Vue购物车一些参考,插槽传值,循环改对象值 收集表单 main.js
1. 子组件给父子件传参 然后循环
2 v -for = "(sel,selindex) in selectalls" 括号中间逗号
3. 给数据的每个对象插入属性值
vm.$data.all.map(item => {
vm.$set(item, 'selectNum', 0)
vm.$set(item, 'selectColor', item.colors[0])
vm.$set(item, 'totalPrice', 0)
})
4. < span: class = "{active: colorindex==item.cn}"
@click = "selectcolor(item,colorindex)"
class = "colors"
v -for = "(color,colorindex) in item.colors" > {{color}} < /span>selectcolor(item, shopindex) {vm.$set(item, 'cn', shopindex)}
思路: 1. 把li最开始循环的 index拿下, 然后给li的对象添加个属性 CN 为index
2. 在循环的时候() in all 把这个括号里面的index 和 li对象的CN做比较
5. 计算属性算总价
allprice() {
nums = 0;
this.selectall.forEach(item => {
nums += item.totalPrice
})
return nums;
}
6.数组想要增加一条,先判断这个数组有没有,再增加
let data =this.select.find(item => item.id == items.id); 有就返回数据 没有就是undefined
data ? items : this.select.push(items);
7.如果我们需要在数组中查找满足某个条件的元素,就可以使用数组方法findIndex()。
这个方法会依次遍历数组中的元素,找到第一个满足条件的元素,然后返回该元素的索引值。如果没有满足条件的元素,
findIndex()就会返回-1。
let index = this.selectall.findIndex(obj => obj.id === item);
console.log(index)
if (index !== -1) {
this.selectall.splice(index, 1); 删除数组一个对象
}
8.传值
9 循环改对象值
1 2 3 4 5 6 7 8 9 10 11 | var tianjia=[ ['美金','英镑'],['日元','加币'] ] function up(){ lists.map((item,i)=>{ item.result.map(item=>{ item['Gasoline92']=item['Gasoline92']+tianjia[i][0] item['Gasoline95']=item['Gasoline95']+tianjia[i][1] }) }) } |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 290 291 292 293 294 295 296 297 298 299 300 301 302 303 304 305 306 307 308 309 310 311 312 313 314 315 316 317 318 319 320 321 322 323 324 325 | <!DOCTYPE html><html> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" type="text/css" href="https://www.layuicdn.com/layui-v2.8.0/css/layui.css" /> <script src="js/vue.js"></script> <title></title> <style> img { width: 6rem; height: 6rem; vertical-align: -1.5rem; } * { cursor: pointer; } #app { width: 800px; margin: 0 auto; padding: 0 1rem; } ul { border: 1px solid red; } li { border: 1px solid #e5e5ea; background: #e5e5ea; margin-top: 1rem; } .center { display: inline-block; width: 18%; } .center .colors { background: blue; color: white; padding: 0.5rem; margin: 0.5em; } .center .colors.active { background: red; } .center button { width: 3rem; } .num { background-color: white; padding: 0 .51rem; } .center .cars { width: 6rem; background-color: red; color: white; float: right; } .carsel h1 { text-align: center; background: #f40; color: white; } .carsel { margin-top: 1rem; } .aa h2 { margin-bottom: 1rem; } </style> </head> <body> <div id="app"> <shopalls :all='all' @adds="addlist" ></shopalls> <selectall :selectalls='selectall' @cute="cute"></selectall> <!-- <ul class="carall"> <li> <img src="img/0-1.png" alt=""> <div class="center aa"> <h2>圆珠笔1</h2> <span class="colors active">红色</span> <span class="colors">红色</span> </div> <div class="center"> <h1>21.00元</h1> </div> <div class="center"> <button>-</button> <span class="num">0</span> <button>+</button> </div> <div class="center"> <button class="cars">加入购物车</button> </div> </li> </ul> --> <!-- <div class="carsel"> <h1>已选中商品</h1> <br> <li> <img src="img/0-1.png" alt=""> <div class="center "> <h2 >圆珠笔1</h2> </div> <div class="center"> <span class="colors">红色</span> </div> <div class="center"> <h3>总价:21.00元</h3> </div> <div class="center"> x1 <button class="cars">删除</button> </div> </li> <h2>总价120元</h2> </div> --> <h2> 总价:{{allprice}}元</h2> </div> <template id="shopall"> <ul class="carall"> <li v-for="(item,shopindex) in all" :key="item.id"> <img :src="item.img" alt=""> <div class="center aa"> <h2>{{item.name}}</h2> <span :class="{active: colorindex==item.cn}" @click="selectcolor(item,colorindex,color,shopindex)" class="colors" v-for="(color,colorindex) in item.colors"> {{color}}</span> </div> <div class="center"> <h1>{{item.price}}.00元</h1> </div> <div class="center"> <button @click="add(item,-1)">-</button> <span class="num">{{item.selectNum}}</span> <button @click="add(item,1)">+</button> </div> <div class="center"> <button class="cars" @click="buycars(item)">加入购物车</button> </div> </li> </ul> </template> <template id="selectall"> <div class="carsel"> <h1>已选中商品</h1> <br> <li v-for="(sel,selindex) in selectalls"> <img :src="sel.img" alt=""> <div class="center "> <h2>{{sel.name}}</h2> </div> <div class="center"> <span class="colors"> {{sel.selectColor}} </span> </div> <div class="center"> <h3>总价: {{sel.totalPrice }}.00元</h3> </div> <div class="center"> x{{sel.selectNum }}<button class="cars" @click="del(sel.id)">删除</button> </div> </li> </div> </template> <script> vm = new Vue({ el: "#app", methods:{ addlist(item){ console.log(item+"执行了addlist") this.selectall=item }, cute(item){ let index = this.selectall.findIndex(obj => obj.id === item); console.log(index) if (index !