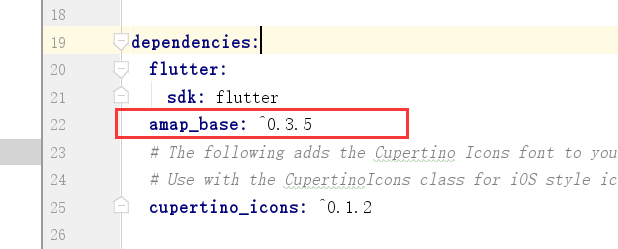
需要先进入根目录的pubspec.yaml文件,进行依赖注册。
amap_base: ^0.3.5

main.dart 文件全部测试代码:
import 'package:flutter/material.dart';
import 'package:amap_base/amap_base.dart';
void main()async{
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(title: '高德地图测试'),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
AMapController _controller;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body:AMapView(
onAMapViewCreated: (controller) {
_controller = controller;
},
amapOptions: AMapOptions(
compassEnabled: false,
zoomControlsEnabled: true,
logoPosition: LOGO_POSITION_BOTTOM_CENTER,
camera: CameraPosition(
target: LatLng(41.851827, 112.801637),
zoom: 4,
),
),
);
}
}
运行效果图:



 浙公网安备 33010602011771号
浙公网安备 33010602011771号