python 前端
前端简介
前端
任何与用户直接打交道的界面都可以称之为前端
eg:淘宝页面 游戏页面 操作页面
后端
不直接与用户打交道的用于执行真正业务逻辑的代码
eg:python代码 java代码 c++代码
声明:
真正的前端工程师也需要培训六个月左右 我们作为python全栈工程师只需要掌握前端最核心的知识点即可 做到能看到前端代码并且将来有能力去钻研前端即可
我们学习前端的时间不会超过七天(作为后端程序员足矣!!!)
知识脉络:
HTML CSS JavaScript jQuery(框架) Bootstrap(框架)
只要学习前端看到要学'前端三剑客'>>>:HTML CSS JavaScript
比喻说明:
HTML:网页的骨架
蜡笔小新不穿衣服 赤裸裸的(难看)
CSS:网页的样式
穿上衣服 化好妆(好看)
JavaScript:网页的动态效果
扭起来 跳起来 动起来(生动)
HTTP协议
在Web应用中,服务器把网页传给浏览器,实际上就是把网页的HTML代码发送给浏览器,让浏览器显示出来。而浏览器和服务器之间的传输协议是HTTP
HTML是一种用来定义网页的文本,会HTML,就可以编写网页;
HTTP是在网络上传输HTML的协议(超文本传输协议),用于浏览器和服务器的通信。
HTTP协议是无状态、无连接的并且我们可以灵活使用它,因为HTTP可以传输任意类型的数据只需要在Content-Type里设置类型即可

HTTP协议的特性
服务端永远不会主动给客户端发消息 必须是客户端先请求服务端被动响应
应用层协议:HTTP HTTPS FTP ...
服务端不保存客户端状态(纵使见她千百遍 我都当她如初见)
'''
无状态的优点是:
在服务器不需要先前信息时它的应答就较快。
无状态的缺点是:
缺少状态意味着如果后续处理需要前面的信息,则它必须重传。这样可能导致每次连接传送的数据量增大'''
不保持客户端与服务端之间的链接导通
补充:websocket(长连接) 主要用于加好友聊天等业务
''当某个客户机在短时间多次次请求同一个资源,服务器并不能区别是否已经响应过用户的请求。
于是我们每次发送http请求,都需要事先发起一个到服务器的TCP请求,经历“三次握手”的过程。这针对大流量的的服务器来说,开销是相当大的。这是http无链接带来的缺点''
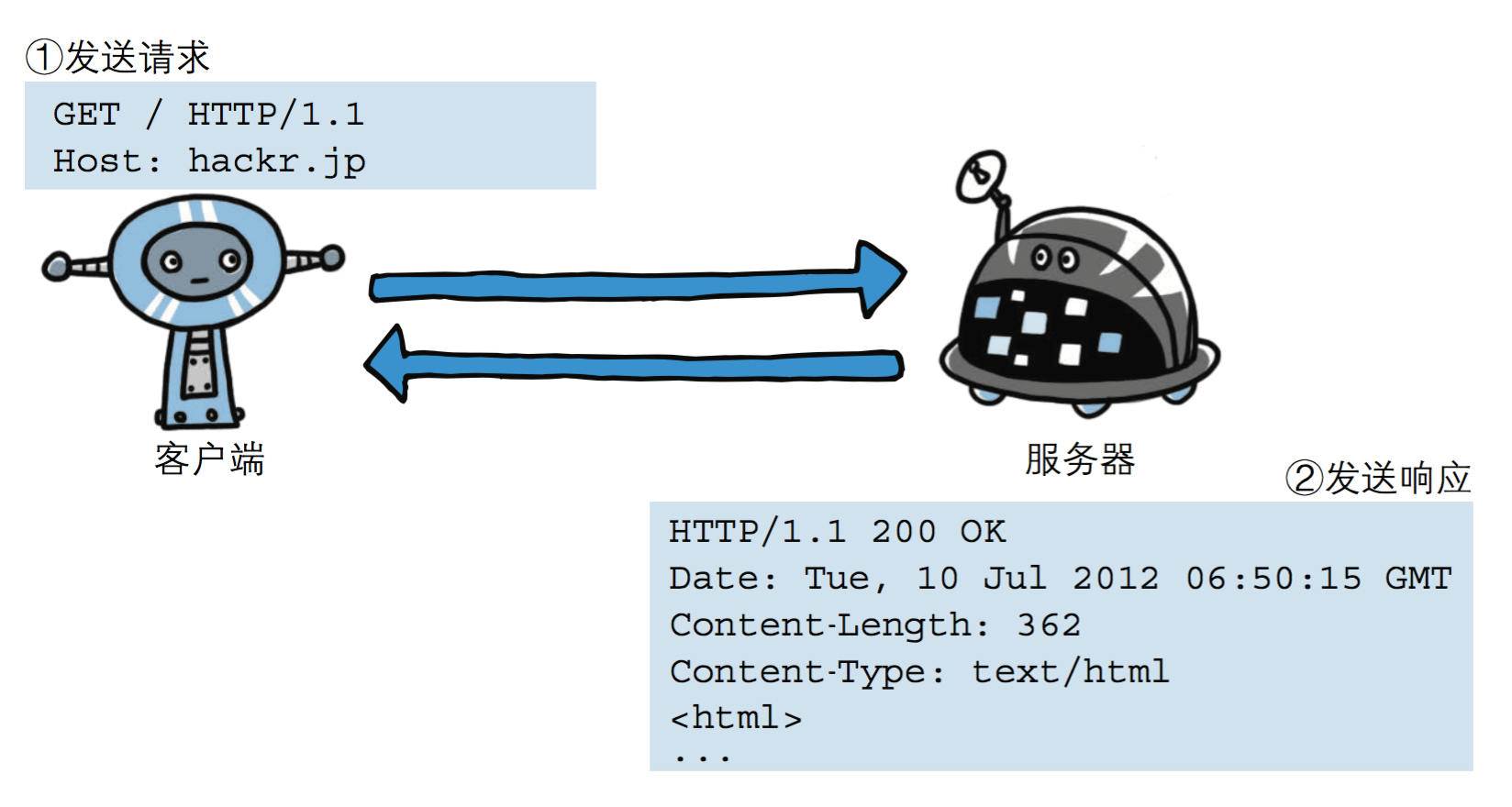
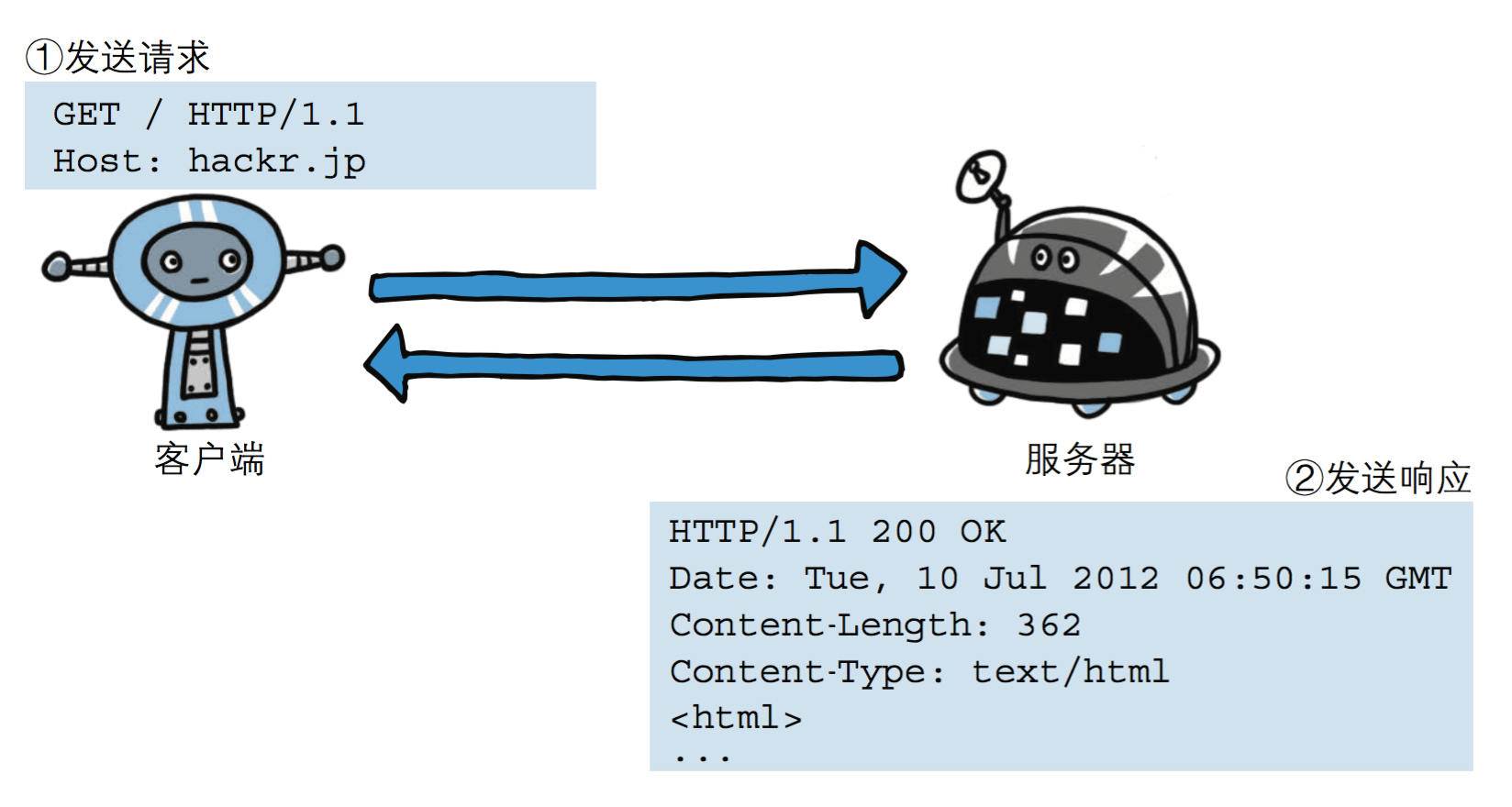
HTTP请求
方法:GET还是POST,GET仅请求资源,POST会附带用户数据;
路径:/full/url/path;
域名:由Host头指定:Host: www.sina.com
以及其他相关的Header;
如果是POST,那么请求还包括一个Body,包含用户数据
响应代码:200表示成功,3xx表示重定向,4xx表示客户端发送的请求有错误,5xx表示服务器端处理时发生了错误;
响应类型:由Content-Type指定;
以及其他相关的Header;
