ASP.NET利用JQuery自动上传图片
记得去年的时候,我在做上传图片是就遇到了一个问题,当时还在博客园的博问中提问过(http://q.cnblogs.com/q/28119/),最终我选择了使用Uploadify解决当时的问题。前几天在做上传图片时,想选择图片之后立即上传,自然而然想到了使用JQuery,但是又遇到了去年遇到的那个问题,这种情况还是需要提交表单才行。前天看到园子的一位朋友写的ASP.NET工作笔记之一:图片上传预览及无刷新上传,今天我也专门写了一个例子,欢迎批评指正。
DEMO的结构
下面看看UploadImage.aspx页面里的代码:
HTML代码:
1: <form id="form1" runat="server">
2: <div id="upload">
3: <input type="file" id="uploadImage" name="uploadImage" />
4: </div>
5: <div id="preview">
6: <img id="previewImage" src="images/nopic.jpg" alt="暂无图片" />
7: </div>
8: </form>
CSS代码:
1: #upload
2: {
3: height: 25px;
4: }
5: #upload input
6: {
7: float: left;
8: margin: 0 20px 0 0;
9: }
10: #upload img
11: {
12: width: 25px;
13: height: 25px;
14: float: left;
15: }
16: #preview
17: {
18: width: 300px;
19: margin: 10px 0 0 0;
20: }
21: #preview img
22: {
23: width: 300px;
24: height: 260px;
25: }
JS代码:
首先引用下面的JS文件:
1: <script src="js/jquery-1.7.2.min.js" type="text/javascript"></script>
2: <script src="js/jquery.form.js" type="text/javascript"></script>
1: $(function () {
2: var wait = $("<img src=\"images/wait.gif\" alt=\"正在上传\"/>");
3: $("#uploadImage").change(function () {
4: $("#form1").ajaxSubmit({
5: url: 'UploadImage.ashx',
6: beforeSubmit: function () {
7: $("#upload").append(wait);
8: $("#upload img").css("display", "inline");
9: },
10: success: function (data) {
11: $("#upload img").fadeOut(2000);
12: if (data != "上传失败") {
13: $("#previewImage").attr("src", "uploadimages/" + data).hide().fadeIn(2000);
14: }
15: else {
16: alert("上传失败");
17: }
18: }
19: });
20: });
21: });
UploadImage.ashx文件的代码如下:
1: public void ProcessRequest(HttpContext context)
2: {
3: context.Response.ContentType = "text/plain";
4: HttpPostedFile file = context.Request.Files[0];
5: if (file != null)
6: {
7: try
8: {
9: //图片保存的文件夹路径
10: string path = context.Server.MapPath("~/uploadimages/");
11: //每天上传的图片一个文件夹
12: string folder = DateTime.Now.ToString("yyyyMMdd");
13: //如果文件夹不存在,则创建
14: if (!Directory.Exists(path + folder))
15: {
16: Directory.CreateDirectory(path + folder);
17: }
18: //上传图片的扩展名
19: string type = file.FileName.Substring(file.FileName.LastIndexOf('.'));
20: //保存图片的文件名
21: string saveName = Guid.NewGuid().ToString() + type;
22: //保存图片
23: file.SaveAs(path + folder + "/" + saveName);
24: context.Response.Write(folder + "/" + saveName);
25: }
26: catch
27: {
28: context.Response.Write("上传失败");
29: }
30: }
31: }
最后程序运行的效果如下图所示:
未上传图片
上传后
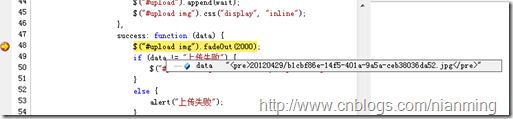
以上代码我在谷歌和FF中测试没有问题,在IE9下会出现下面的问题:
查看问题出现在哪,启动IE9的开发人员工具进行调试,通过调试可以发现IE9在返回的data前后分别加了<pre>和</pre>
这样的话,就需要修改一下JS代码,如果是IE9的话,就将<pre></pre>替换掉。
1: success: function (data) {
2: $("#upload img").fadeOut(2000);
3: if (data != "上传失败") {
4: if ($.browser.msie) {
5: data = data.replace("<pre>", "").replace("</pre>", "");
6: }
7: $("#previewImage").attr("src", "uploadimages/" + data).hide().fadeIn(2000);
8: }
9: else {
10: alert("上传失败");
11: }
12: }
上面的代码只在IE9下测试,其他版本的,感兴趣的朋友可以自己测试。
作者:程序旅途
出处:https://www.cnblogs.com/nianming/archive/2012/04/29/2476104.html
版权:本站使用「CC BY 4.0」创作共享协议,转载请在文章明显位置注明作者及出处。










【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· 字符编码:从基础到乱码解决
· Open-Sora 2.0 重磅开源!