UI-grid 表格内容可编辑(enableCellEdit可指定列编辑)
在网上搜索了很多关于UI-Grid的问题
很遗憾好少啊啊啊

不过有API还是比较欣慰的
官方API:UI Grid
还有一位大佬的翻译的中文API:angularjs ui-grid中文api
行编辑的官方API传送门:http://ui-grid.info/docs/#!/tutorial/Tutorial:%20205%20Row%20Edit%20Feature
好了,回到主题。行编辑,在div中加入属性
<div style="width: 100%;height: 398px;text-align: center;" class="ui-grid" id="command-grid" ui-grid="gridOptions" ui-grid-resize-columns ui-grid-pagination ui-grid-pinning ui-grid-selection ui-grid-move-columns ui-grid-save-state ui-grid-auto-resize ui-grid-edit> </div>
标红变大的部分:ui-grid-edit
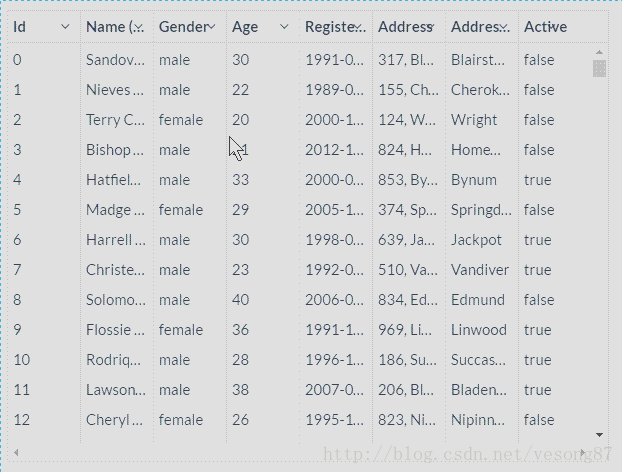
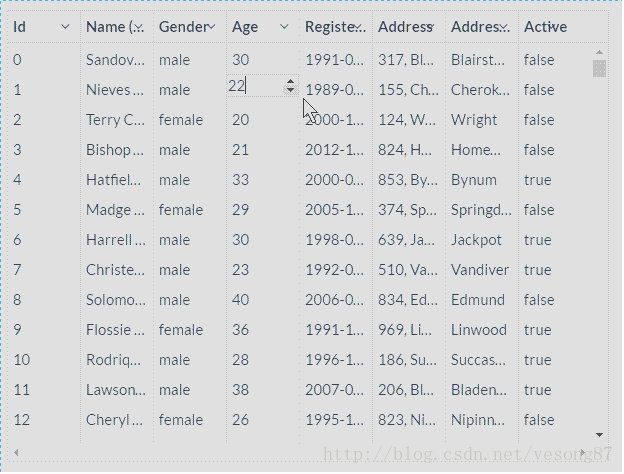
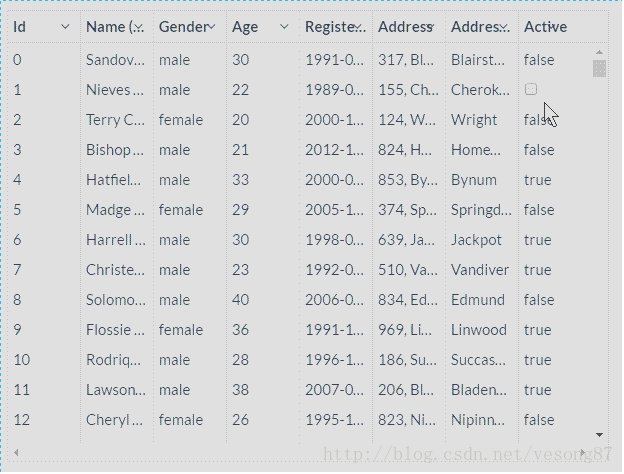
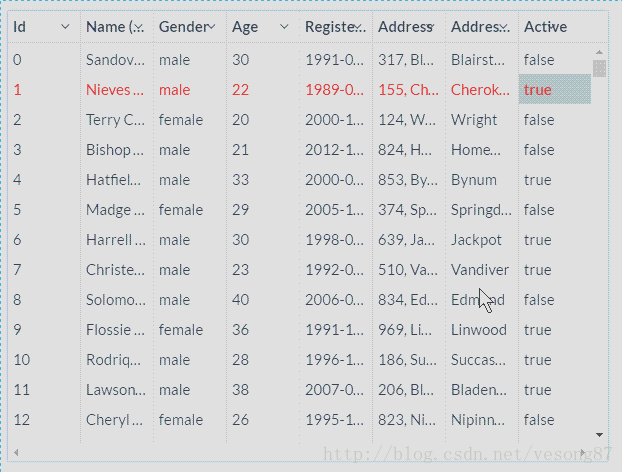
效果为如下动图