通常服务器的HTTP响应会携带内容,也就是有一个Body,包含响应的内容,网页的HTML源码就在Body中。
步骤3:如果浏览器还需要继续向服务器请求其他资源,比如图片,就再次发出HTTP请求,重复步骤1、2

HTTP状态码
1XX:服务端成功接收到了你的数据正在处理 你可以等待或者继续发送
2XX:200 OK 表示请求成功 服务端给出了响应
3XX:301\302 表示重定向(想访问A页面但是自动跳转到了B页面)
4XX:403请求不合法(权限不够) 404请求资源不存在
5XX:都是服务端错误 与客户端无关(代码bug、机房炸了...)
在工作中还会自定义状态码(因为默认的不够)
自定义状态码一般都是从10000开始
eg:聚合数据
200 - 请求成功
301 - 网页等资源被永久转移到其它URL
302 - 网页等资源被临时转移到其它URL
404 - 请求的资源(网页等)不存在
500 - 内部服务器错误
HTML简介
简单来说,网页就是用HTML语言制作的。HTML是一门描述性语言,是一门非常容易入门的语言。
1.存放HTML代码的文件后缀名一般都是.html
2.HTML:超文本标记语言
它没有任何的逻辑 固定搭配 """所见即所得"""
3.HTML文档结构
<html>
<head>给浏览器看的数据</head>
<body>给用户看的数据</body>
</html>
4.HTML标签的分类
1.双标签:有头有尾 内容写在中间
<h1></h1> <html></html>
2.自闭合标签:单标签
<img/> 一般有特殊功能
5.HTML注释语法
<!--单行注释-->
<!--
多行注释
-->
'''html由于标签非常的多 所以可以通过注释区分页面区域'''
代码演示
import socket
sock=socket.socket()
sock.bind(("127.0.0.1",8808))
sock.listen(5)
while 1:
print("server waiting.....")
conn,addr=sock.accept()
data=conn.recv(1024)
print("data",data)
with open("login.html","rb") as f:
data=f.read()
conn.send((b"HTTP/1.1 200 OK\r\n\r\n%s"%data))
conn.close()
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>这是一个html文件</h1>
</body>
</html>
补充
目前常用的两种文档类型是xhtml 1.0和html5
1、文档声明和编码声明
2、html5新增了标签元素以及元素属性
xhtml制定了文档的编写规范,html5可部分遵守,也可全部遵守,看开发要求。
1、所有的标签必须小写
2、所有的属性必须用双引号括起来
3、所有标签必须闭合
4、img必须要加alt属性(对图片的描述)
