ASP.NET中利用JQuery AJAX修改用户密码
一、新建数据库,在项目App_Data右击,添加一个数据库,新建一个UserInfo表,表里设UserName,Password两个字段
二、新建一个Default.aspx页面,用表格简单布局,代码如下
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 | <body> <form id="form1" runat="server"> <table> <tr> <td> 旧密码: </td> <td> <asp:TextBox ID="txtOldPass" runat="server"></asp:TextBox><asp:RequiredFieldValidator ID="RequiredFieldValidator1" runat="server" ErrorMessage="RequiredFieldValidator" ControlToValidate="txtOldPass">*</asp:RequiredFieldValidator><span id="msg"></span> </td> </tr> <tr> <td> 新密码: </td> <td> <asp:TextBox ID="txtNewPass" runat="server"></asp:TextBox><asp:RequiredFieldValidator ID="RequiredFieldValidator2" runat="server" ErrorMessage="RequiredFieldValidator" ControlToValidate="txtNewPass">*</asp:RequiredFieldValidator> </td> </tr> <tr> <td> 确认新密码: </td> <td> <asp:TextBox ID="txtConfirmPass" runat="server"></asp:TextBox><asp:RequiredFieldValidator ID="RequiredFieldValidator3" runat="server" ErrorMessage="RequiredFieldValidator" Display="Dynamic" ControlToValidate="txtConfirmPass">*</asp:RequiredFieldValidator><asp:CompareValidator ID="CompareValidator1" runat="server" ErrorMessage="CompareValidator" ControlToCompare="txtNewPass" ControlToValidate="txtConfirmPass">两次密码不一致</asp:CompareValidator> </td> </tr> <tr> <td colspan="2" align="center"> <asp:Button ID="btnModify" runat="server" Text="修改" /> </td> </tr> </table> </form></body> |
三、新建一个WebService,名为:CheckPassword.asmx,注意将 [System.Web.Script.Services.ScriptService]这个取消注释
代码如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | /// <summary> /// CheckPassword 的摘要说明 /// </summary> [WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)] [System.ComponentModel.ToolboxItem(false)] // 若要允许使用 ASP.NET AJAX 从脚本中调用此 Web 服务,请取消对下行的注释。 [System.Web.Script.Services.ScriptService] public class CheckPassword : System.Web.Services.WebService { [WebMethod] public string IsCorrectPass(string username, string password) { string connStr = ConfigurationManager.ConnectionStrings["ConnectionString"].ConnectionString; string word = ""; using (SqlConnection conn = new SqlConnection(connStr)) { using (SqlCommand cmd = new SqlCommand(string.Format("select password from UserInfo where UserName='{0}'", username), conn)) { conn.Open(); word = cmd.ExecuteScalar().ToString(); if (word == password) { return "密码正确"; } else { return "密码错误"; } } } } } |
四、Default.aspx页面里加入以下JS代码
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <script type="text/javascript"> $(function() { $("#<%=txtOldPass.ClientID %>").blur(function() { $.ajax({ type: "POST", contentType: "application/json", url: "CheckPassword.asmx/IsCorrectPass", data: "{username:'admin',password:'" + $(this).val() + "'}", //这里为了方便用户名就只有一个, dataType: "json", //数据库里也就一条数据 success: function(result) { $("#msg").text(result.d); } }); }); });</script> |
其实很简单,就是练习JQuery AJAX,作为刚刚学习JQuery的我,就当是练笔吧。
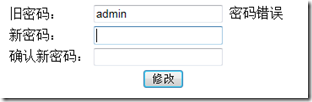
五、最后的运行效果为
作为练习没有实现加密,密码也直接显示出来了。当输入正确的密码,然后光标离开文本框就立即判断密码输入是否正确。
作者:程序旅途
出处:https://www.cnblogs.com/nianming/archive/2011/06/16/2082632.html
版权:本站使用「CC BY 4.0」创作共享协议,转载请在文章明显位置注明作者及出处。









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· 字符编码:从基础到乱码解决
· Open-Sora 2.0 重磅开源!