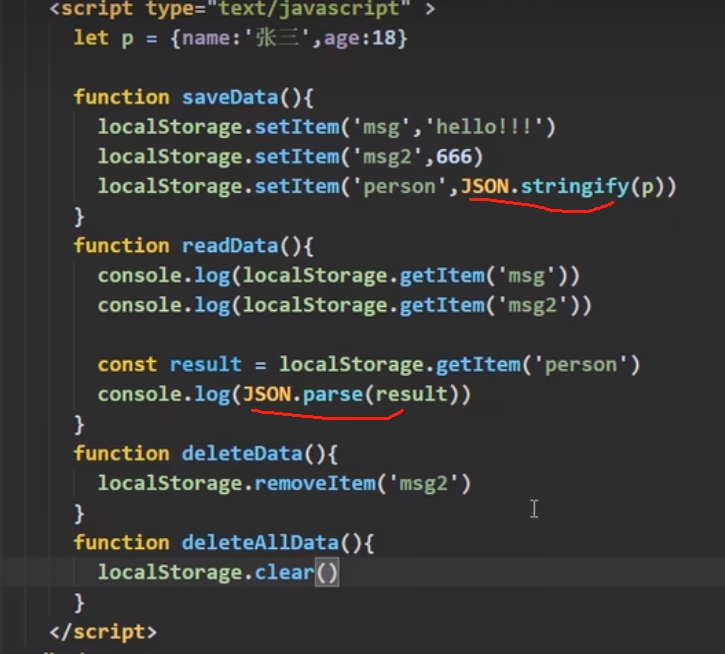
Localstorage 本地存储几个方法 点击以外隐藏 滚动animate. 移动端适配rem

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | <button onclick="showModal()">显示弹窗</button><div id="myModal"> <p>这是弹窗内容</p> <span id="asd"> asdas </span> </div><script> // 获取弹窗和按钮 var modal = document.getElementById('myModal'); var btn = document.querySelector('button'); // 当按钮被点击时显示弹窗 function showModal() { modal.style.display = 'block'; // 点击弹窗外的地方隐藏弹窗 window.addEventListener('click', function(event) { // modal.contains(event.target) 是否是他的子孙 if (!modal.contains(event.target) && event.target !== btn) { modal.style.display = 'none'; } }); }</script> |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 | <!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="https://code.jquery.com/jquery-3.6.4.min.js"></script> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/animate.css/4.1.1/animate.min.css" /> <style> :root { --animate-delay: .2s; } body { display: flex; flex-direction: row; justify-content: space-evenly; align-content: center; flex-wrap: wrap; }.animate__animated{opacity: 1;} .your-div { * 设置每个滚动部分的高度 */ /* 这里可以添加其他样式 */ background-color: red;opacity: 0; height:400px; width: 300px; background-color: aqua; margin: 3rem auto; border: 1px solid pink; } </style> </head> <body><div class="your-div ">010101010 <!-- 这是第二个你想要加载动画的 div --> </div><div class="your-div ">010101010 <!-- 这是第二个你想要加载动画的 div --> </div><div class="your-div ">010101010 <!-- 这是第二个你想要加载动画的 div --> </div><div class="your-div ">010101010 <!-- 这是第二个你想要加载动画的 div --> </div><div class="your-div ">010101010 <!-- 这是第二个你想要加载动画的 div --> </div><div class="your-div ">010101010 <!-- 这是第二个你想要加载动画的 div --> </div><div class="your-div ">010101010 <!-- 这是第二个你想要加载动画的 div --> </div><div class="your-div ">010101010 <!-- 这是第二个你想要加载动画的 div --> </div><div class="your-div ">010101010 <!-- 这是第二个你想要加载动画的 div --> </div><div class="your-div ">010101010 <!-- 这是第二个你想要加载动画的 div --> </div><div class="your-div ">010101010 <!-- 这是第二个你想要加载动画的 div --> </div><div class="your-div ">010101010 <!-- 这是第二个你想要加载动画的 div --> </div> <script> // 当页面加载完毕时 $(document).ready(function() { // 监听滚动事件 $(window).scroll(function() { // 遍历每个 your-div 元素 $('.your-div').each(function() { // 获取当前元素 var animatedDiv = $(this); // 获取元素的位置信息 var rect = animatedDiv[0].getBoundingClientRect(); // 如果元素可见,添加动画类 if (rect.top >= 0 && rect.bottom <= window.innerHeight) { animatedDiv.addClass('animate__animated animate__fadeInDown '); } else { } }); }); // 触发一次滚动事件,以确保初始状态也能触发动画 $(window).scroll(); }); </script> </body></html> |