可以实现行编辑的效果,可是列表的全部数据都可以编辑!
这显然不是我们要的需求
我们只需要指定某些字段可以进行编辑
使用:enableCellEdit
官方API传送门:http://ui-grid.info/docs/#!/api/ui.grid.edit.api:GridOptions
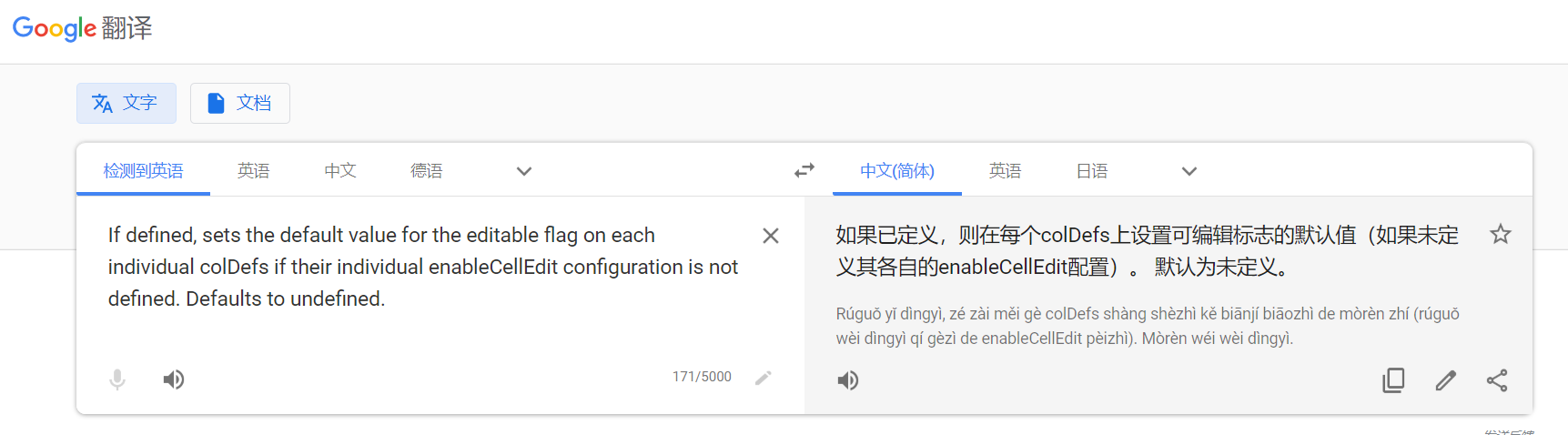
好了,使用谷歌翻译出意思是这样说的

OK,enableCellEdit默认是true,需要手动指定为false,禁止编辑
在columnDefs中,enableCellEdit : false
{ field: 'projectShortName', displayName: '项目简称', width: 300, pinnedLeft: true, enableCellEdit: false, cellTemplate: "<span>{{(row.entity.projectShortName != undefined) ? (row.entity.projectShortName) : '-'}}</span>" },
就OjbK啦
--------------------------------------------
人生有几个十年呢?点点滴滴,用文字记录


