四则运算出题网页
一、PSP计划
|
Personal Software Process Stages |
Time |
|
计划 |
60min |
|
预想任务完成的时间和流程 |
60min |
|
需求分析 (包括学习新技术) |
48h |
|
开发 |
48h |
|
生成设计文档 |
100min |
|
设计复审 (审核设计文档) |
30min |
|
代码规范 (为目前的开发制定合适的规范) |
30min |
|
具体设计 |
240min |
|
具体编码 |
48h |
|
代码复审 |
120min |
|
测试(自我测试,修改代码,提交修改) |
300min |
|
完成实验测试报告 |
150min |
|
总结并提出过程改进计划 |
60min |
二、项目
1.1 项目环境
名称:“四则运算出题网页”
语言:JavaScript
工具:电脑
平台:sublime text 3
1.2 实验代码流程图以及代码运行结果等
Html代码:
fourArithmetic.html

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>四则运算测试题</title> <link rel="stylesheet" type="text/css" href="pageFormat.css" /> </head> <body> <div class="paper" id="paper"> <h1 class="Title" style="margin-left: 20px;">四则运算测试题</h1> <h2 class="describle">考点:100以内的四则运算(除法运算小数点后保留两位有效数字)</h2> <h3 class="describle"> 满分:100分(10分/题) 题量:10题</h3> <div class="details"> <input type="text" readonly="true" value="姓名:" class="points1"> <input type="text" value=" " class="nameInput" id="studentName"> <input type="text" readonly="true" value="班级:" class="points1"> <input type="text" value=" " class="classInput" id="studentClass"> <input type="text" readonly="true" value="得分:" class="points1"> <input type="text" readonly="true" value=" 分 " id="point" class="points2"> </div> <div class="questions"> <div class="p1"> <div class="problem" > <input type="text" readonly="true" value="1." class="number" id="xuhao1"> <input type="text" readonly="true" value="15" class="number" id="firstNum1"> <input type="text" readonly="true" value="+" class="number" id="firstFu1"> <input type="text" readonly="true" value="21" class="number" id="firstNum2"> <input type="text" readonly="true" value="=" class="number" id="equal1"> <input type="text" value="" class="numberInput" id="firstNum3"> </div> <div class="problem"> <input type="text" readonly="true" value="2." class="number" id="xuhao2"> <input type="text" readonly="true" value="15" class="number" id="secondNum1"> <input type="text" readonly="true" value="+" class="number" id="secondFu1"> <input type="text" readonly="true" value="21" class="number" id="secondNum2"> <input type="text" readonly="true" value="=" class="number" id="equal2"> <input type="text" value="" class="numberInput" id="secondNum3"> </div> <div class="problem"> <input type="text" readonly="true" value="3." class="number" id="xuhao3"> <input type="text" readonly="true" value="15" class="number" id="thirdNum1"> <input type="text" readonly="true" value="+" class="number" id="thirdFu1"> <input type="text" readonly="true" value="21" class="number" id="thirdNum2"> <input type="text" readonly="true" value="=" class="number" id="equal3"> <input