引入wow.js 更好
引入aos.js 支持上滑隐藏
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 | <!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="https://code.jquery.com/jquery-3.6.4.min.js"></script> <link rel="stylesheet" href="dist/aos.css" /> <style> :root { --animate-delay: .2s; } body { background: url(11.jpg); align-content: center; flex-wrap: wrap; } .your-div { height:460px; width: 150px; background-color: aqua; margin: 3rem auto; border: 1px solid pink; } </style> </head> <body><div style="margin-top:20rem" aos="fade-right" class="your-div wow animate__animated animate__fadeInDown ">010101010 <!-- 这是第二个你想要加载动画的 div --> </div><div aos="fade-right" class="your-div wow animate__animated animate__backInLeft ">010101010 <!-- 这是第二个你想要加载动画的 div --> </div><div aos="flip-left" class="your-div wow animate__animated animate__fadeInDown ">010101010 <!-- 这是第二个你想要加载动画的 div --> </div><div aos="flip-left" class="your-div wow animate__animated animate__backInRight ">010101010 <!-- 这是第二个你想要加载动画的 div --> </div><div aos="flip-right" class="your-div wow animate__animated animate__fadeInDown ">010101010 <!-- 这是第二个你想要加载动画的 div --> </div><div aos="flip-right" class="your-div wow animate__animated animate__fadeInDown ">010101010 <!-- 这是第二个你想要加载动画的 div --> </div><div aos="fade-right" class="your-div wow animate__animated animate__fadeInDown ">010101010 <!-- 这是第二个你想要加载动画的 div --> </div><div aos="fade-right" class="your-div wow animate__animated animate__fadeInDown ">010101010 <!-- 这是第二个你想要加载动画的 div --> </div><div aos="fade-right" class="your-div wow animate__animated animate__fadeInDown ">010101010 <!-- 这是第二个你想要加载动画的 div --> </div><div aos="fade-right" class="your-div wow animate__animated animate__fadeInDown ">010101010 <!-- 这是第二个你想要加载动画的 div --> </div><div aos="fade-right" class="your-div wow animate__animated animate__fadeInDown ">010101010 <!-- 这是第二个你想要加载动画的 div --> </div><div aos="fade-right" class="your-div wow animate__animated animate__fadeInDown ">010101010 <!-- 这是第二个你想要加载动画的 div --> </div> <script src="dist/aos.js"></script> <script> AOS.init({ easing: 'ease-out-back', AosOffset:200, duration:1000, duration: 1000 }); </script> </body></html> |
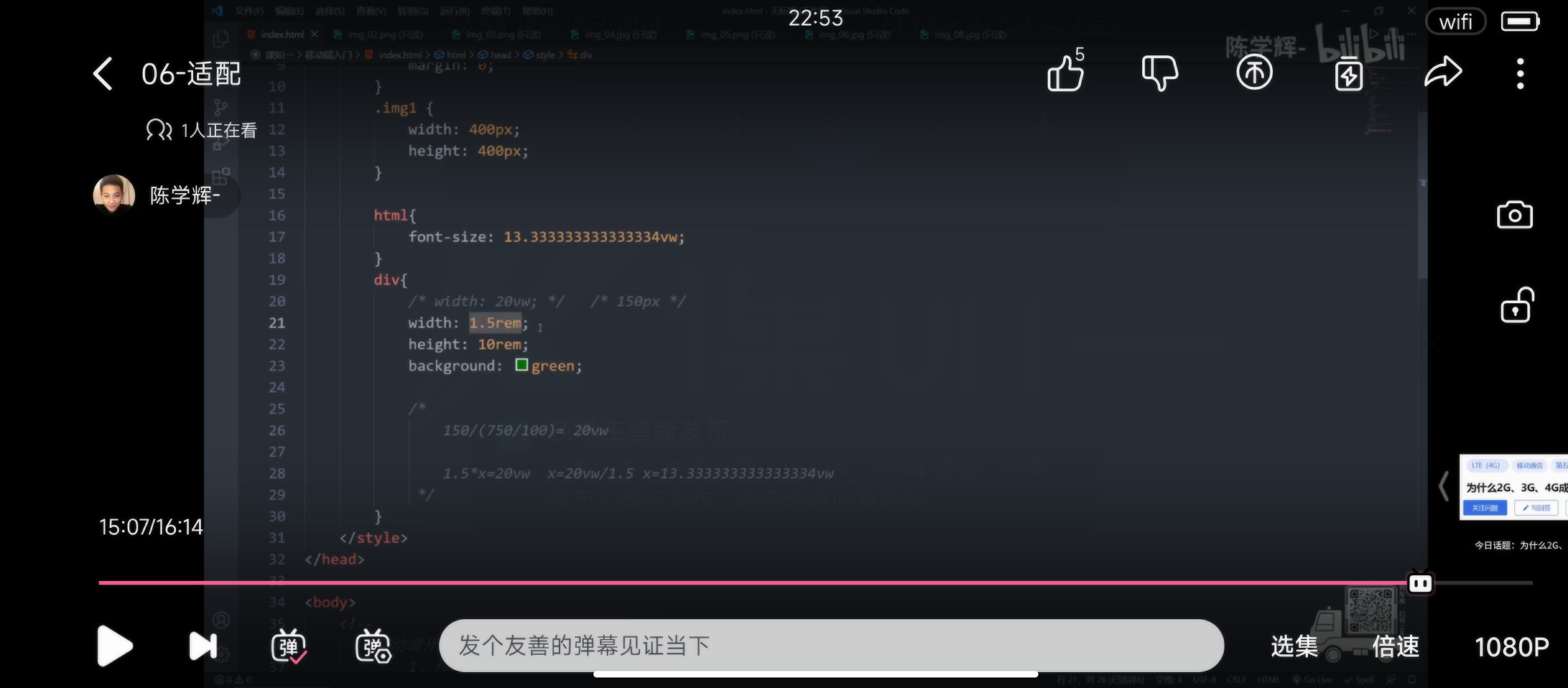
移动端适配Rem





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?