html文档代码中可以插入注释,注释是对代码的说明和解释,注释的内容不会显示在页面上,html代码中插入注释的方法是:
<!-- 这是一段注释 -->

HTML标签特点
'''html的标签大部分是成对出现的,少量是单个出现的,特定标签之间可以相互嵌套,嵌套就是指一个标签里面可以包含一个或多个其他的标签,包含的标签和父标签可以是同类型的,也可以是不同类型的:'''
<!-- 成对出现的标签 -->
<body>......</body>
<p>......</p>
<div>......</div>
<b>......</b>
<!-- 单个出现的标签 -->
<br />
<img src="..." />
<input type="..." />
<!-- 标签之间的嵌套 -->
<p>
<span>...</span>
<a href="...">...</a>
</p>
<div>
<h3>...</h3>
<div>
<span>...</span>
<p>...</p>
</div>
</div>
head内常见标签
title标签 控制网页小标题
style标签 内部支持编写css代码
link标签 引入外部css文件
script标签 内部支持编写js代码 也可以通过src属性引入外部js文件
meta标签 功能非常多
keywords:搜索引擎查询关键字
description:用于展示页面搜索结果的文本描述
"""
正常的业务逻辑 HTML CSS JS都会分不同的文件存储 用于解耦合
"""
标签的两大重要参数
1.id
类似于身份证号 同一个html页面上标签的id值不允许重复
用于精确查找某个标签(因为一个html页面上相同标签名的标签太多)
2.class
类似于面向对象知识 可以将多个标签归为一类 分类查找(范围查找一次性多个)
body内标签
html标题
通过 <h1>、<h2>、<h3>、<h4>、<h5>、<h6>,标签可以在网页上定义6种级别的标题。6种级别的标题表示文档的6级目录层级关系
<h1>这是一级标题</h1>
<h2>这是二级标题</h2>
<h3>这是三级标题</h3>
代码中成段的文字,直接在代码中回车换行,在渲染成网页时候不认这种换行,如果真想换行,可以在代码的段落中插入<br />来强制换行
代码中成段的文字,如果文字间想空多个空格,在代码中空多个空格,在渲染成网页时只会显示一个空格,如果想显示多个空格,可以使用空格的字符实体
html块、含样式的标签
1、div标签 块元素,表示一块内容,没有具体的语义。
2、span标签 行内元素,表示一行中的一小段内容,没有具体的语义。
1、em标签 行内元素,表示语气中的强调词
2、i标签 行内元素,原本没有语义,w3c强加了语义,表示专业词汇
3、b标签 行内元素,原本没有语义,w3c强加了语义,表示文档中的关键字或者产品名
4、strong标签 行内元素,表示非常重要的内容
html图像
<img>标签可以在网页上插入一张图片,它是独立使用的标签,通过“src”属性定义图片的地址,通过“alt”属性定义图片加载失败时显示的文字,以及对搜索引擎和盲人读屏软件的支持