type="text" value="" class="numberInput" id="thirdNum3"> </div> <div class="problem"> <input type="text" readonly="true" value="4." class="number" id="xuhao4"> <input type="text" readonly="true" value="15" class="number" id="fourthNum1"> <input type="text" readonly="true" value="+" class="number" id="fourthFu1"> <input type="text" readonly="true" value="21" class="number" id="fourthNum2"> <input type="text" readonly="true" value="=" class="number" id="equal4"> <input type="text" value="" class="numberInput" id="fourthNum3"> </div> <div class="problem"> <input type="text" readonly="true" value="5." class="number" id="xuhao5"> <input type="text" readonly="true" value="15" class="number" id="fifthNum1"> <input type="text" readonly="true" value="+" class="number" id="fifthFu1"> <input type="text" readonly="true" value="21" class="number" id="fifthNum2"> <input type="text" readonly="true" value="=" class="number" id="equal5"> <input type="text" value="" class="numberInput" id="fifthNum3"> </div> <div class="problem"> <input type="text" readonly="true" value="6." class="number" id="xuhao6"> <input type="text" readonly="true" value="15" class="number" id="sixthNum1"> <input type="text" readonly="true" value="+" class="number" id="sixthFu1"> <input type="text" readonly="true" value="21" class="number" id="sixthNum2"> <input type="text" readonly="true" value="=" class="number" id="equal6"> <input type="text" value="" class="numberInput" id="sixthNum3"> </div> <div class="problem"> <input type="text" readonly="true" value="7." class="number" id="xuhao7"> <input type="text" readonly="true" value="15" class="number" id="seventhNum1"> <input type="text" readonly="true" value="+" class="number" id="seventhFu1"> <input type="text" readonly="true" value="21" class="number" id="seventhNum2"> <input type="text" readonly="true" value="=" class="number" id="equal7"> <input type="text" value="" class="numberInput" id="seventhNum3"> </div> <div class="problem"> <input type="text" readonly="true" value="8." class="number" id="xuhao8"> <input type="text" readonly="true" value="15" class="number" id="eighthNum1"> <input type="text" readonly="true" value="+" class="number" id="eighthFu1"> <input type="text" readonly="true" value="21" class="number" id="eighthNum2"> <input type="text" readonly="true" value="=" class="number" id="equal8"> <input type="text" value="" class="numberInput" id="eighthNum3"> </div> <div class="problem"> <input type="text" readonly="true" value="9." class="number" id="xuhao9"> <input