AngularJS的ui-grid的列表数据实现换行
在公共css中添加如下:
.ui-grid-cell-contents-break {
padding: 5px;
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
overflow: hidden;
height: 100%;
word-break: break-all;
}
angularJS代码
{
name: 'description',
cellTemplate: '<div class="ui-grid-cell-contents-break"> This is the test Descriptio23423423432432423442n</div>'
},
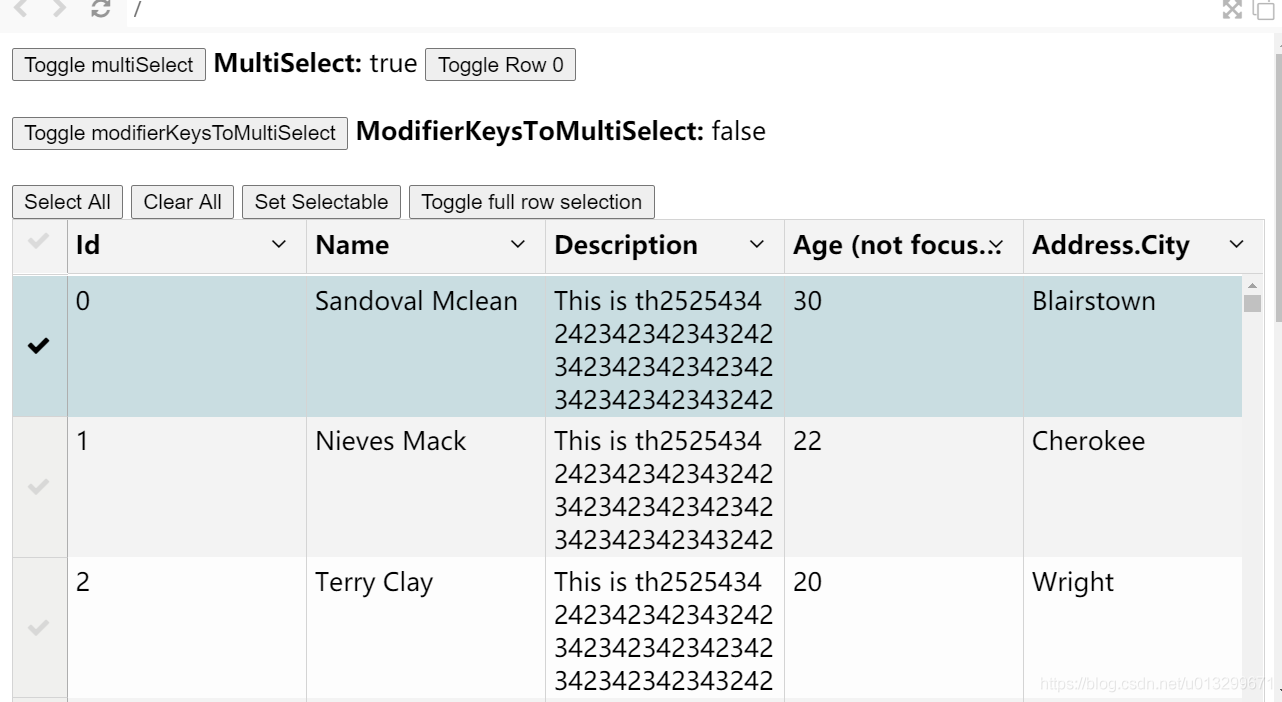
可以参考示例:AngularJS Example Plunkr

欢迎关注微信号【Java小灶台】,一起学习

人生有几个十年呢?点点滴滴,用文字记录