<img src="images/pic.jpg" alt="对图片描述" />
像网页上插入图片这种外部文件,需要定义文件的引用地址,引用外部文件还包括引用外部样式表,javascript等等,引用地址分为绝对地址和相对地址。
绝对地址:相对于磁盘的位置去定位文件的地址
相对地址:相对于引用文件本身去定位被引用的文件地址
html链接
<a>标签可以在网页上定义一个链接地址,通过src属性定义跳转的地址,通过title属性定义鼠标悬停时弹出的提示文字框。
html列表
有序列表
在网页上定义一个有编号的内容列表可以用<ol>、<li>配合使用来实现
<ol>
<li>列表文字一</li>
<li>列表文字二</li>
<li>列表文字三</li>
</ol>
'''在网页上生成的列表,每条项目上会按1、2、3编号,有序列表在实际开发中较少使用'''
无序列表
在网页上定义一个无编号的内容列表可以用<ul>、<li>配合使用来实现
<ul>
<li>列表文字一</li>
<li>列表文字二</li>
<li>列表文字三</li>
</ul>
'''在网页上生成的列表,每条项目上会有一个小图标,这个小图标在不同浏览器上显示效果不同,所以一般会用样式去掉默认的小图标,如果需要图标,可以用样式自定义图标,从而达到在不同浏览器上显示的效果相同,实际开发中一般用这种列表'''
定义列表
定义列表通常用于术语的定义。<dl>标签表示列表的整体。<dt>标签定义术语的题目。<dd>标签是术语的解释。一个<dl>中可以有多个题目和解释
<h3>前端三大块</h3>
<dl>
<dt>html</dt>
<dd>负责页面的结构</dd>
<dt>css</dt>
<dd>负责页面的表现</dd>
<dt>javascript</dt>
<dd>负责页面的行为</dd>
</dl>
html表格
1、table标签:声明一个表格
2、tr标签:定义表格中的一行
3、td和th标签:定义一行中的一个单元格,td代表普通单元格,th表示表头单元格
1、border 定义表格的边框
2、cellpadding 定义单元格内内容与边框的距离
3、cellspacing 定义单元格与单元格之间的距离
4、align 设置单元格中内容的水平对齐方式,设置值有:left | center | right
5、valign 设置单元格中内容的垂直对齐方式 top | middle | bottom
6、colspan 设置单元格水平合并
7、rowspan 设置单元格垂直合并
传统的布局方式就是使用table来做整体页面的布局,布局的技巧归纳为如下几点:
1、定义表格宽高,将border、cellpadding、cellspacing全部设置为0
2、单元格里面嵌套表格
3、单元格中的元素和嵌套的表格用al ign和valign设置对齐方式
4、通过属性或者css样式设置单元格中元素的样式








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)