type="text" readonly="true" value="15" class="number" id="ninthNum1"> <input type="text" readonly="true" value="+" class="number" id="ninthFu1"> <input type="text" readonly="true" value="21" class="number" id="ninthNum2"> <input type="text" readonly="true" value="=" class="number" id="equal9"> <input type="text" value="" class="numberInput" id="ninthNum3"> </div> <div class="problem"> <input type="text" readonly="true" value="10." class="number" id="xuhao10"> <input type="text" readonly="true" value="15" class="number" id="tenthNum1"> <input type="text" readonly="true" value="+" class="number" id="tenthFu1"> <input type="text" readonly="true" value="21" class="number" id="tenthNum2"> <input type="text" readonly="true" value="=" class="number" id="equal10"> <input type="text" value="" class="numberInput" id="tenthNum3"> </div> </div> <div class="p2"> <img class="img" src="white.jpg" id="img1"> <img class="img" src="white.jpg" id="img2"> <img class="img" src="white.jpg" id="img3"> <img class="img" src="white.jpg" id="img4"> <img class="img" src="white.jpg" id="img5"> <img class="img" src="white.jpg" id="img6"> <img class="img" src="white.jpg" id="img7"> <img class="img" src="white.jpg" id="img8"> <img class="img" src="white.jpg" id="img9"> <img class="img" src="white.jpg" id="img10"> </div> <div class="p3"> <input type="text" value="" class="answer" id="firstAnswer"> <input type="text" value="" class="answer" id="secondAnswer"> <input type="text" value="" class="answer" id="thirdAnswer"> <input type="text" value="" class="answer" id="fourthAnswer"> <input type="text" value="" class="answer" id="fifthAnswer"> <input type="text" value="" class="answer" id="sixthAnswer"> <input type="text" value="" class="answer" id="seventhAnswer"> <input type="text" value="" class="answer" id="eighthAnswer"> <input type="text" value="" class="answer" id="ninthAnswer"> <input type="text" value="" class="answer" id="tenthAnswer"> </div> <button type="button" id="Submit" onclick="information();getResult()">提交</button> </div> </div> </body> <script type="text/javascript"> var min=0; var max=100; document.getElementById("firstNum1").value=Math.floor(Math.random() * (max - min)) + min; document.getElementById("firstNum2").value=Math.floor(Math.random() * (max - min)) + min; document.getElementById("secondNum1").value=Math.floor(Math.random() * (max - min)) + min; document.getElementById("secondNum2").value=Math.floor(Math.random() * (max - min)) + min; document.getElementById("thirdNum1").value=Math.floor(Math.random() * (max - min)) + min; document.getElementById("thirdNum2").value=Math.floor(Math.random() * (max - min)) + min; document.getElementById("fourthNum1").value=Math.floor(Math.random() * (max - min)) + min; document.getElementById("fourthNum2").value=Math.floor(Math.random() * (max - min)) + min; document.getElementById("fifthNum1").value=Math.floor(Math.random() * (max - min)) + min; document.getElementById("fifthNum2").value=Math.floor(Math.random() * (max - min)) + min; document.getElementById("sixthNum1").value=Math.floor(Math.random() * (max - min)) + min; document.getElementById("sixthNum2").value=Math.floor(Math.random() * (max - min)) + min; document.getElementById("seventhNum1").value=Math.floor(Math.random() * (max - min)) + min; document.getElementById("seventhNum2").value=Math.floor(Math.random() * (max - min)) + min; document.getElementById("eighthNum1").value=Math.floor(Math.random() * (max - min)) + min; document.getElementById("eighthNum2").value=Math.floor(Math.random() * (max - min)) + min; document.getElementById("ninthNum1").value=Math.floor(Math.random() * (max - min)) + min; document.getElementById("ninthNum2").value=Math.floor(Math.random() * (max - min)) + min; document.getElementById("tenthNum1").value=Math.floor(Math.random() * (max - min)) + min; document.getElementById("tenthNum2").value=Math.floor(Math.random() * (max - min)) + min; var fuhao=new Array(); var maxx=4; var minn=0; fuhao[0]="+"; fuhao[1]="-"; fuhao[2]="×"; fuhao[3]="÷"; var n=new Array(); n[0]="first"; n[1]="second"; n[2]="third"; n[3]="fourth"; n[4]="fifth"; n[5]="sixth"; n[6]="seventh"; n[7]="eighth"; n[8]="ninth"; n[9]="tenth"; for(var i=0;i<=9;i++) document.getElementById(n[i] +"Fu1").value=fuhao[Math.floor(Math.random() * (maxx- minn)) + minn]; function information(){ alert("您已成功提交试卷!"); } function getResult() { var sumPoints=0; for(var i=0;i<=9;i++) { var p=true; if(document.getElementById(n[i]+"Fu1").value=="+"){ if(Number(document.getElementById(n[i]+"Num1").value)+Number(document.getElementById(n[i]+"Num2").value)==Number(document.getElementById(n[i]+"Num3").value) ){ document.getElementById(n[i]+"Num3").style.border="1px solid red"; sumPoints+=10; p=true; } else { p=false; document.getElementById(n[i]+"Answer").value=Number(document.getElementById(n[i]+"Num1").value)+Number(document.getElementById(n[i]+"Num2").value); document.getElementById(n[i]+"Num3").style.border="1px solid black"; } } else if(document.getElementById(n[i]+"Fu1").value=="-") { var pan = 0; var s = document.getElementById(n[i] + "Num3").value.match(/\d+/g); if (Number(s)>=10&&Number(s)<100) pan = 2; else if (Number(s)>0&&Number(s)<10) pan = 1; else pan = 0; if (pan == document.getElementById(n[i] + "Num3").value.length) { if (Number(document.getElementById(n[i] + "Num1").value) - Number(document.getElementById(n[i] + "Num2").value) == Number(s)) { document.getElementById(n[i] + "Num3").style.border = "1px solid red"; sumPoints+=10; p=true; } else { p=false; document.getElementById(n[i]+"Answer").value=Number(document.getElementById(n[i]+"Num1").value)-Number(document.getElementById(n[i]+"Num2").value); document.getElementById(n[i] + "Num3").style.border = "1px solid black"; } } else { if (Number(document.getElementById(n[i] + "Num1").value) - Number(document.getElementById(n[i] + "Num2").value) ==0- Number(s)) { document.getElementById(n[i] + "Num3").style.border = "1px solid red"; sumPoints+=10; p=true; } else { p=false; document.getElementById(n[i] + "Num3").style.border = "1px solid black"; } } } else if(document.getElementById(n[i]+"Fu1").value=="×"){ if(Number(document.getElementById(n[i]+"Num1").value)*Number(document.getElementById(n[i]+"Num2").value)==Number(document.getElementById(n[i]+"Num3").value)){ document.getElementById(n[i]+"Num3").style.border="1px solid red"; sumPoints+=10; p=true; } else { p=false; document.getElementById(n[i]+"Answer").value=Number(document.getElementById(n[i]+"Num1").value)*Number(document.getElementById(n[i]+"Num2").value); document.getElementById(n[i]+"Num3").style.border="1px solid black"; } } else if(document.getElementById(n[i]+"Fu1").value=="÷"){ if((Number(document.getElementById(n[i]+"Num1").value)/Number(document.getElementById(n[i]+"Num2").value)).toFixed(2)==Number(document.getElementById(n[i]+"Num3").value)){ document.getElementById(n[i]+"Num3").style.border="1px solid red"; sumPoints+=10; p=true; } else { p=false; document.getElementById(n[i]+"Answer").value=Number(document.getElementById(n[i]+"Num1").value)/Number(document.getElementById(n[i]+"Num2").value); document.getElementById(n[i]+"Num3").style.border="1px solid black"; } } if(p==true) { console.log("true"); document.getElementById("img"+String(1+i)).src="true.jpg"; } else { console.log("false"); document.getElementById("img"+String(1+i)).src="false.jpg"; } } document.getElementById("point").value=sumPoints+"分"; document.getElementById("point").style.color="red"; alert("您的最终得分为"+String(sumPoints)+"分,答对"+String(sumPoints/10)+"道,"+"答错"+String(10-sumPoints/10)+"道"); } </script> </html>
pageFormat.css

