docker入门加实战—部署Java和前端项目
docker入门加实战—部署Java和前端项目
部署之前,先删除nginx,和自己创建的dd两个容器:
docker rm -f nginx dd
部署Java项目
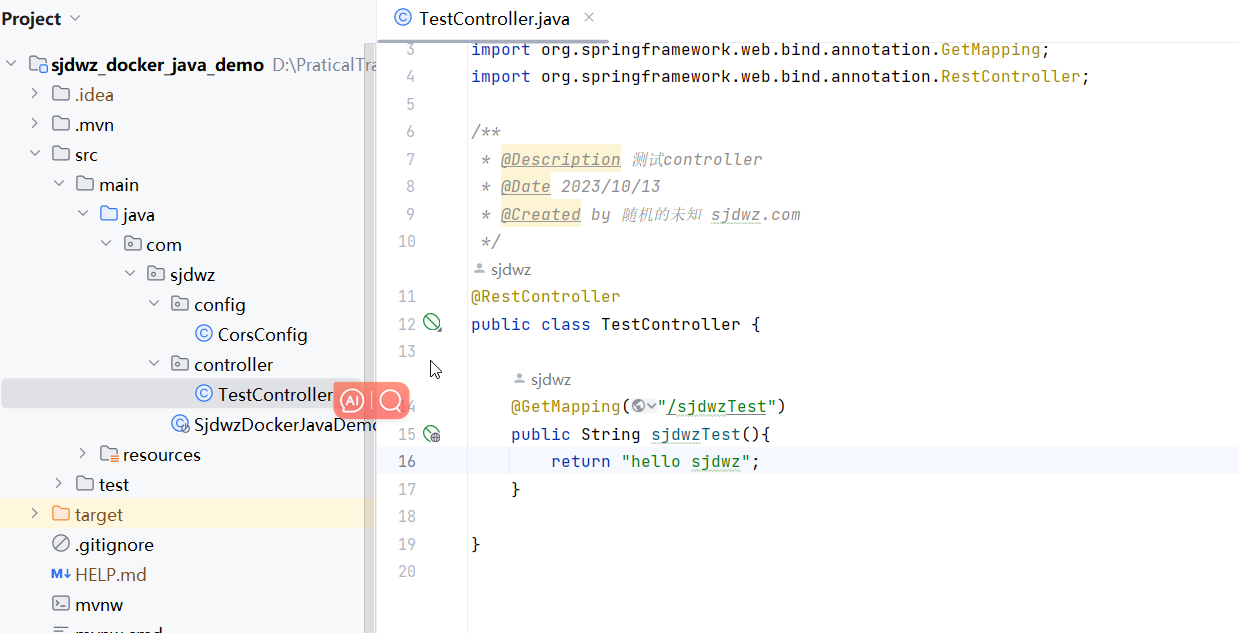
作为演示,我们的Java项目比较简单,提供了一个接口:

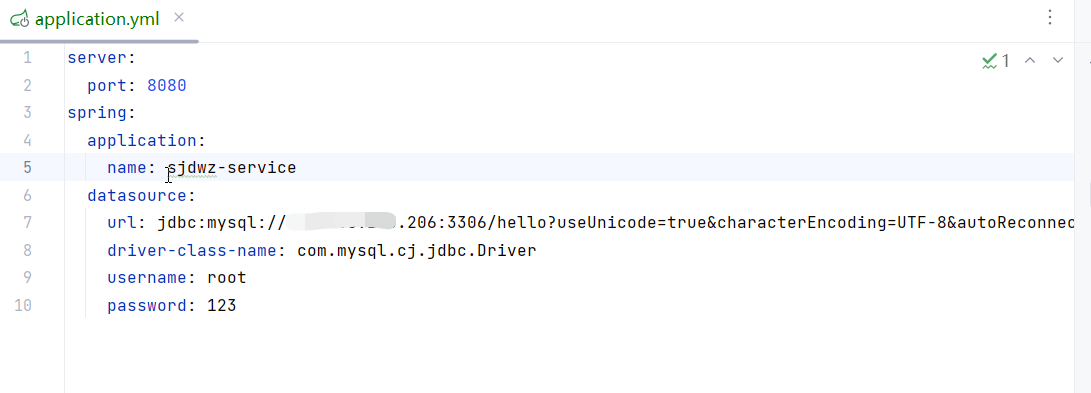
配置文件连接docker里的mysql:

打包如下:

DockerFIle文件如下:
# 基础镜像
FROM openjdk:11.0-jre-buster
# 设定时区
ENV TZ=Asia/Shanghai
RUN ln -snf /usr/share/zoneinfo/$TZ /etc/localtime && echo $TZ > /etc/timezone
# 拷贝jar包
COPY sjdwz_docker_java_demo-0.0.1-SNAPSHOT.jar /app.jar
# 入口
ENTRYPOINT ["java", "-jar", "/app.jar"]
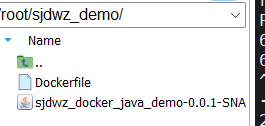
把这两个文件传到/root/sjdwz_demo目录

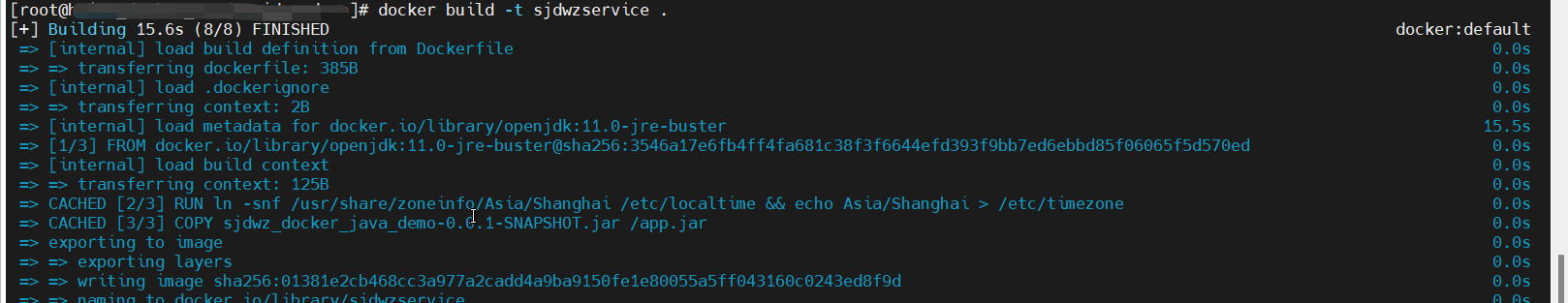
在/root/sjdwz_demo构建sjdwzservice的镜像;
docker build -t sjdwzservice .

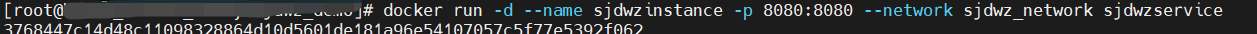
运行容器;
# 注意sjdwz_network是自己创建的网络
docker run -d --name sjdwzinstance -p 8080:8080 --network sjdwz_network sjdwzservice

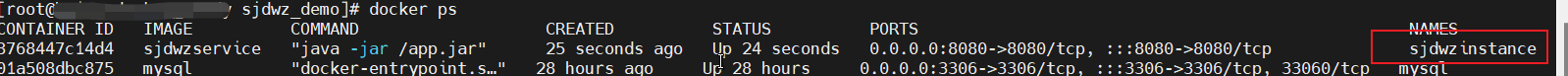
查看容器:

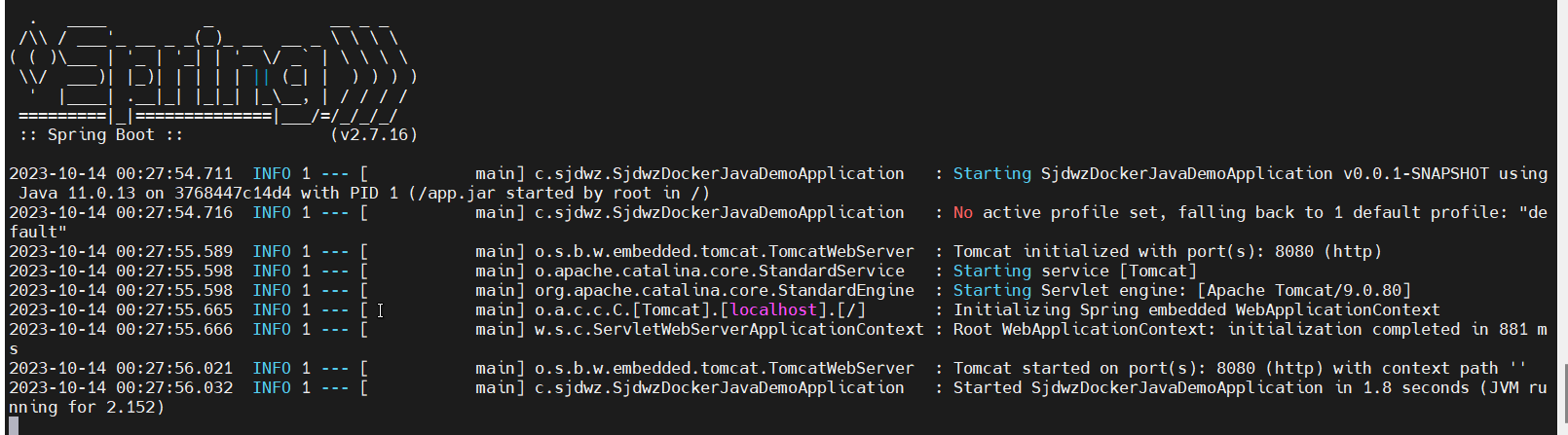
查看日志:
docker logs -f sjdwzinstance

可以访问成功:

部署前端
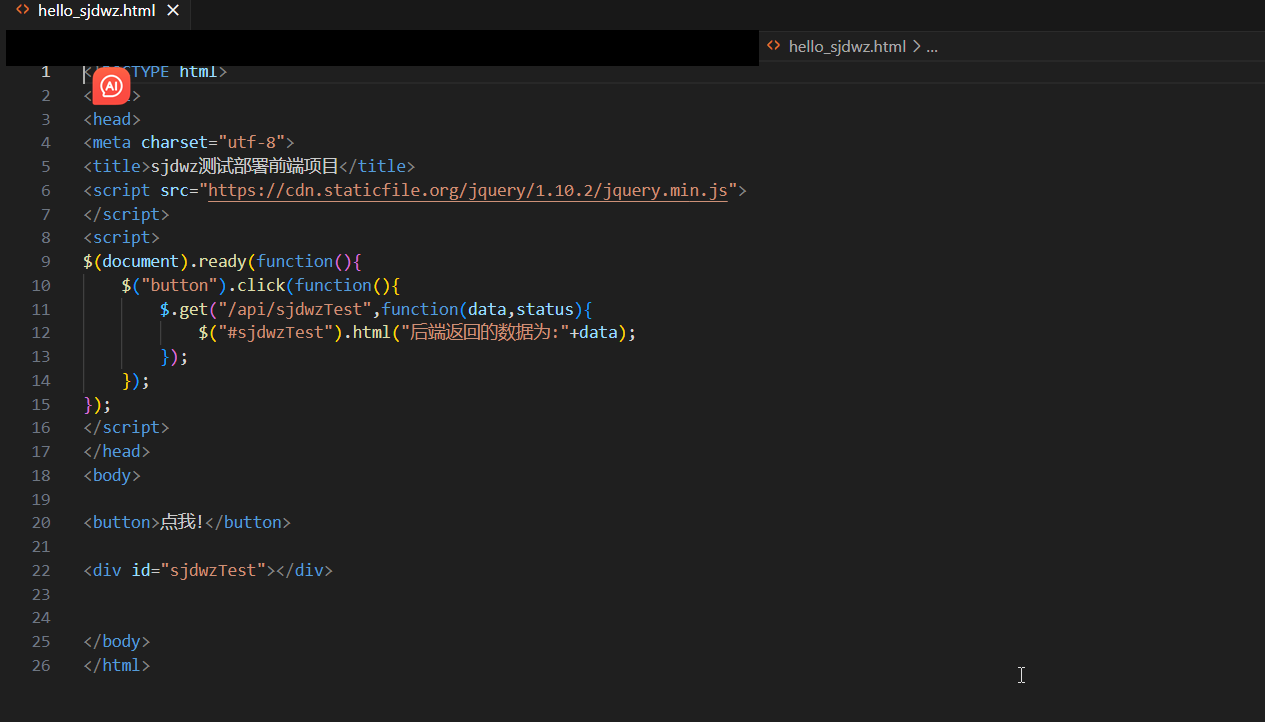
前端文件hello_sjdwz.html的代码为

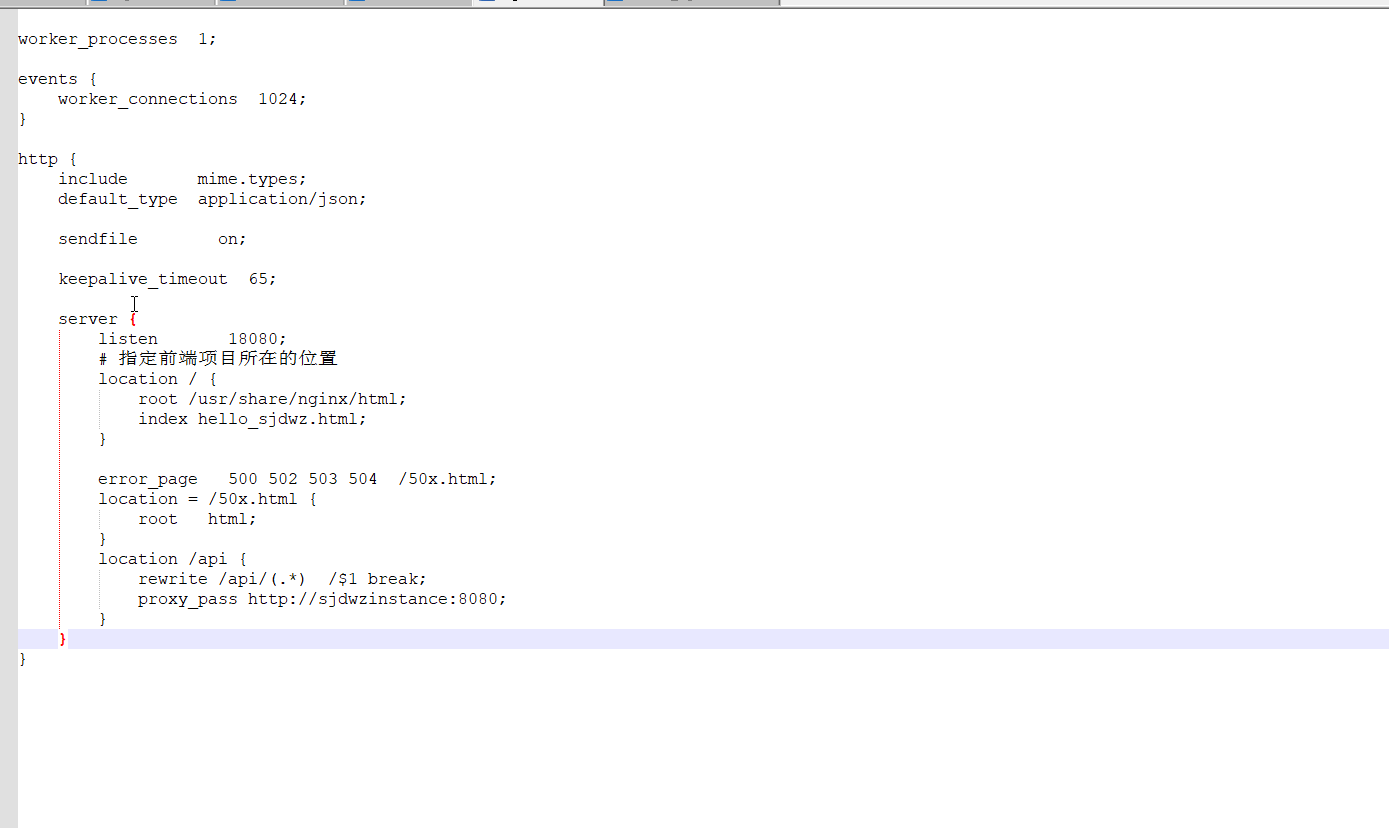
需要创建一个新的nginx容器,将nginx.conf和html目录与容器挂载;
nginx配置如下:

sjdwzinstance为创建的后端容器名;
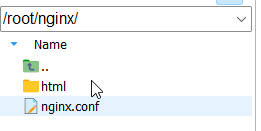
把文件上传

其中html文件夹中包含hello_sjdwz.html文件;
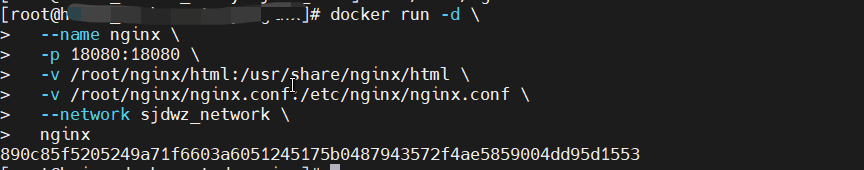
运行新的nginx容器
docker run -d \
--name nginx \
-p 18080:18080 \
-v /root/nginx/html:/usr/share/nginx/html \
-v /root/nginx/nginx.conf:/etc/nginx/nginx.conf \
--network sjdwz_network \
nginx

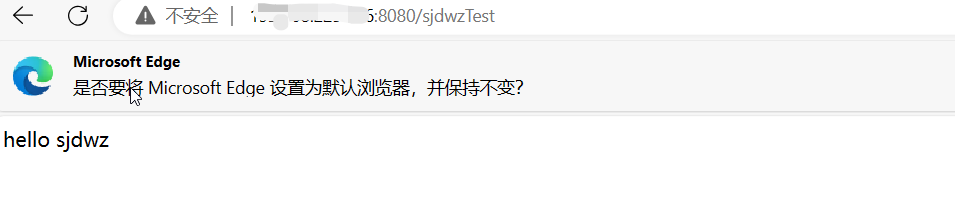
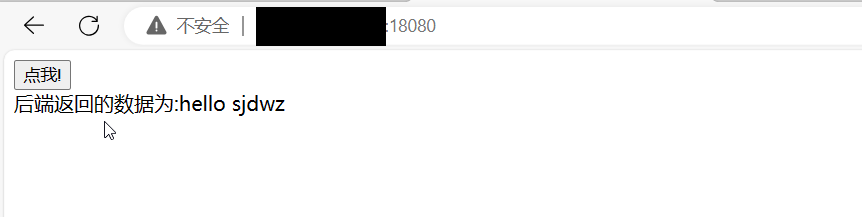
进行访问如下:




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 单线程的Redis速度为什么快?
· 展开说说关于C#中ORM框架的用法!
· Pantheons:用 TypeScript 打造主流大模型对话的一站式集成库
· SQL Server 2025 AI相关能力初探
· 为什么 退出登录 或 修改密码 无法使 token 失效