使用ASP.NET MVC3+EF+Jquery制作文字直播系统(三)
上一篇简单的实现了一下登录的功能,这一篇首先把后台的框架撘一撘。
搭框架#
还是使用上文提到的模板,该模板使用frameset框架,关于在ASP.NET MVC下如何使用frameset框架,我推荐大家看一篇文章在ASP.NET MVC下使用frameset框架!。
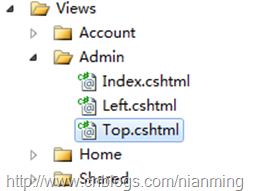
上一篇中,我们在View文件夹下新建了一个Admin文件夹,所以,我们先新建一个AdminController,添加如下代码:
public class AdminController : Controller { // // GET: /Admin/ [Authorize] public ActionResult Index() { return View("Index"); } [Authorize] public ActionResult Top() { return View("Top"); } [Authorize] public ActionResult Left() { return View("Left"); } }
相对应新建如下视图:
Index.cshtml里面使用frameset引用Top.cshtml和Left.cshtml,方式如下,具体可以看上面那篇文章。
<frame src="@Url.Action("Top")" noresize="noresize" frameborder="NO" name="topFrame" scrolling="no" marginwidth="0" marginheight="0" target="main" />
下面还需要修改一下AccountController里面的LogOn action,具体如下:
// // POST: /Account/LogOn [HttpPost] public ActionResult LogOn(LogOnViewModel model) { if (ModelState.IsValid) { if (context.Users.Any(u => u.UserName == model.UserName && u.Password == model.Password)) { FormsAuthentication.SetAuthCookie(model.UserName, false); //下面是修改的地方 return RedirectToAction("Index", "Admin"); } else { ModelState.AddModelError("", "用户名或密码不正确"); } } return View(model); }
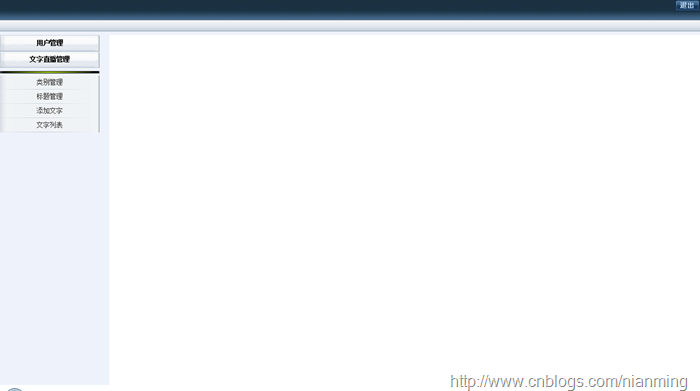
这样框架大体就搭好了,效果如下:
实现用户管理#
要实现用户管理,我们先修改LiveText.Domain项目中User实体,因为我们是用Code-First生成的数据库,如果修改了实体,再一次运行就会出错,所以第一件要做的事就是在LiveText.WebUI项目中的Model文件夹中新建一个LiveTextDbInitializer类,用于当实体发生变化时重新生成数据库。
public class LiveTextDbInitializer : DropCreateDatabaseIfModelChanges<LiveTextDbContext> { protected override void Seed(LiveTextDbContext context) { context.Users.Add(new Domain.Entities.User { UserName = "admin", Password = "admin" }); base.Seed(context); } }
然后在Global.asax中的 Application_Start方法中注册一下:
Database.SetInitializer(new LiveTextDbInitializer());
下面我们就可以修改User实体了。如果一开始都写好的话,现在就不用修改了,麻烦,![]() 。修改后的代码如下:
。修改后的代码如下:
public class User { /// <summary> /// 用户编号 /// </summary> public virtual int UserID { get; set; } /// <summary> /// 用户名 /// </summary> [Required(ErrorMessage = "不能为空")] [StringLength(30)] [Display(Name = "用户名")] public virtual string UserName { get; set; } /// <summary> /// 用户密码 /// </summary> [Required(ErrorMessage = "不能为空")] [DataType(DataType.Password)] [StringLength(30, MinimumLength = 5, ErrorMessage = "密码最短为5个字符")] [Display(Name = "密码")] public virtual string Password { get; set; } }
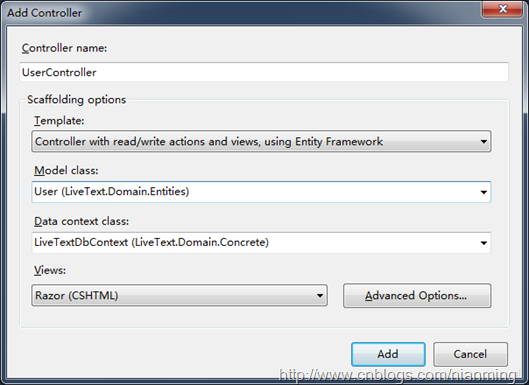
接下来,我们新建一个UserController,按照下图所示选择。