.paper{ width: 900px; height: 950px; border: 10px solid gray; margin:auto; background-image: url("background.jpg"); background-size:100% 100%; } .Title{ text-align: center; font-family: 楷体; font-size: 40px; width: 900px; margin-top: 10px; margin-right: auto; margin-left: auto; } .describle{ text-align: center; font-family: 楷体; font-size: 20px; width: 900px; margin-top: 30px; margin-right: auto; margin-left: auto; } .details{ width: 600px; height: 50px; background: white; margin-right: auto; margin-left: auto; } .nameInput{ background: #FFFFFF; width:110px; height: 100%; float: left; font-family: 楷体; margin-left: 0px; text-align: center; font-size: 20px; font-weight: bold; outline:none; border:0px; text-decoration:underline; } .classInput{ background: #FFFFFF; width:130px; height: 100%; float: left; font-family: 楷体; margin-left: 0px; text-align: center; font-size: 20px; font-weight: bold; outline:none; border:0px; text-decoration:underline; } .points1{ background: #FFFFFF; width: 60px; height: 100%; float: left; text-align:left; outline:none; font-size: 20px; margin-left: 0px;; font-family: 楷体; font-weight: bold; border:0px; } .points2 { background: #FFFFFF; width:110px; float: right; font-size: 20px; font-family: 楷体; font-weight: bold; margin-right: 25px; height: 100%; text-align: right; outline:none; border:0px; text-decoration:underline; } .questions{ width: 900px; height: 715px; margin-top: 10px; margin-left:auto; margin-right: auto; border:1px dashed #F00; } .p1{ margin-top: 10px; height: 600px; float:left; width: 450px; border: none; } .p2{ margin-top: 42px; height: 600px; float: right; width: 300px; border: none; } .p3{ margin-top: 40px; height: 10px; float: right; width: 10px; border: none; } .answer { background: #FFFFFF; width:100px; color: red; margin-left: 200px; font-size: 20px; font-family: 楷体; font-weight: bold; height: 58px; text-align: center; outline:none; border:0px; text-decoration:underline; } .other{ height: 50px; margin-top: 20px; } .problem{ width:300px; height: 50px; border: 0px; margin-top:12px ; margin-left: 50px; } .img{ width:150px; height: 55px; border: 0px; margin-right: 400px; margin-top:0px ; } .number{ width:35px; height: 42px; border: none; margin-left: 0px; margin-top:15px ; text-align: center; font-size: 25px; outline:none; } .numberInput{ width:70px; height: 40px; float: right; border: 1px solid deepskyblue; margin-top:15px ; text-align: center; font-size: 25px; } #Submit{ width: 100px; height: 30px; margin-left: 400px; margin-top: 50px; font-size: 20px; text-align: center; font-family: 楷体; font-weight: bold; }
1.3 网页图片(网页背景水印、判断对错):



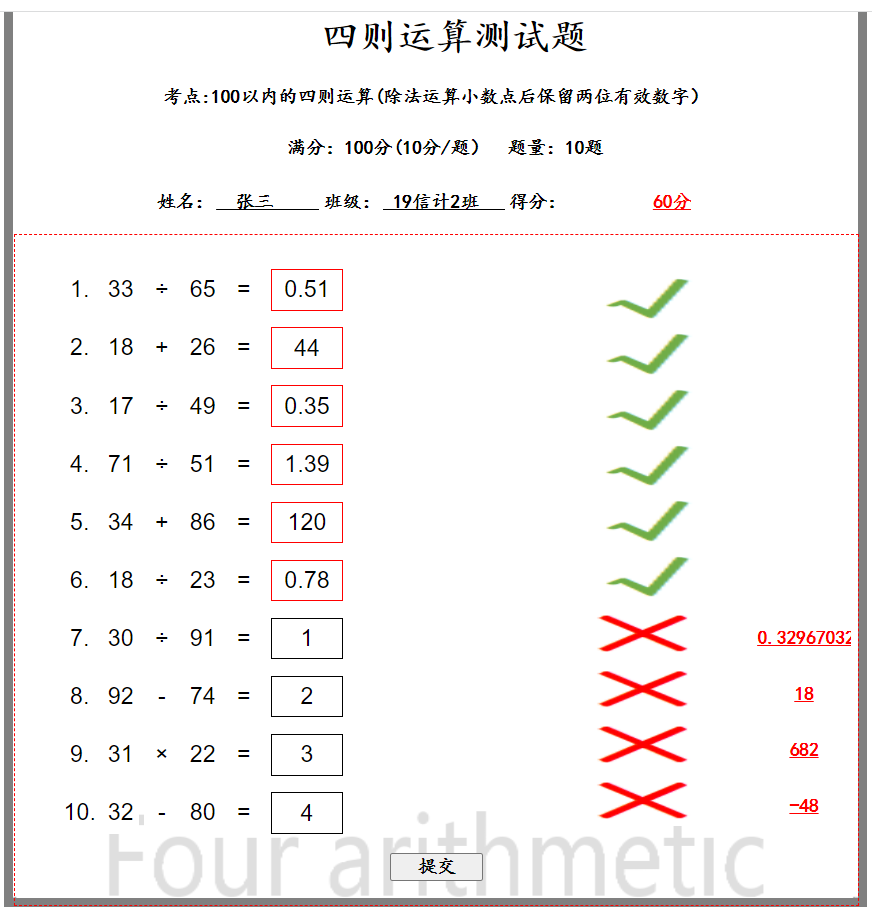
1.4 运行结果(网页端):
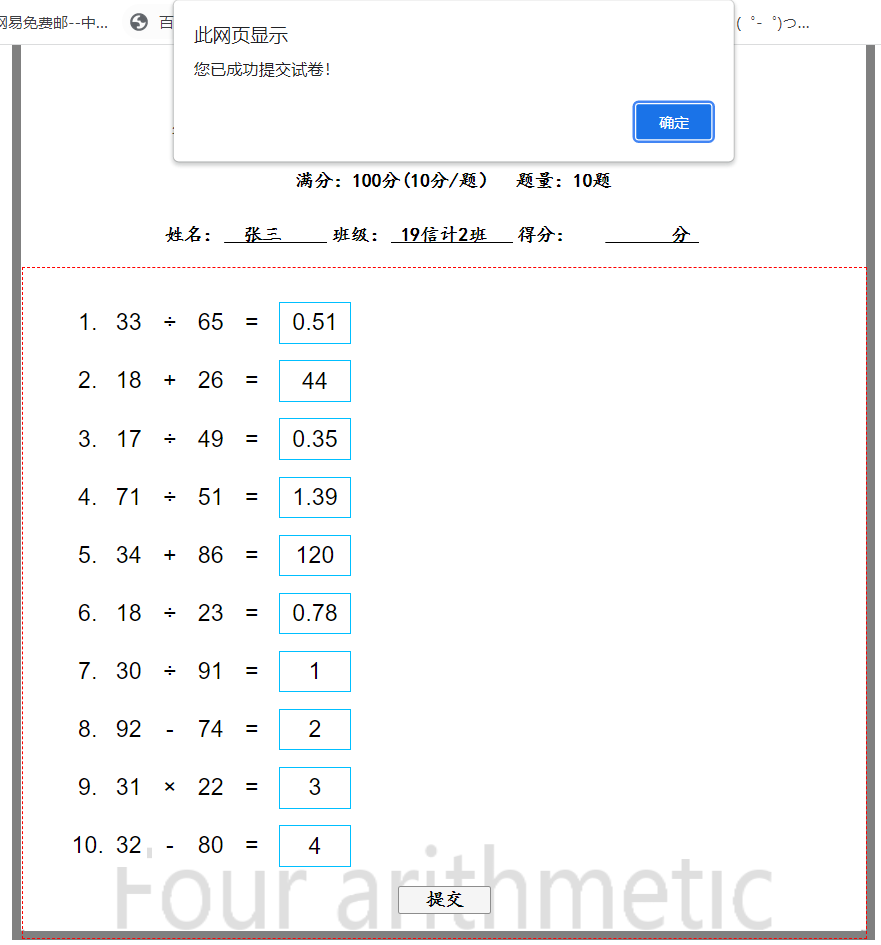
1.4.1 输入姓名、班级,进行作答

1.4.2 提交答案

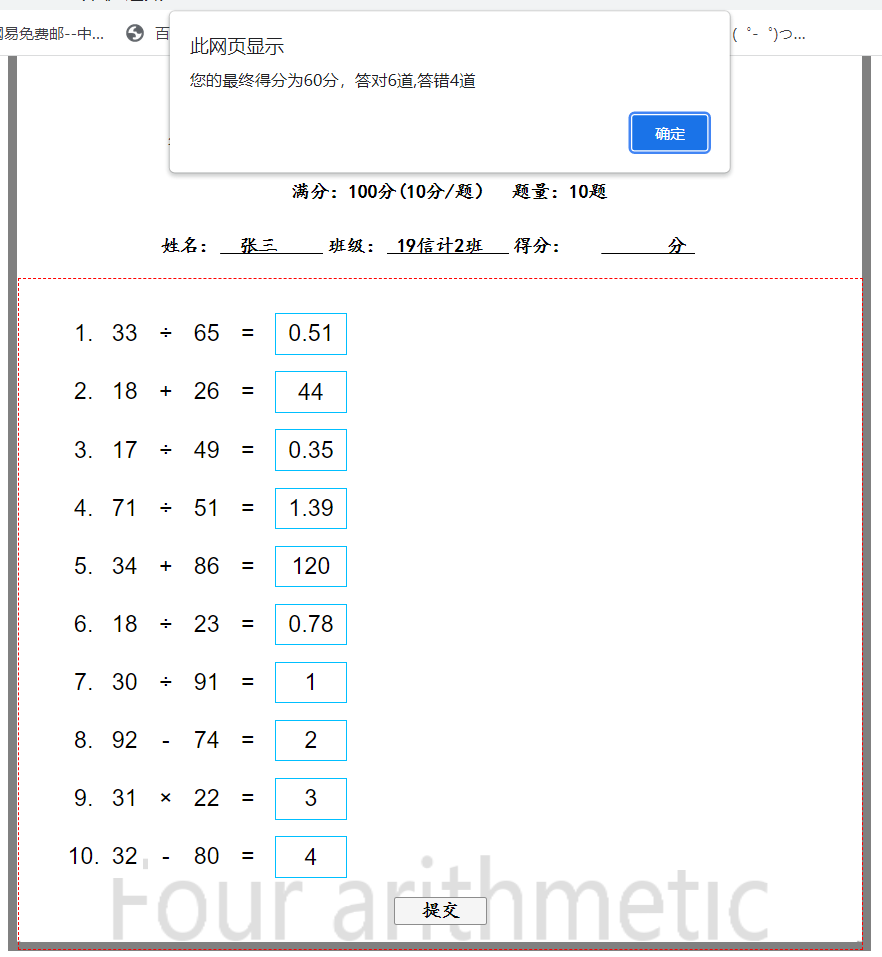
1.4.3 查看分数以及答案