应对加密js的三种方法
经常遇到网页在登录后会对用户输入的帐号和密码通过js进行加密,导致模拟登录这类网站时受到阻碍
这里小记一下当前解决该问题的三种方法
1.利用python实现js同等加密。
2.利用selenium模拟登录。
3.利用pyexecjs来执行js文件
测试站点:http://bbs.125.la/
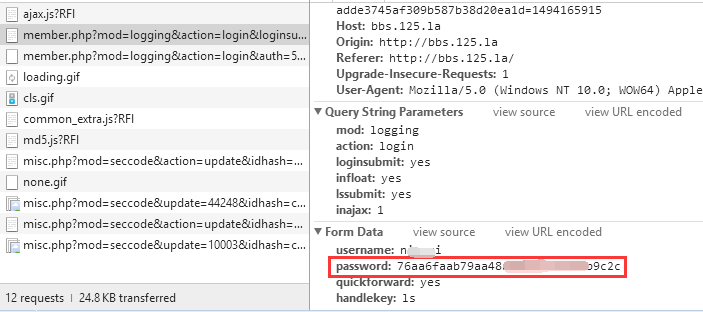
登录时通过浏览器F12发现该网站对密码进行了加密

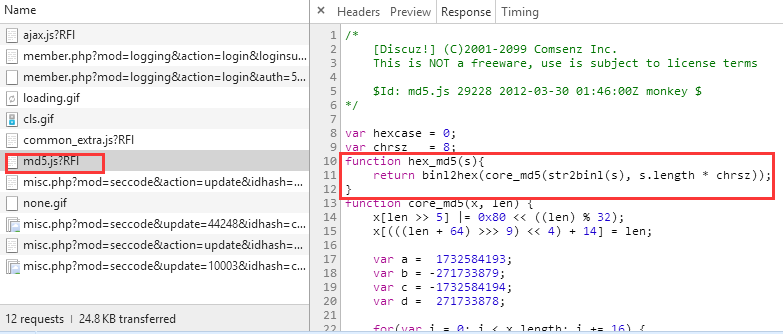
进一步分析和查找,发现是名为md5.js?RFI文件进行了加密

尝试用第一种方法,但是发现此文件内容较多,通过python转换相应程序较为复杂,因此放弃
采用第二种方法
#coding=utf-8
import time
from selenium import webdriver
import selenium.webdriver.support.ui as ui
start_url = 'http://bbs.125.la/'
driver = webdriver.Chrome()
driver.maximize_window()
driver.implicitly_wait(10)
driver.get(start_url)
#通过id方式定位
driver.find_element_by_id('ls_username').send_keys(u"n***i")
driver.find_element_by_id('ls_password').send_keys(u"sn*******9")
driver.find_element_by_class_name('pn').click()
time.sleep(3)
driver.quit()
通过此方法登录成功,尝试第三种方法
# -*- coding: utf-8 -*-
import os
import re
import urlparse
import requests
import json
import traceback
from scrapy.selector import HtmlXPathSelector
from scrapy.http import HtmlResponse
import execjs
import sys
reload(sys)
sys.setdefaultencoding("utf-8")
if __name__ == '__main__':
url = 'http://bbs.125.la/member.php?mod=logging&action=login&loginsubmit=yes&infloat=yes&lssubmit=yes&inajax=1'
headers={
'Accept':'text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,*/*;q=0.8',
'Accept-Encoding':'gzip, deflate',
'Accept-Language':'zh-CN,zh;q=0.8',
'Cache-Control':'max-age=0',
'Connection':'keep-alive',
'Content-Length':'87',
'Content-Type':'application/x-www-form-urlencoded',
'Host':'bbs.125.la',
'Origin':'http://bbs.125.la',
'Referer':'http://bbs.125.la/',
'Upgrade-Insecure-Requests':'1',
'User-Agent':'Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/49.0.2623.221 Safari/537.36 SE 2.X MetaSr 1.0'
}
username = 'n***i'
password = 'sn*******9'
md5_password = execjs.compile(open(r"md5.js").read().decode("utf-8")).call('hex_md5', password) #md5.js文件已复制到本地
print 'md5_password:',md5_password
r = requests.post(url,headers=headers,data='username=%s&password=%s&quickforward=yes&handlekey=ls'%(username,md5_password))
成功输出加密后的密码