最后,将Left.cshtml里面的超链接改一下:
<li><a href="@Url.Action("Create", "User")" target="main">添加用户</a></li> <li><a href="@Url.Action("Index", "User")" target="main">用户列表</a></li>
OK,再运行一下程序:
没有加样式,所以很难看![]()
实现文字直播管理#
首先,实现类别管理。
修改Category实体。
public class Category { /// <summary> /// 类别编号 /// </summary> public virtual int CategoryID { get; set; } /// <summary> /// 类别名称 /// </summary> [Required(ErrorMessage = "不能为空")] [Display(Name = "类别名称")] public virtual string Name { get; set; } /// <summary> /// 标题集合 /// </summary> public virtual List<Title> Titles { get; set; } }
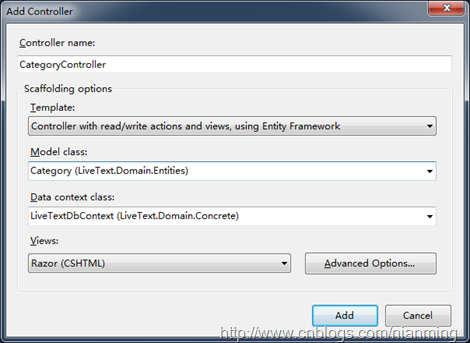
新建CategoryController。
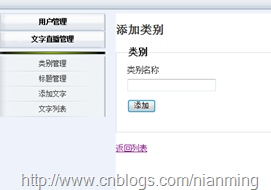
Now,类别管理完成了,看一下运行效果:
第二,实现标题管理
首先修改Title实体。
public class Title { /// <summary> /// 标题编号 /// </summary> public virtual int TitleID { get; set; } /// <summary> /// 类别编号 /// </summary> [Required(ErrorMessage = "类别不能为空")] public virtual int CategoryID { get; set; } /// <summary> /// 标题名称 /// </summary> [Required(ErrorMessage = "标题不能为空")] [Display(Name = "标题名称")] public virtual string Name { get; set; } /// <summary> /// 所属类别 /// </summary> public virtual Category Category { get; set; } /// <summary> /// 文字集合 /// </summary> public virtual List<Text> Texts { get; set; } }
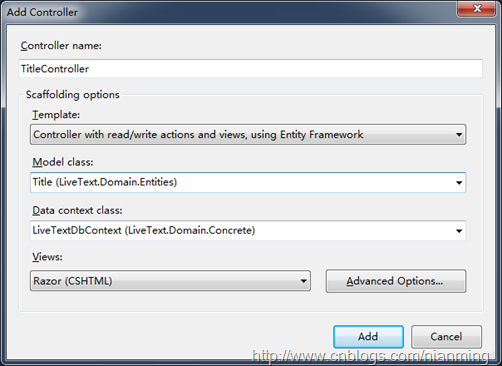
新建TitleController。
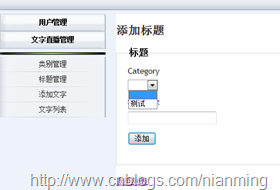
这样就完成了,看一下运行效果:
实现文字管理
首先修改Text实体。
public class Text { /// <summary> /// 文字编号 /// </summary> public virtual int TextID { get; set; } /// <summary> /// 标题编号 /// </summary> [Required(ErrorMessage = "标题不能为空")] [Display(Name = "所属标题")] public virtual int TitleID { get; set; } /// <summary> /// 发表人 /// </summary> [Required(ErrorMessage = "发表人不能为空")] [Display(Name = "发表人")] public virtual string Prolocutor { get; set; } /// <summary> /// 发表内容 /// </summary> [Required(ErrorMessage = "发表内容不能为空")] [Display(Name = "发表内容")] public virtual string ProContent { get; set; } /// <summary> /// 标题 /// </summary> [Display(Name = "发表时间")] public virtual DateTime ProDate { get; set; } /// <summary> /// 所属标题 /// </summary> [Display(Name = "所属标题")] public virtual Title Title { get; set; } }
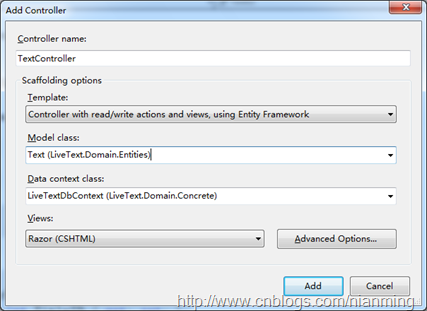
新建TextController。
OK,看一下运行结果:
今天到此为止,下一篇用JQuery在前台显示。
作者:程序旅途
出处:https://www.cnblogs.com/nianming/archive/2011/10/23/2221931.html
版权:本站使用「CC BY 4.0」创作共享协议,转载请在文章明显位置注明作者及出处。



















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· 字符编码:从基础到乱码解决
· Open-Sora 2.0 重磅开源!