前端通过加滤镜的方式实现深色主题的底图显示
核心:使用css的filter滤镜属性,然而搭配svg实现想要的效果
首先确认底图服务提供的瓦片是否为浅色主题(透明瓦片不适用)
实现步骤:
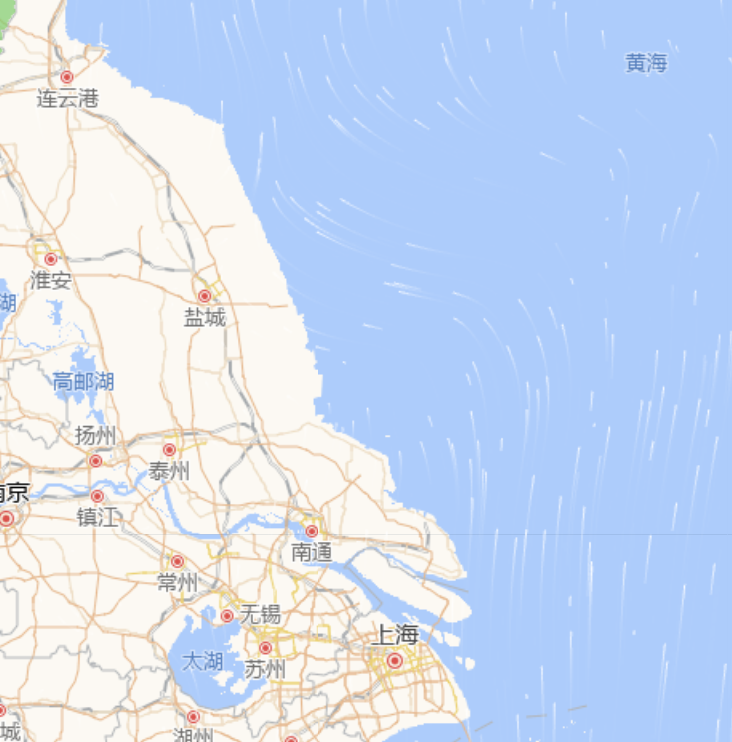
- 截取原浅色底图图片,类似于下图,最好是带上海洋部分的截图

-
SVG Gradient Map Filter这个网站调整自己想要的底图主题效果,网址:https://yoksel.github.io/svg-gradient-map/#/
- 在html的body下创建svg此svg为蓝色主题
<svg id="svgfilters" aria-hidden="true" style="position: absolute; width: 0;height: 0;overflow: hidden;" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"> <defs> <filter id="x-rays" x="-10%" y="-10%" width="120%" height="120%" filterUnits="objectBoundingBox" primitiveUnits="userSpaceOnUse" color-interpolation-filters="sRGB"> <feColorMatrix type="matrix" values="1 0 0 0 0 1 0 0 0 0 1 0 0 0 0 0 0 0 1 0" in="SourceGraphic" result="colormatrix"/> <feComponentTransfer in="colormatrix" result="componentTransfer"> <feFuncR type="table" tableValues="0.84 0.2 0.07"/> <feFuncG type="table" tableValues="0.85 0.33 0.11"/> <feFuncB type="table" tableValues="0.81 0.53 0.33"/> <feFuncA type="table" tableValues="0 1"/> </feComponentTransfer> <feBlend mode="normal" in="componentTransfer" in2="SourceGraphic" result="blend"/> </filter> </defs> </svg> - 找到底图瓦片的样式增加滤镜
如果使用的是esri 样式class是
.layerTile如果用的vue2-leaflet样式class为.leaflet-tile,其他插件可以自行搜索.layerTile, .leaflet-tile{filter: url('#x-rays') !important} - 最终效果如下



