chrome 获取移动端页面元素信息
一:背景
在使用appium进行app端自动化测试的时候,一般使用的是uiautomatorviewer来给页面元素做定位。但如果遇到页面元素类型是webview的时候,则只能定位整个页面,而不能更进一步定位页面内容,这通常是不方便的。经过一番搜索,发现可以使用谷歌浏览器的inspect功能来实现类似功能,该功能一般用于调试前端代码。
二.功能
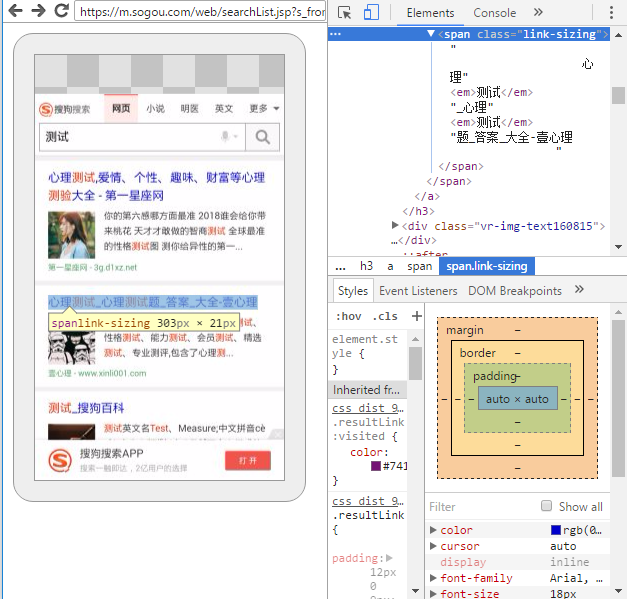
我们先看下最终想要达到的效果

上图的左边是手机上的chrome 截图,可以看到,当鼠标移动到某个span上时,手机上的这个区域高亮显示,右边则实时显示的是对应的html源码。 这跟pc上调试某段代码效果一样, 你可以修改代码,并直接在手机上反馈修改结果。
三,准备
为了完成这一亮骚的移动调试功能我们需要以下准备工作
1.pc端安装最新的chrome
2.手机端安装最新的chrome (Android机)
3.USB连接线
(感觉是不是too simple)
Tip:之前的的chrome如果要实现这种调试需要安装一个ADB插件(需要FQ) 但是最新的chrome已经直接支持对Android的识别 所以也不用再在chrome上安装ADB插件了 但需要下载最新的chrome
四:步骤
下来我们逐步完成
1.假设你已经在电脑上下载了最新的chrome 也在手机上下载了最新的chrome
2.USB设置 在你的手机里打开"设置"->"开发人员工具"->"USB调试" 打开USB调试。 因为Android手机型号众多 很多人找不到"USB调试这个选项在哪" 而且大多数手机"开发者选项"默认是影藏的,你需要看下自己的手机说明然后将手机调到"开发者模式" 就可以找到 "USB调试了"
3.假设你已经将手机设置为"USB调试"打开的状态 将手机连接到电脑 手机会弹出是否链接 点击确定
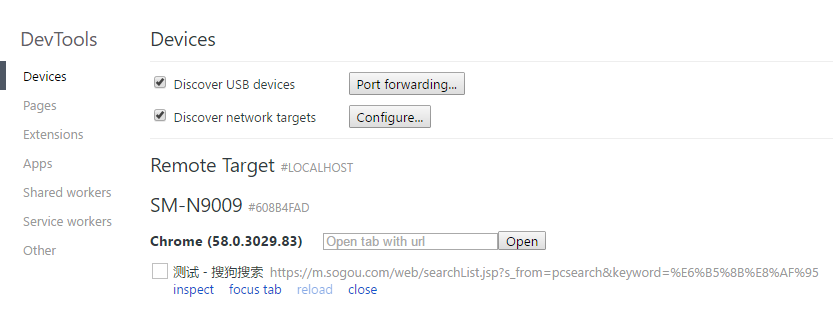
4.打开电脑的chrome 在地址栏输入 chrome://inspect 选中 Discover USB devices 可以检测到你的设备 可以看到监测到我的设备是SM-N9009。接着用chrome打开需要调试的页面

6.点击inspect 如下图 就看到了文章开始一样的效果 此时就是可以审查手机页面上的元素了
7.可以点击弹出的审查元素框右上角的方形小图标切换到视图模式 这时会把你手机打开的页面拉到pc上显示
五:总结
基本上已经愉快的完成了 总结下整个流程 :pc端和Android手机端都下载最新的chrome ,在手机设置里将"USB调试"打开 链接到电脑 打开电脑chrome 输入chrome://inspect 打开手机chrome输入你想调试的页面 点击inspect 开始调试 。
备注:在首次点击inspect的过程中,可能会遇到页面空白,内容不能加载的情况,这个是因为chrome被墙了,需要合理使用工具翻过去,推荐使用搬瓦工+ss。