== -1) { this.selectall.splice(index, 1); } } }, computed:{ allprice(){ nums=0; // this.selectall.forEach(item=>{ // nums+=item.totalPrice // }) this.selectall.forEach(function(item){ nums+=item.totalPrice }) return nums; } }, watch:{ // selectall(o,p){ // console.log("变了"+o+p) // } }, data() { return { all: [{ id: 0, name: '华晨钢笔', price: 20, img: 'img/0-1.png', colors: ['红', '绿', '白'] }, { id: 1, name: '保温水杯', price: 120, img: 'img/1-1.png', colors: ['保温', '不保温'] }], selectall: [] } }, components: { shopalls: { template: "#shopall", props: { all: { type: Array, } }, data() { return { currcolor: '', select:[], } }, methods: { add(item, num) { let newmum = item.selectNum; newmum = newmum + num if (newmum <= 0) { newmum = 0 } item.selectNum = newmum item.totalPrice = newmum*item.price // item.selectNum=item.selectNum+num console.log("执行了加减函数"+num) }, selectcolor(item, colorindex, color,shopindex) { this.$set(item, 'cn', colorindex) colorindex = colorindex + 1 item.img = 'img/' + shopindex + '-' + colorindex + '.png' item.selectColor = color console.log(shopindex+"执行了选颜色"+colorindex) console.log(vm.selectall[0].selectColor+'xx') // console.log(item) // console.log() }, buycars(items){ // this.select.push(items) // console.log(this.select) let newselect=this.select; let data =this.select.find(item => item.id == items.id); data ? items : this.select.push(items); //传过来的数据在select里找到了,就替换掉。没找到的话再push this.$emit('adds',newselect) console.log(data+"123") } }, }, selectall: { template: "#selectall", props: { selectalls: { type: Array, } }, methods:{ del(i){ this.$emit('cute',i) // console.log(i) } } } } }) vm.$data.all.map(item => { vm.$set(item, 'selectNum', 0) vm.$set(item, 'selectColor', item.colors[0]) vm.$set(item, 'totalPrice', 0) }) // console.log(vm.$data.all) </script> </body></html> |
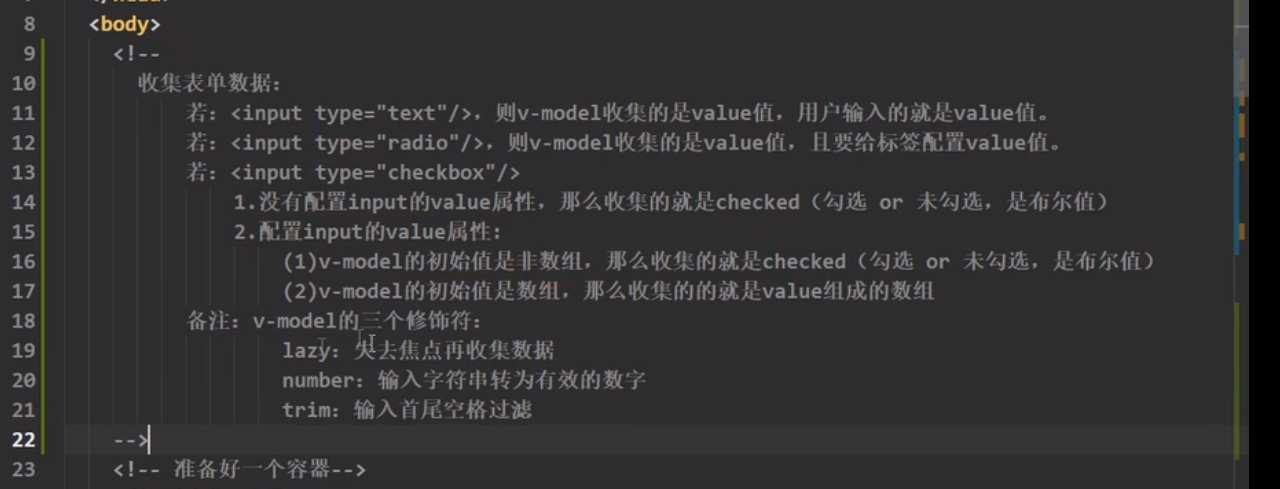
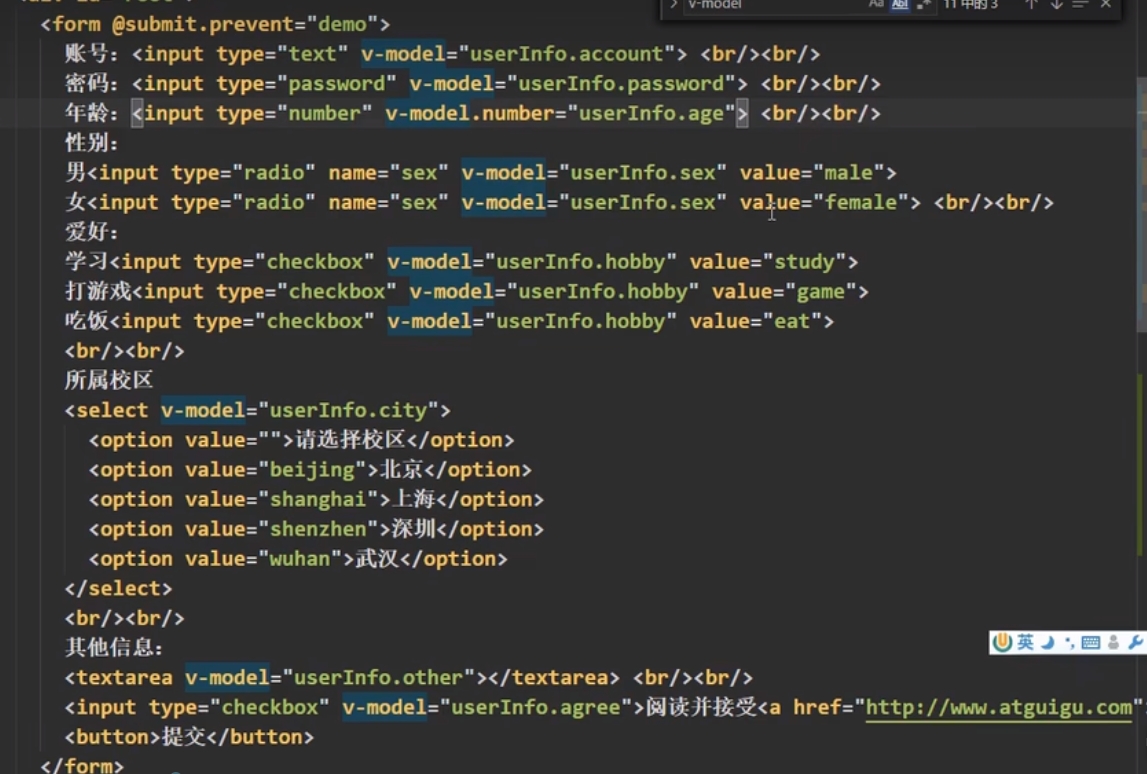
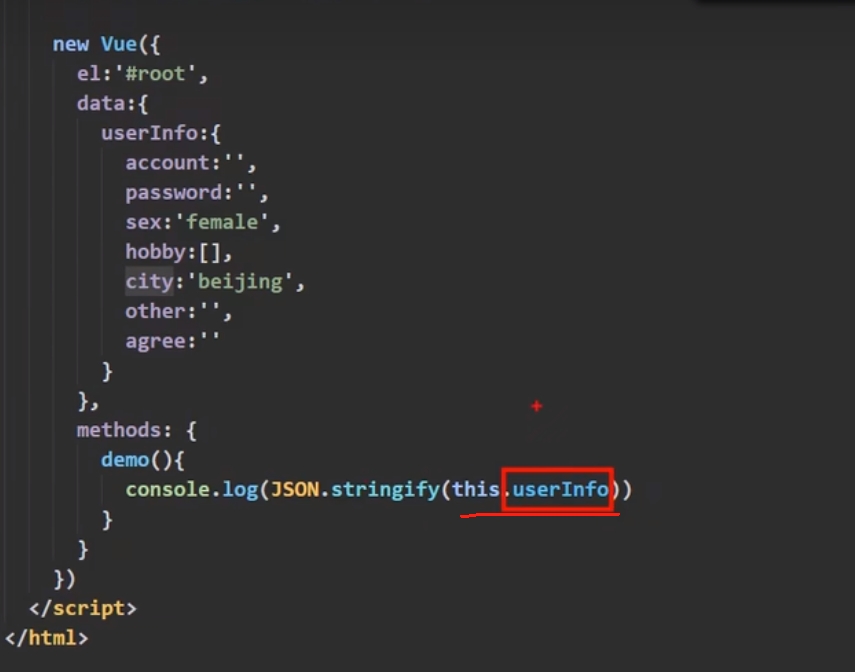
10.收集表单


11.main.js





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 因为Apifox不支持离线,我果断选择了Apipost!
· 通过 API 将Deepseek响应流式内容输出到前端